MES管理系统(期中)
写在最前
自学的话是跟着b站上黑马程序员的视频和文档资料,看的是这个视频

建议在黑马公众号,获取课程资料,跟着课程资料里的ppt或md文档自学,实在看不懂的在去看视频,如果一集一集刷,耗时
MES管理系统
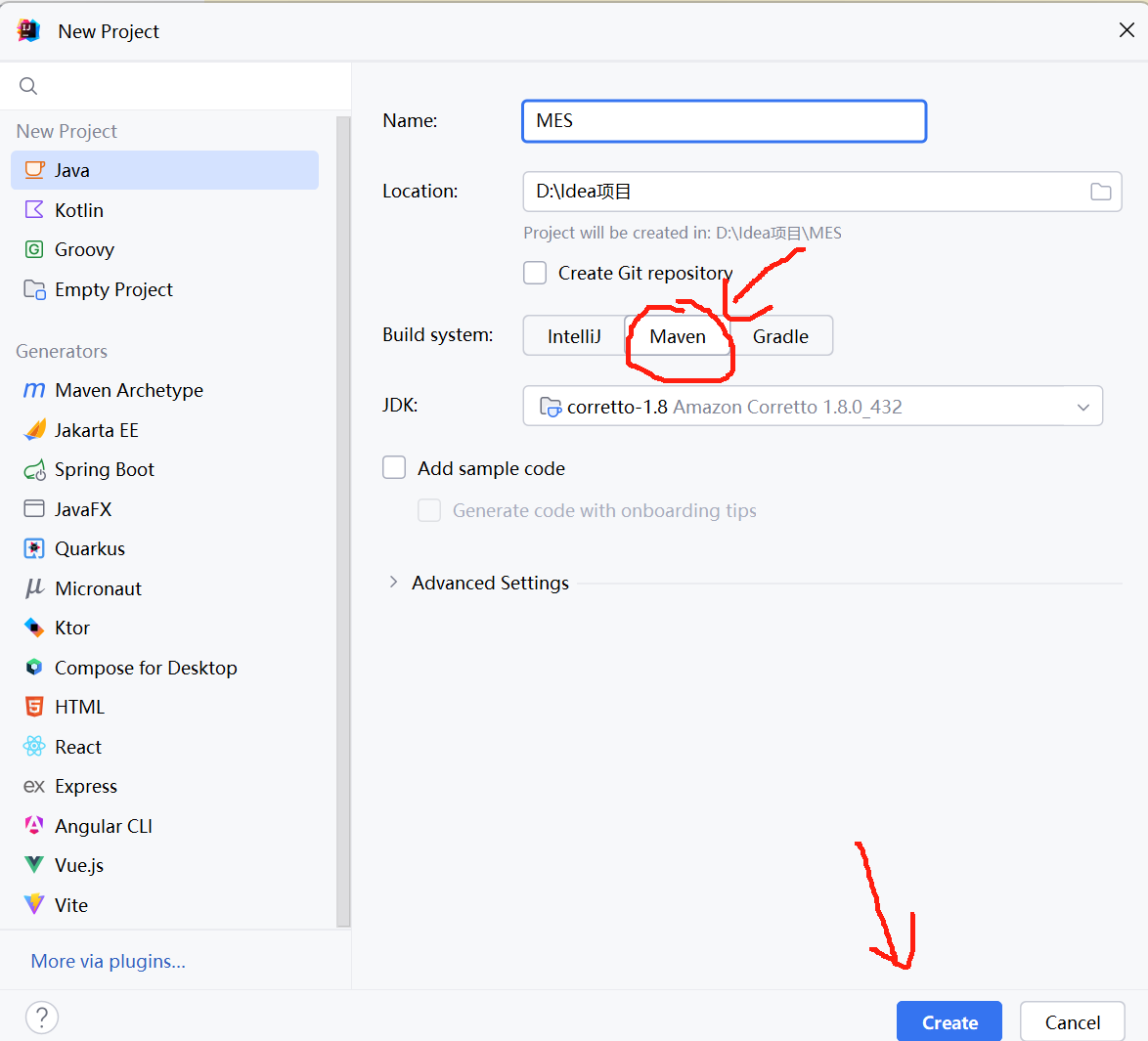
1.新建一个java的maven项目

