【Unity】按Text文本内容自适应背景大小
按照文本内容自动调节背景框大小是十分方便的,本文章记录一下通过无代码方式实现该效果。(版本Unity2018.4)
目录
一、Text组件操作
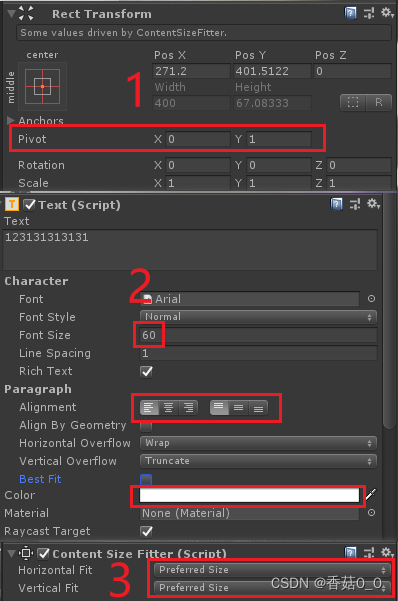
创建新的Text组件,然后进行下面操作:
1)pivot的值设置为0,1。(目的是让文本固定向右下方扩展而不是向四周扩展)
2)FontSize设置为60(太小会模糊),Text组件的Alignment属性设置为居左上(否则换行显得不是那么好看),Color设置为白色。
3)添加Content Size Fitter组件,选项都设置为PreferredSize(这个组件可以按照当前内容调整子物体大小)。

二、Image组件操作
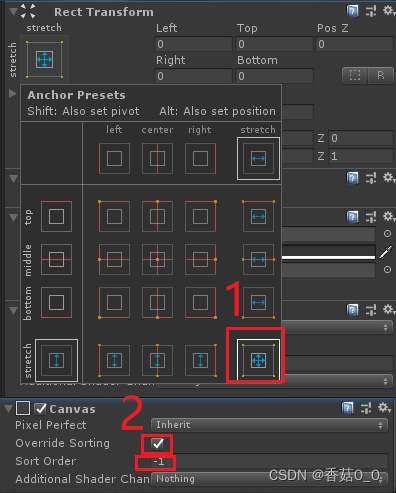
创建新的Image组件,然后进行下面操作:
1)把Image拖动到Text下作为子物体。
2)点击Rect Transform左边的小图标,按住alt键并点击右下角向四周扩展(此时背景大小刚好覆盖到文字)。
3)添加Canvas组件,勾选OverrideSorting并设置Order为-1(为了保证Text不被Image遮挡)。

三、效果展示
可以看到修改text内容并换行都没有什么问题,背景可以自动适应。

本文作者:香菇0_0
本文链接:https://www.cnblogs.com/Xiang-gu/p/16953932.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步