CSS3选择器——属性选择器、关系选择器、结构化伪类选择器、伪元素选择器、伪链接
属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。CSS3中新增了 3 种属性选择器:E[att^=value]、E[att$=value] 和 E[att*=value]
1.E[att^=value] 属性选择器
E[att^=value] 属性选择器是指选择名称为 E 的标记,且该标记定义了 att 属性,att 属性值包含前缀为 value 的子字符串。其中 E 是可以省略的,如果省略则表示可以匹配满足条件的任意元素。如:div[id^=section] 表示匹配包含 id 属性,且 id 属性值是以 “section” 字符串开头的 div 元素。


2.E[att$=value] 属性选择器
E[att$=value] 属性选择器是指选择器名称为 E 的标记,且该选择器定义了 att 属性,att 属性值包含后缀为 value 的子字符串。与E[att$=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。如:div[id$=section]表示匹配包含 id 属性,且 id 属性值是以 “section” 结尾的 div 元素。


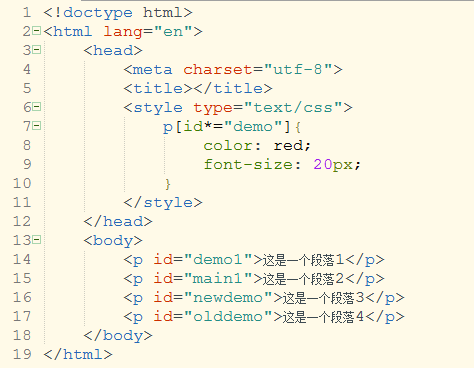
3.E[att*=value] 属性选择器
E[att*=value] 选择器用于选择名为 E 的标记,且该标记定义了 att 属性,att 属性值包含 value 子字符串,该选择器与前两个选择器一样,E 元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。如:div[id*=section] 表示匹配包含 id 属性,且 id 属性包含 “section” 字符串的 div 元素。


关系选择器
CSS3中的关系选择器主要包括子代选择器和兄弟选择器,其中子代选择器由符号 “>” 连接,兄弟选择器由符号 “+” 和 “~” 连接。
1.子代选择器(>)
子代选择器主要用来选择某个元素的第一级子元素,如希望选择只作为 h1 元素子元素的 strong 元素,可以写为:h1 > strong。


2.兄弟选择器(+、~)
兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后(不会往前选,只会往后选)的兄弟元素。兄弟选择器分为临近兄弟选择器和普通兄弟选择器两种。
(1)临近兄弟选择器
该选择器使用加号 “+” 来链接前后两个选择器,选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。


(2)普通兄弟选择器
普通兄弟选择器使用 “~” 来链接前后两个选择器。选择器中的两个元素有同一个父亲,但第二个元素不必紧跟第一个元素(往后选所有的兄弟)。


结构化伪类选择器
结构化伪类选择器是 CSS3 中新增加的选择器,常用的结构化选择器有 :root 选择器、:only-child 选择器、:first-child 选择器、:last-child 选择器、:nth-child(n) 选择器、:nth-last-child(n) 选择器、:nth-of-type(n) 选择器、:nth-last-of-type(n) 选择器、:empty 选择器、:target 选择器。
1.:root 选择器
:root 选择器用于匹配文档根元素,在 HTML 中,根元素始终是 html 元素,也就是说使用 “:root 选择器” 定义样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。


给 h2 进行单独设置:


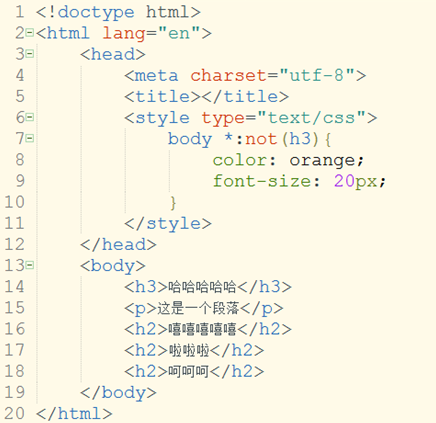
2.:not 选择器
如果对某个结构使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用 :not 选择器。


3.:only-child 选择器
:only-child 选择器用于匹配属于父元素的唯一子元素的元素,也就是说,如果父元素仅有一个子元素,则使用 “:only-child 选择器” 可以选择这个子元素。


4.:first-child 和 :last-child 选择器
:first-child 选择器和:last-child 选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。


