微信小程序--实现页面之间的切换
微信小程序中实现页面之间的切换 wx.navigateTo() ; wx.redirectTo() ; wx.switchTab()
区别:
wx.navigateTo() 跳转到应用内的某个页面,保留当前页面
wx.redirectTo() 跳转到应用内某个页面,关闭当前页面
wx.switchTab() 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
1. wx.navigateTo()
1 <!--pages/index/index.wxml--> 2 <text>页面一</text> 3 4 <navigator open-type='redirect' url='/pages/index1/index1' hover-class="nav-hover" class="nav-default"> 5 navigator:新窗口打开页面二 6 </navigator> 7 8 <button bindtap="nextPage">下一页</button>
1 <!--pages/index1/index1.wxml--> 2 <text>页面二</text> 3 <navigator open-type='navigateBack' hover-class="nav-hover" class="nav-default"> 4 navigatorBack:返回页面一 5 </navigator> 6 <button bindtap="upPage">返回上一页</button>
2. wx.redirectTo()
1 <!--pages/index/index.wxml--> 2 <text>页面一</text> 3 <navigator open-type='redirect' url='/pages/index1/index1' hover-class="nav-hover" class="nav-default"> 4 navigator:新窗口打开页面二 5 </navigator> 6 <button bindtap="nextPage">下一页</button> 7 8 <!--pages/index1/index1.wxml--> 9 <text>页面二</text> 10 <navigator open-type='navigateBack' hover-class="nav-hover" class="nav-default"> 11 navigatorBack:返回页面一 12 </navigator> 13 <button bindtap="upPage">返回上一页</button>
1 // index.js
2 nextPage: function () { 3 wx.navigateTo({ 4 url: "/pages/index1/index1", 5 success:res =>{}, 6 fail:err=>{}, 7 complete:_=>{} 8 }) 9 }, 10 11 12 //index1.js 13 upPage:function(){ 14 wx.navigateBack({ 15 url:"/pages/index/index" 16 }) 17 },
3. wx.switchTab()
跳转到 tabBar 页面,tabBar就是底下的菜单组件
(1) 使用 <navigator>组件跳转到 tabBar 页面时,需要指定 url 属性和 open-type 属性
(2) url 表示要跳转的页面地址,以 / 开头
(3) open-type 表示跳转的方式,为 switchTab
1 <!-- index.wxml --> 2 <navigator url="/pages/message/message" open-type="switchTab"> 3 <button type="primary">跳转到消息页面(tabBar页面)</button> 4 </navigator>
4. 编程式跳转
(1) 跳转到 tabBar 页面
1 <!-- index.wxml --> 2 <button bindtap="gotomessage">跳转到message页面</button> 3 4 5 // index.js 6 // 通过编程式导航,跳转到message页面(tabBar页面) 7 gotomessage(){ 8 wx.switchTab({ 9 url: '/pages/message/message', 10 }) 11 },
(2) 跳转到非 tabBar 页面
1 <!-- index.wxml --> 2 <button bindtap="gotoindex2">跳转到index2页面</button> 3 4 5 // index.js 6 // 通过编程式导航,跳转到index2页面(非tabBar页面) 7 gotoindex2(){ 8 wx.navigateTo({ 9 url: '/pages/index/index2', 10 }) 11 },
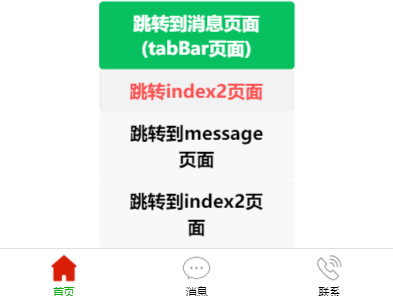
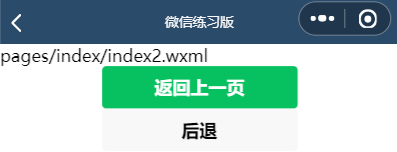
如图所示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix