todolist-site-----------主文件夹
css------------css文件文件夹
header.css---主页面头部样式css
section.css---主页面内容样式css
footer.css---主页面尾部样式css
reset.css---清除默认样式css
js-------------js文件文件夹
index.js---js脚本文件
index.html-----启动程序
本项目参考了http://www.todolist.cn/点击打开链接,对代码进行了一些精简,并添加了一些功能。在实现项目的过程中,首先是实现最基本的功能,然后不断地添加增强功能和美化。
|
1
2
3
4
5
6
7
8
9
|
参考链接http://www.todolist.cn/1.将用户输入添加至待办项2.可以对todolist进行分类(待办项和已完成组),用户勾选既将待办项分入已完成组3.todolist的每一项可删除和编辑4.下方有clear按钮,并清空所有todolist项 |

header.css
1 /*背景*/ 2 body{ 3 background-color: #cdcdcd; 4 font-size: 16px; 5 } 6 /*头部*/ 7 .header{ 8 height: 50px; 9 background-color: #333; 10 } 11 .header .section h3{ 12 float: left; 13 color: #ddd; 14 font-size: 24px; 15 line-height: 50px; 16 } 17 .header .section input{ 18 float: right; 19 width: 60%; 20 height: 24px; 21 margin-top: 12px; 22 text-indent: 10px; 23 border-radius: 5px; 24 border: none; 25 } 26 .header .section button{ 27 float: right; 28 width: 35px; 29 height: 24px; 30 margin-top: 12px; 31 border-radius: 5px; 32 border: none; 33 text-indent:10px 10px; 34 text-align: center; 35 }
section.css
1 .section{ 2 width: 600px; 3 padding: 0 10px; 4 margin: 0 auto; 5 overflow:hidden; 6 } 7 .section h2{ 8 position: relative; 9 display: block; 10 width: 100%; 11 font-size: 24px; 12 line-height: 30px; 13 margin-block-start: 0.83em; 14 margin-block-end: 0.83em; 15 font-weight: bold; 16 text-align: left 17 } 18 .section h2 span{ 19 position: absolute; 20 top: 13px; 21 right: 5px; 22 display: inline-block; 23 padding: 0 5px; 24 height: 20px; 25 border-radius: 20px; 26 background: #E6E6FA; 27 line-height: 22px; 28 text-align: center; 29 color: #666; 30 font-size: 14px; 31 } 32 .section ul{ 33 list-style: none; 34 } 35 .section ul li{ 36 height: 32px; 37 line-height: 32px; 38 background: #fff; 39 position: relative; 40 margin-bottom: 10px; 41 padding: 0 45px; 42 border-radius: 3px; 43 border-left: 5px solid #629A9C; 44 box-shadow: 0 1px 2px rgba(0,0,0,0.07); 45 } 46 .section ul li>input{ 47 position: absolute; 48 top: 6px; 49 left: 10px; 50 width: 22px; 51 height: 22px; 52 cursor: pointer; 53 } 54 .section ul li a{ 55 position: absolute; 56 top: 2px; 57 right: 5px; 58 display: inline-block; 59 width: 14px; 60 height: 12px; 61 border-radius: 14px; 62 border: 6px double #FFF; 63 background: #CCC; 64 line-height: 14px; 65 text-align: center; 66 color: #FFF; 67 font-weight: bold; 68 font-size: 14px; 69 cursor: pointer; 70 } 71 .section #donelist li{ 72 opacity: 0.5; 73 }
footer.css
1 .footer { 2 color: #666; 3 font-size: 15px; 4 text-align: center; 5 } 6 .footer a{ 7 color: #666; 8 text-decoration: none; 9 color: #999; 10 }
reset.css
/*百度*/
body{
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6, p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}
index.js
1 var todolist = $('todolist'); 2 var donelist = $('donelist'); 3 var todoCount = $('todocount'); 4 var doneCount = $('donecount'); 5 var todoc =0; 6 var donec=0; 7 //添加todolist 8 function postaction(){ 9 //获取用户输入内容 10 var contant = $('searchinput').value; 11 //判断 12 if(contant.length === 0){ 13 alert('请输入内容'); 14 return; 15 } 16 //创建li标签插入 17 var newli = document.createElement('li'); 18 newli.innerHTML ="<input type='checkbox' onchange ='update()'>"+"<p onclick='edit()'>"+ contant+ "</p>" + "<a herf = 'javescript:void(0)'>-</a>"; 19 $('todolist').insertBefore(newli,$('todolist').children[0]); 20 loop('todolist'); 21 todoc++; 22 todoCount.innerText = todoc; 23 //清空输入框的内容 24 $('searchinput').value = ''; 25 } 26 // 循环每次添加不同的i值 27 function loop(str){ 28 var list = null; 29 str ==='todolist' ? list = todolist :list =donelist; 30 31 childs = list.childNodes; 