【Eclipse】HTML基础(一)-概述、创建HTML、运行HTML、HTML标签(文本、列表)


1、HTML概述
-
HTML:Hyper Text Markup Language,超文本标记语言,用作显示网页页面信息的标准
-
超文本:不仅仅是纯文本还包括字体效果和多媒体信息(图片、音频、视频等)
-
标记语言格式:<开始标签 属性="xxx">标签体</结束标签>
2、如何创建HTML文件
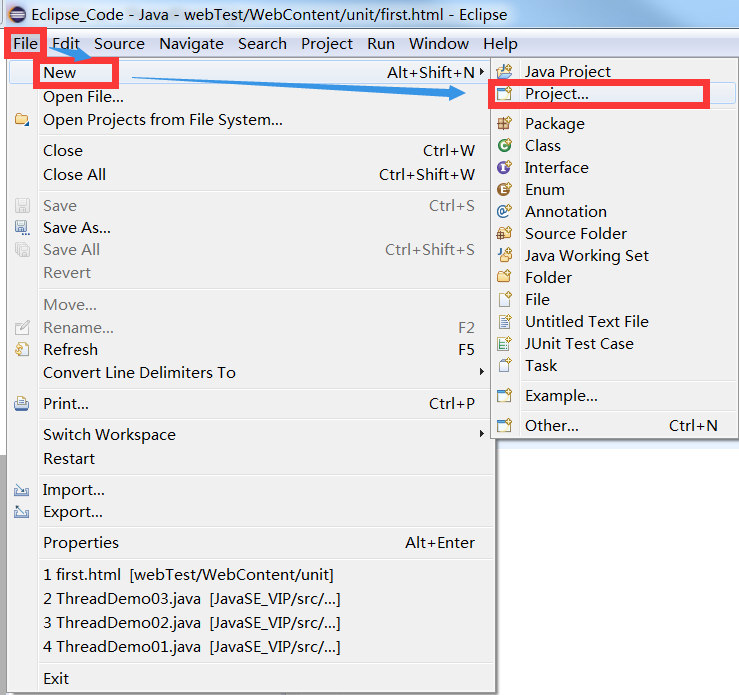
File-->New-->Project

