CSS——内联元素和块元素
内联元素和块元素
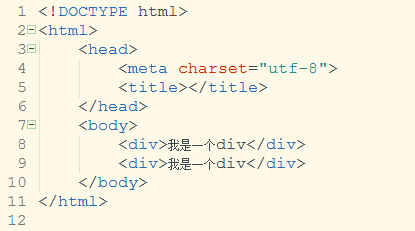
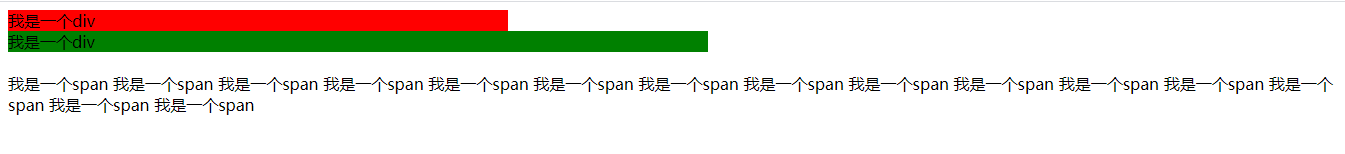
块元素:div就是一个块元素,所谓块元素就是会独占一行的元素(p,h1,h2等都是块元素)
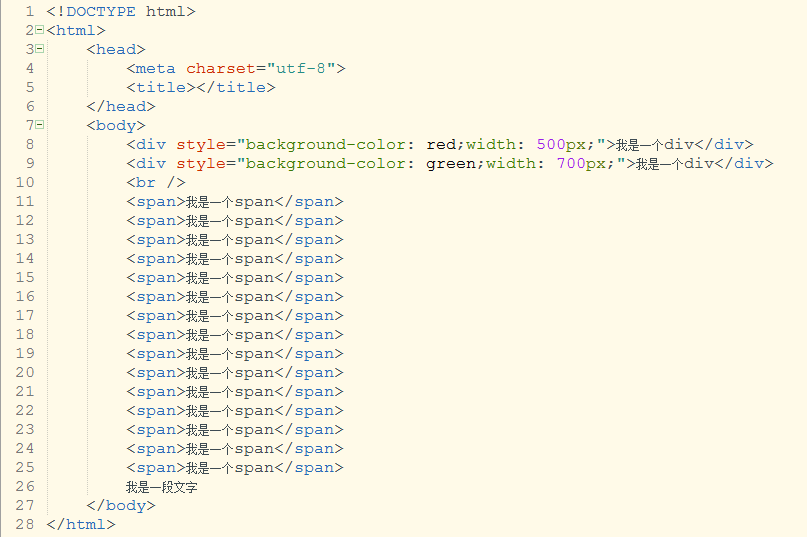
div这个标签没有任何语义,就是一个纯粹的块元素,并且不会为它里面的元素设置任何默认样式
div元素主要用来对页面进行布局的


添加样式:


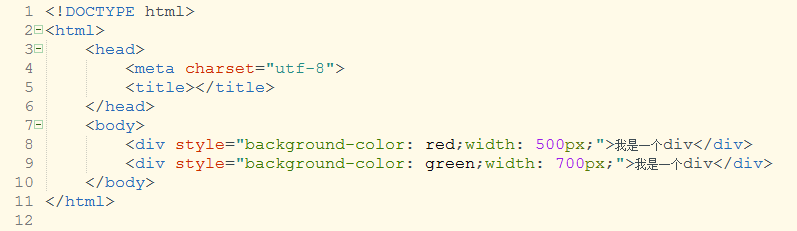
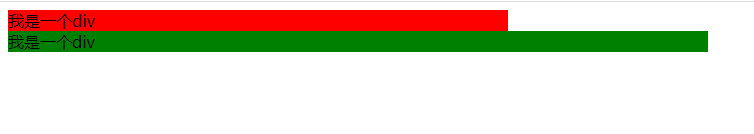
设置宽度,无论内容多少都会独占一行:


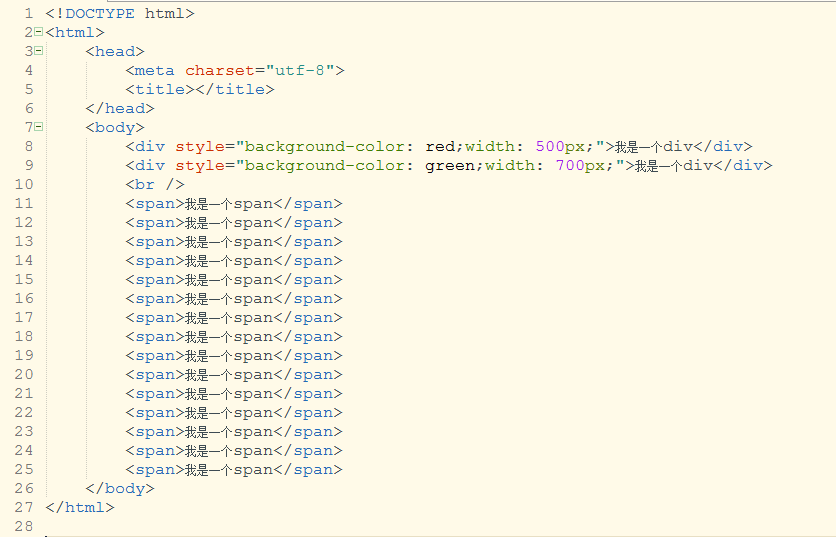
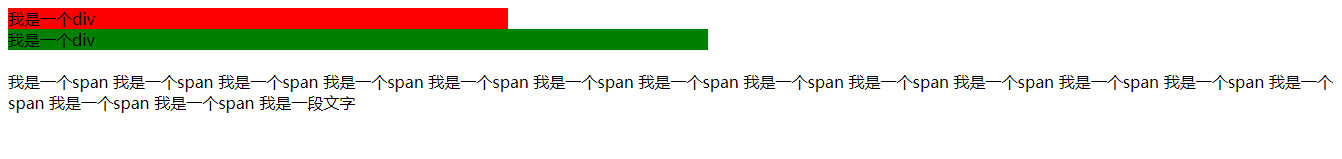
内联元素:span是一个内联元素(行内元素),所谓行内元素,指的是只占自身大小的元素,不会占用一行
常见的内联元素:a img iframe span


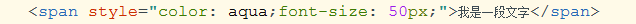
span没有任何的语义,span标签专门用来选中文字,然后为文字来设置样式


如要为图中“我是一段文字”设置样式:


块元素主要用来做页面中的布局,内联元素主要用来选中文本设置样式
注:一般情况下只使用块元素去包含内联元素,而不会使用内联元素去包含一个块元素
a元素可以包含任意元素,除了它本身





浏览器解析成两个超链接
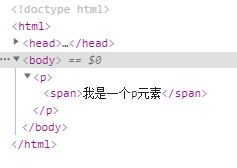
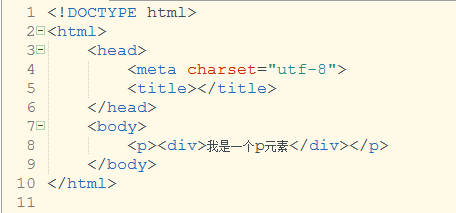
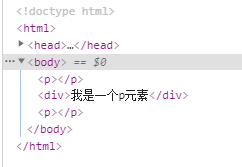
p元素不可以包含任何块元素