5.:nth-child(n) 和 :nth-last-child(n) 选择器
使用 :nth-child(n) 选择器和 :nth-last-child(n) 选择器可以选择某个父元素中第 n 个或倒数第 n 个子元素。
选择第 2 个和倒数第 2 个子元素:


选择第 3 个和倒数第 2 个子元素:


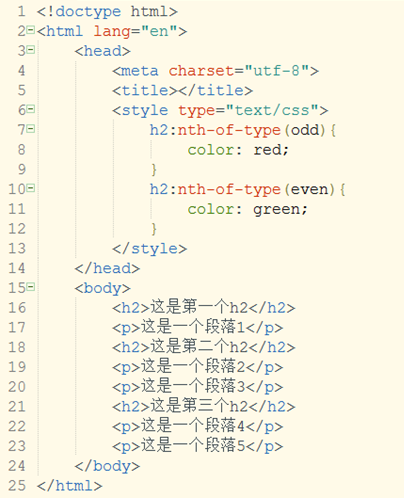
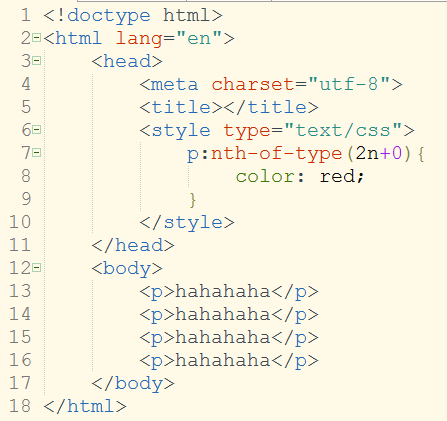
6.:nth-of-type(n) 和 :nth-last-of-type(n) 选择器
:nth-of-type(n) 选择器和 :nth-last-of-type(n) 选择器用于匹配属于父元素的特定类型的第 n 个子元素和倒数第 n 个子元素。如第2个<p>标签或倒数第二个<p>标签。
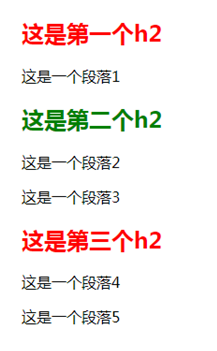
选择偶数行的 <h2> 标签设置为红色和奇数行的 <p> 标签设置为绿色:


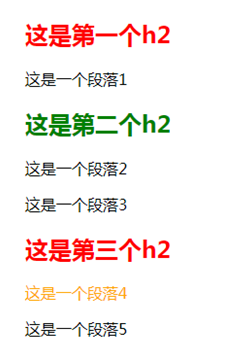
在前一个基础上再选择倒数第 2 个子元素:


选择偶数行还可用此方法:


7.:empty 选择器
:empty 选择器用来选择没有子元素或文本内容为空的所有元素。


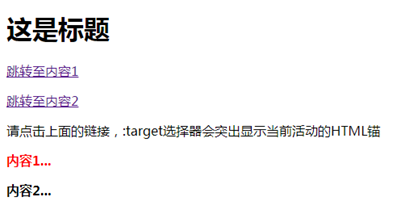
8.:target 选择器
:target 选择器用于为页面中的某个 target 元素(该元素的 id 被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并跳转到 target 元素后,:target 选择器所设置的样式才会起作用。



伪元素选择器
所谓伪元素,是针对CSS中已经定义好的伪元素使用的选择器。CSS中常用的伪元素选择器有 before 伪元素选择器和 :after 伪元素选择器。
1.:before 选择器
:before 伪元素选择器用于在被选元素的内容前面插入内容,必须配合 content 属性来指定要插入的具体内容(当前内部前)。基本语法格式如下:
<元素>:before
{
content:文字/url();
}


在前面加上三个哈字:


2.:after 选择器
:after 伪元素选择器用于在某个元素后边插入一些内容(当前内部后),使用方法与 :before 选择器相同。


伪类链接
定义超链接时为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。在CSS中,通过链接伪类可以实现不同的链接状态。
所谓伪类并不是真正的类,它的名称是由系统定义的,通常由标记名、类名或 id 名加 ":" 构成。
超链接标记<a>的伪类
| 超链接标记<a>的伪类 | 含义 |
| a:link{CSS样式规则;} | 未访问时超链接的状态 |
| a:visited{CSS样式规则} | 访问后超链接的状态 |
| a:hover{CSS样式规则} | 鼠标经过、悬停时超链接的状态 |
| a:active{CSS样式规则} | 鼠标点击不动时超链接的状态 |


