element-UI el-table样式(去边框和滚动条样式)
去边框:
给el-table绑定class=“customer-table”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .customer-table th { border: none;}.customer-table td,.customer-table th.is-leaf { border: none;}.el-table--border,.el-table--group { border: none;}.customer-table thead tr th.is-leaf { border-right: none;}.customer-table thead tr th:nth-last-of-type(2) {}.el-table--border::after,.el-table--group::after { width: 0;}.customer-table::before { width: 0;}.customer-table .el-table__fixed-right::before,.el-table__fixed::before { width: 0;}.el-table--border th.gutter:last-of-type { border-left: none;} |
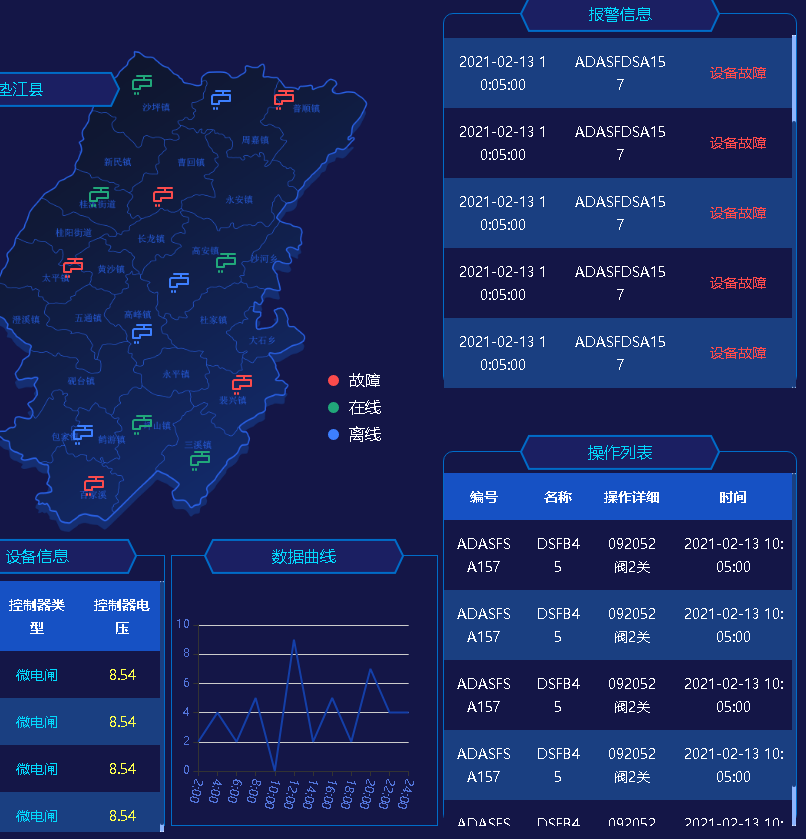
效果:

滚动条样式:
全局el-table
*::-webkit-scrollbar {
width: 4px;
height: 10px;
background-color: transparent;
} /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
*::-webkit-scrollbar-track {
background-color: #8db4fd;
border-radius: 2px;
} /*定义滚动条轨道 内阴影+圆角*/
*::-webkit-scrollbar-thumb {
background-color: #1a3f81;
border-radius: 2px;
} /*定义滑块 内阴影+圆角*/
.scrollbarHide::-webkit-scrollbar {
display: none;
}
.scrollbarShow::-webkit-scrollbar {
display: block;
}
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!