32 for(var i=0; i<childs.length;i++){ 33 childs[i].children[0].setAttribute('onchange','update("'+i+'","'+str+'")'); 34 childs[i].children[1].setAttribute('onclick','edit("'+i+'","'+str+'")'); 35 childs[i].children[1].setAttribute('onchange','change("'+i+'","'+str+'")'); 36 childs[i].children[2].setAttribute('href','javascript:remove("'+i+'","'+str+'")'); 37 } 38 } 39 //update方法 40 function update(n,str){ 41 var list = null; 42 str === 'todolist' ? list = todolist : list = donelist; 43 44 var li = null; 45 childs = list.childNodes; 46 for(var i=0;i<childs.length;i++){ 47 if(i===Number(n)){ 48 li = childs[i]; 49 } 50 } 51 // 删除原有的,得到li 并刷新了原有的li 52 remove(n,str); 53 54 if(str==='todolist'){ 55 if(donec ===0){ 56 donelist.appendChild(li); 57 }else { 58 donelist.insertBefore(li,donelist.children[0]); 59 } 60 loop('donelist'); 61 donec++; 62 doneCount.innerText = donec; 63 }else if(str ==='donelist'){ 64 todolist.appendChild(li); 65 loop('todolist'); 66 todoc++; 67 todoCount.innerText = todoc; 68 } 69 } 70 //修改span 71 function edit(n,str){ 72 var list = null; 73 str ==='todolist' ? list = todolist : list = donelist; 74 childs = list.childNodes; 75 p = childs[n].children[1]; 76 title = p.innerHTML; 77 78 p.innerHTML="<input id='input-"+ n +"' value='"+title+"' />"; 79 var input = $("input-"+n); 80 input.setSelectionRange(0,input.value.length); 81 input.focus(); 82 } 83 //修改input成p标签 84 function change(n,str){ 85 var list = null; 86 str ==='todolist' ? list = todolist : list = donelist; 87 childs = list.childNodes; 88 p = childs[n].children[1]; 89 title = p.children[0].value; 90 if(title.length === 0){ 91 alert("内容不能为空"); 92 } 93 else{ 94 p.innerHTML = title; 95 } 96 } 97 //删除一个li 98 function remove(n,str){ 99 var list=null; 100 if (str==='todolist'){ 101 list = todolist; 102 todoc--; 103 todoCount.innerText = todoc; 104 } else if(str==='donelist'){ 105 list = donelist; 106 donec--; 107 doneCount.innerText = donec; 108 } 109 110 childs = list.childNodes; 111 for(var i=childs.length-1;i>=0;i--){ 112 if(i===Number(n)){ 113 list.removeChild(childs[n]); 114 } 115 } 116 loop(str); 117 } 118 //删除全部li 119 function clear(){ 120 childs1 = todolist.childNodes; 121 for(var i=childs1.length-1;i>=0;i--){ 122 todolist.removeChild(childs1[i]); 123 } 124 childs2 = donelist.childNodes; 125 for(var j=childs2.length-1;j>=0;j--){ 126 donelist.removeChild(childs2[j]); 127 } 128 todoc = 0; 129 donec = 0; 130 todoCount.innerText = todoc; 131 doneCount.innerText = donec; 132 } 133 //根据id获取 134 function $(id){ 135 return typeof id === 'string' ? document.getElementById(id) : null; 136 }
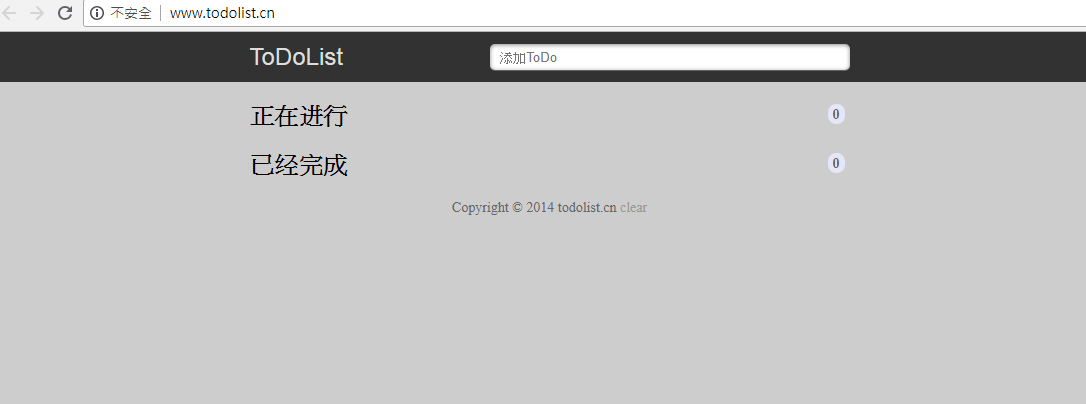
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>todolist</title> 6 <link rel="stylesheet" type="text/css" href="css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="css/header.css"> 8 <link rel="stylesheet" type="text/css" href="css/section.css"> 9 <link rel="stylesheet" type="text/css" href="css/footer.css"> 10 </head> 11 <body> 12 <div class="header"> 13 <div class="section"> 14 <h3>ToDolist</h3> 15 <input type="text" name="title" placeholder="添加ToDo" id="searchinput"> 16 <button id="btn" onclick="postaction()">添加</button> 17 </div> 18 </div> 19 <div class="section"> 20 <h2> 21 正在进行 22 <span id="todocount">0</span> 23 </h2> 24 <ul id="todolist"></ul> 25 <h2> 26 已经完成 27 <span id="donecount">0</span> 28 </h2> 29 <ul id="donelist"></ul> 30 </div> 31 <div class="footer"> 32 33 Copyright © 2019 todolist.cn 34 <a href="javascript:clear();">clear</a> 35 </div> 36 <script type="text/javascript" src="js/index.js"></script> 37 </body> 38 </html>