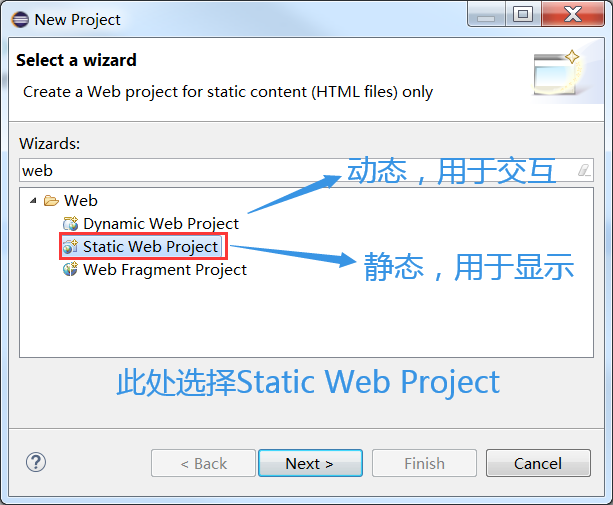
输入web进行搜索,选择Static Web Project,点击Next

注意:当搜索后发现没有Web时,参考博客:Eclipse新建时无Web项目的解决方法 - 梦想家---小崔 - 博客园 https://www.cnblogs.com/XiaoCui-blog/p/14939196.html
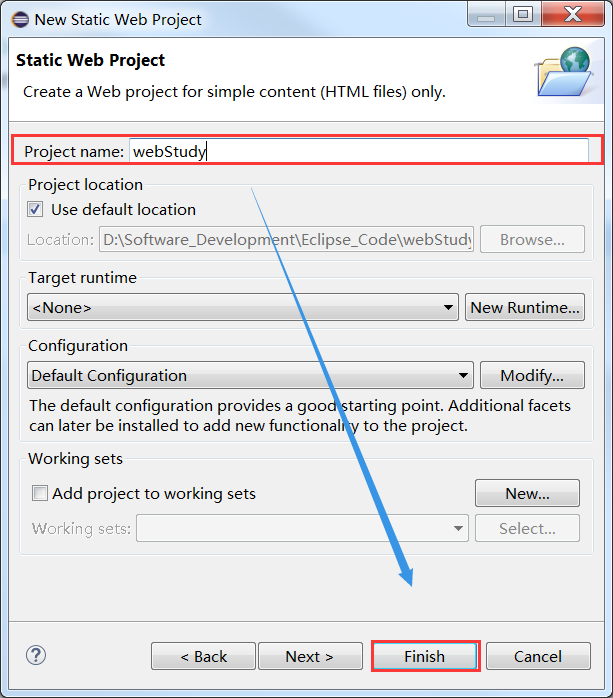
输入项目名:webStudy,点击Finish,完成项目创建

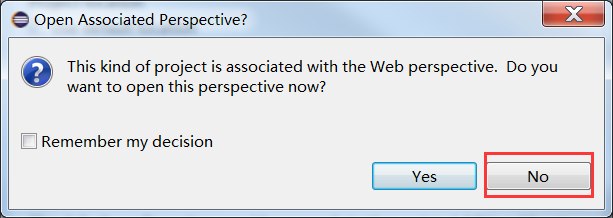
是否打开视图:此处选择No,不进行视图显示

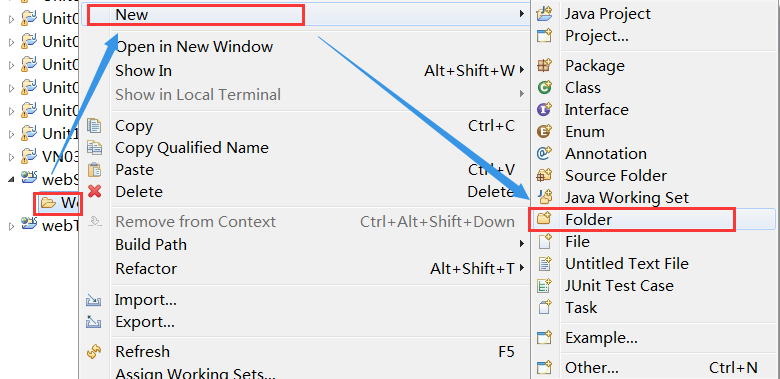
点开webStudy,在WebContent上右键,New,新建路径Folder

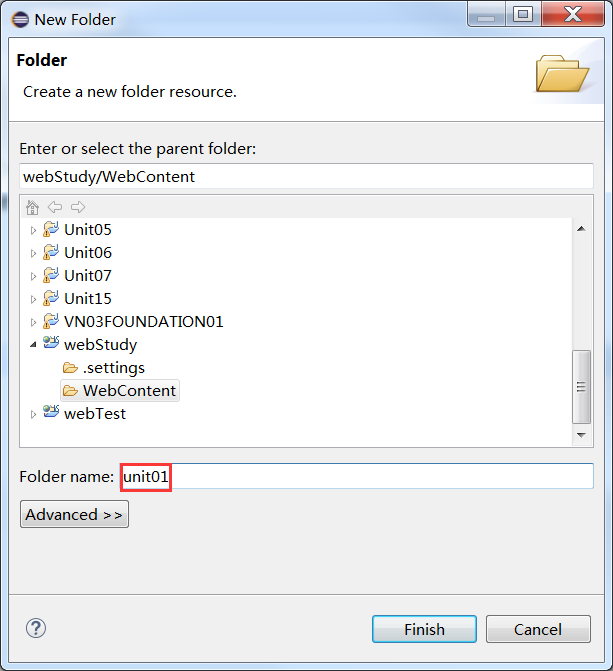
命名为unit01(可理解为包)

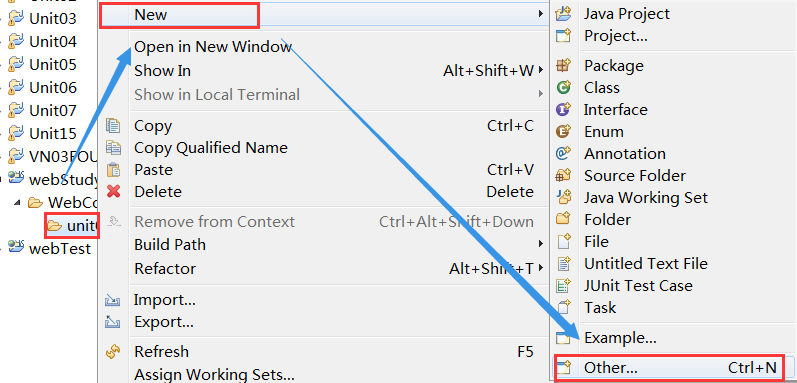
在unit01(包)上右键,New,Other

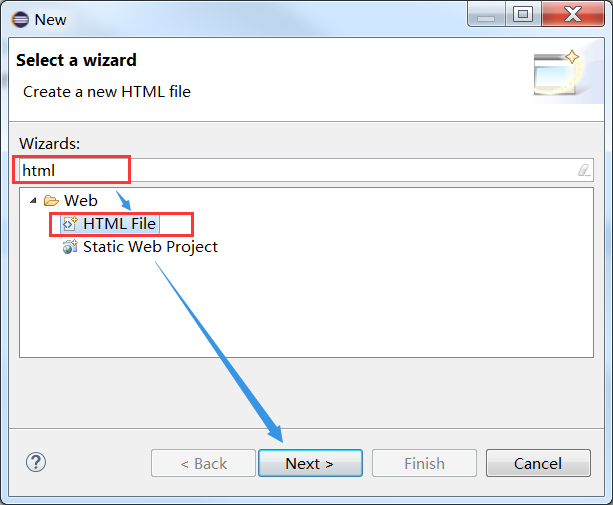
在搜索框中输入html,选择HTML File,Next


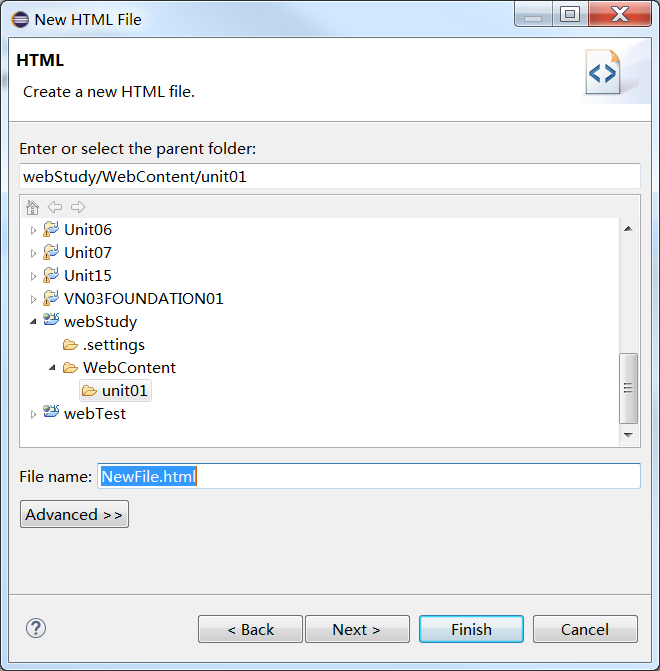
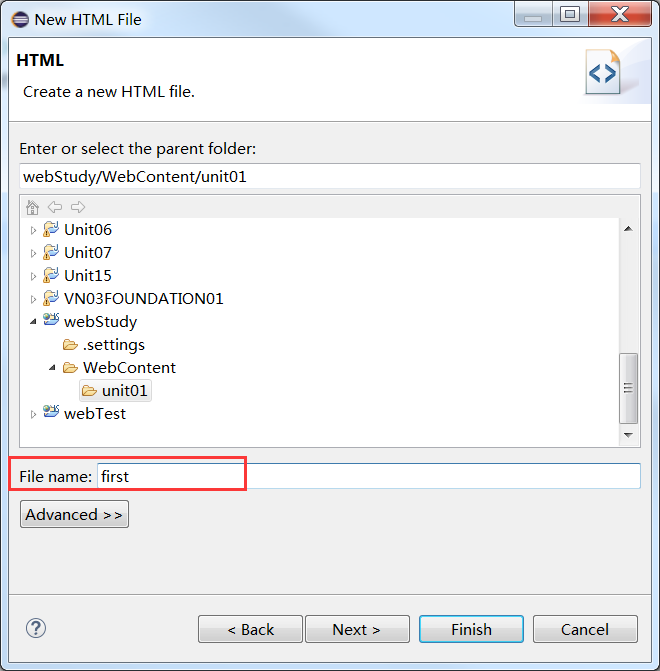
修改文件名为first,后缀可加可不加,默认html后缀,点击Finish

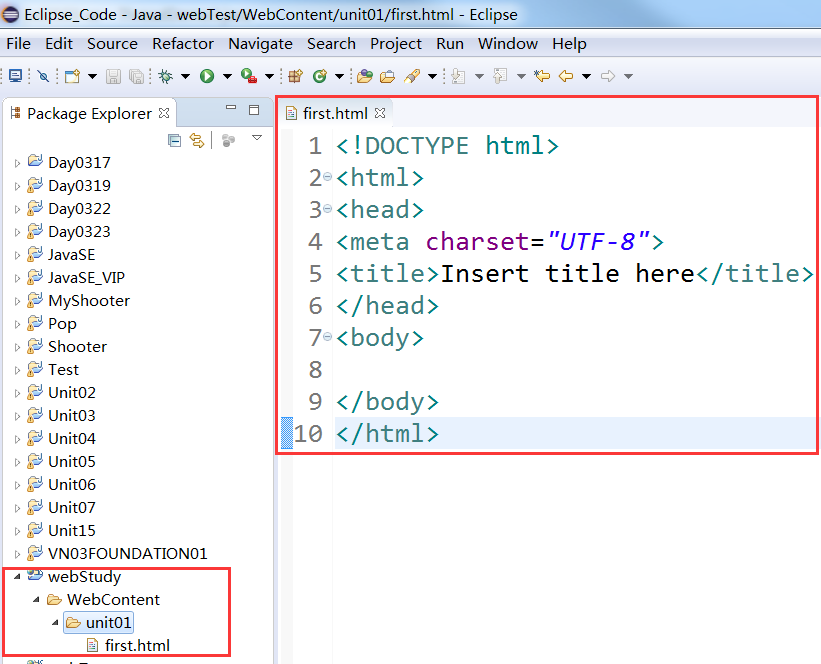
完成HTML文件创建,显示内容如下:

3、HTML文件基本格式及代码作用
4、运行HTML文件
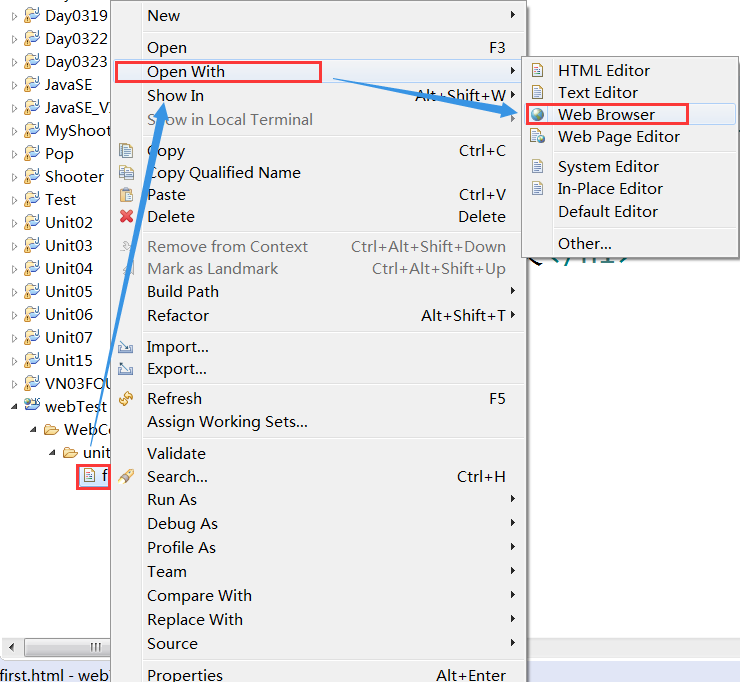
在html文件上单击右键,选择Open With,在右侧出现的菜单栏中选择Web Browser打开即可。

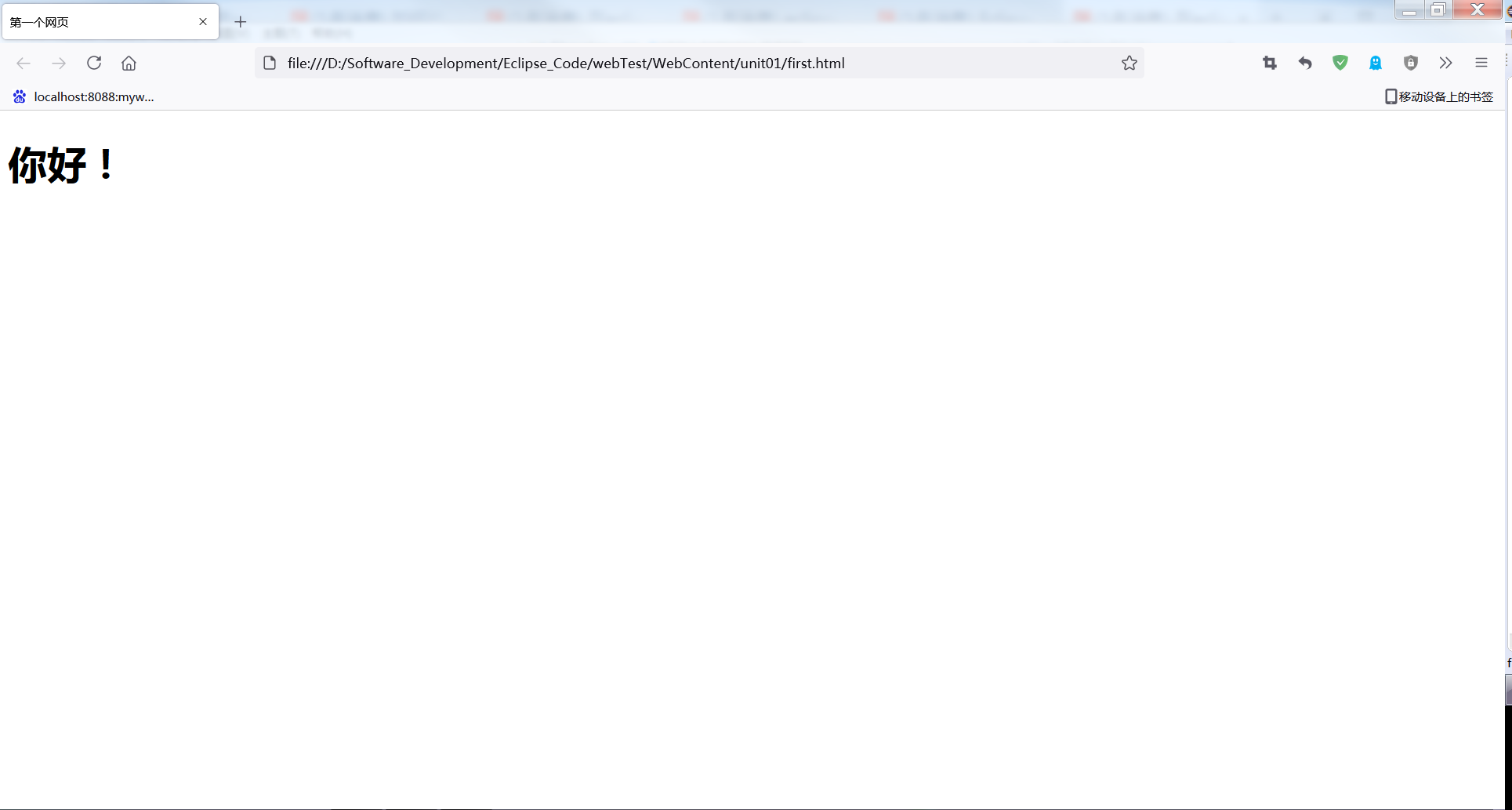
显示效果如下:

