【Unity Shader学习】接收并显示光照贴图
Shader "Sbin/Textures/Texture03" {
Properties {
_MainTex("MainTex",2D) = ""{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
sampler2D _MainTex;
// 光照贴图
sampler2D unity_Lightmap ;
float4 _MainTex_ST;
// 光照贴图的UV变换(只需声明即可,启用光照贴图时自动赋值)
float4 unity_LightmapST;
struct v2f
{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
float2 uv2:TEXCOORD1;
};
v2f vert(appdata_full v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
// 用宏计算出采样二维纹理UV的缩放和偏移量
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
// 计算光照贴图UV坐标的缩放量和偏移量
o.uv2 = v.texcoord1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
return o;
}
fixed4 frag(v2f IN):COLOR
{
float3 lm = DecodeLightmap (tex2D(unity_Lightmap,IN.uv2)) * 2;
fixed4 color = tex2D(_MainTex,IN.uv);
color.rgb *= lm;
return color;
}
ENDCG
}
}
FallBack "Diffuse"
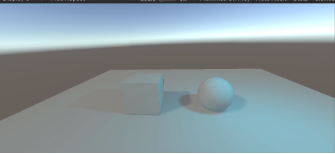
}效果截图:

本文作者:香菇0_0
本文链接:https://www.cnblogs.com/Xiang-gu/p/16512361.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步