附:如何修改Eclipse中打开HTML文件的默认浏览器?
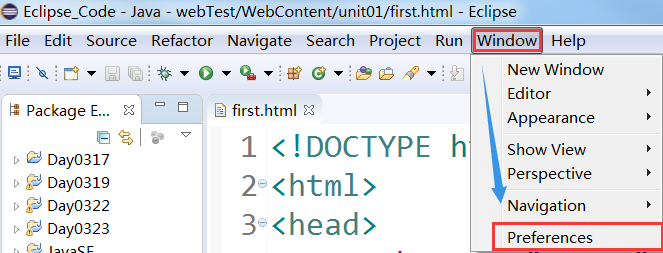
Window-->Preference

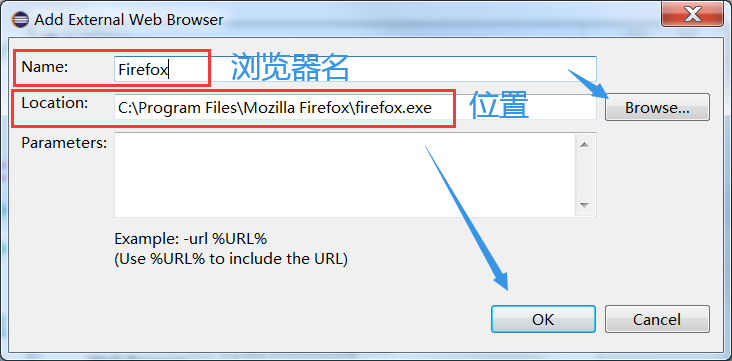
General-->Web Browser-->Use external web brower-->New(填写浏览器名称和路径,推荐使用火狐或谷歌浏览器)-->完成后选
择新添加的浏览器,点击Apply,OK即可。


再次使用Web Browser打开时,会使用上面设置好的浏览器打开HTML文件。
注意:
Eclipse每次代码编写完成后需要保存,再次以浏览器打开或者刷新原网页才能加载新内容!
Eclipse如果更改了默认浏览器打开方式,每次双击html文件时,都会以浏览器的方式打开,无法对代码进行编辑,建议每次的html编写后不要关闭!!
解决办法1:在html文件上单击右键,选择Open WIth,以HTML Editor方式打开(Text Editor也可以)
解决办法2:直接将html文件拖到右侧空白窗口内,直接打开
5、HTML标签介绍
5.1 文本相关标签
-
内容标签h1-h6:字体加粗,独占一行,自带上下间距,数值越大,字体越小
-
段落标签p:独占一行,自带上下行间距
-
换行br
-
水平分割线hr
-
加粗b
-
斜体i
-
小字small