2.maven中导入相关依赖
(需要学习maven相关知识)
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.stdu</groupId>
<artifactId>MES</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<!-- 导入Servlet API-->
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.25</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/jstl/jstl -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/taglibs/standard -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<build>
<plugins>
<!-- tomcat 插件-->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<!-- <configuration>-->
<!-- <port>80</port>-->
<!-- <!– <path>/</path>–>-->
<!-- </configuration>-->
</plugin>
</plugins>
</build>
</project>
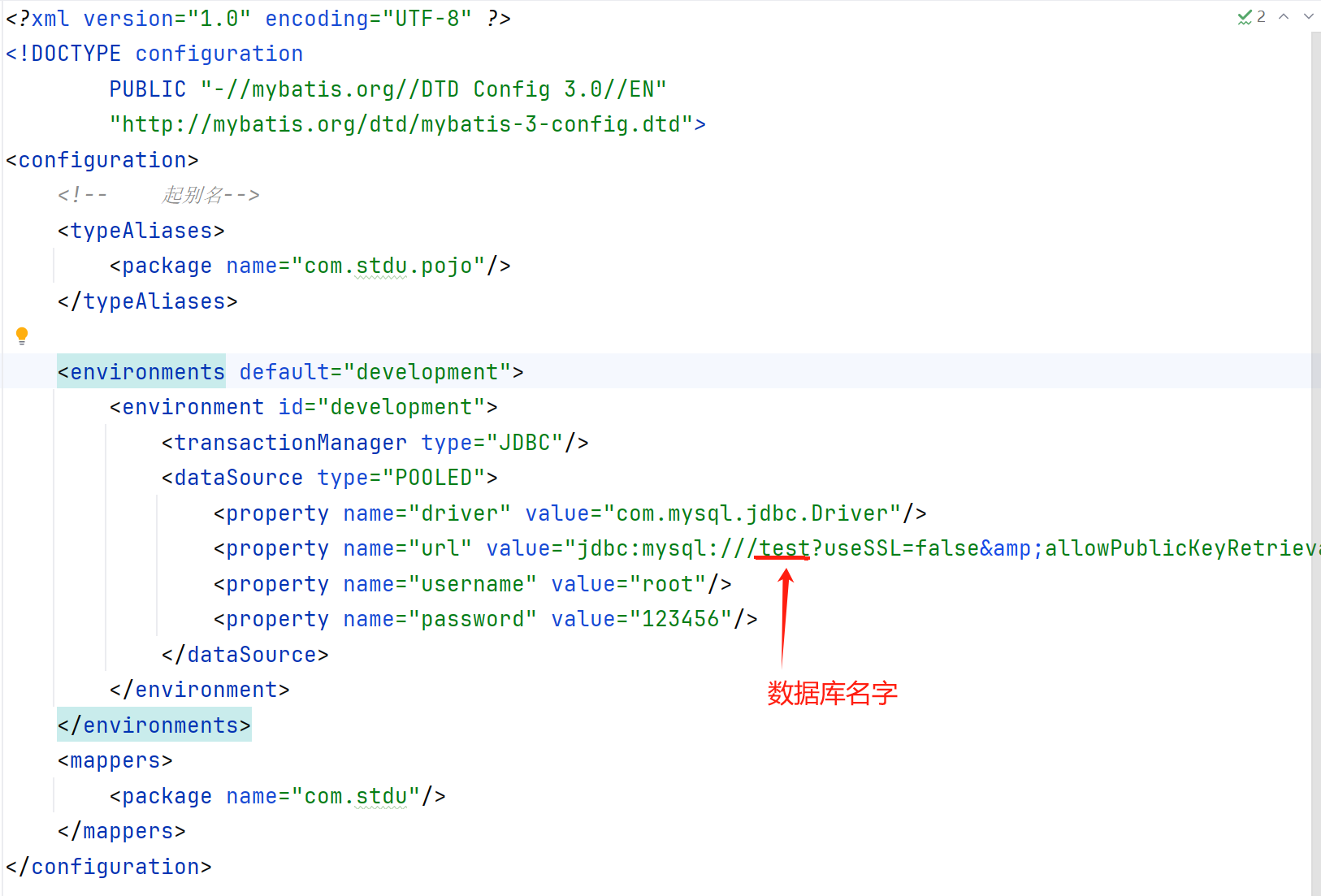
3.在resources下创建mybatis-config.xml
(需要学习mybatis相关知识)


<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- 起别名-->
<typeAliases>
<package name="com.stdu.pojo"/>
</typeAliases>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql:///test?useSSL=false&allowPublicKeyRetrieval=true"/>
<property name="username" value="root"/>
<property name="password" value="123456"/>
</dataSource>
</environment>
</environments>
<mappers>
<package name="com.stdu"/>
</mappers>
</configuration>
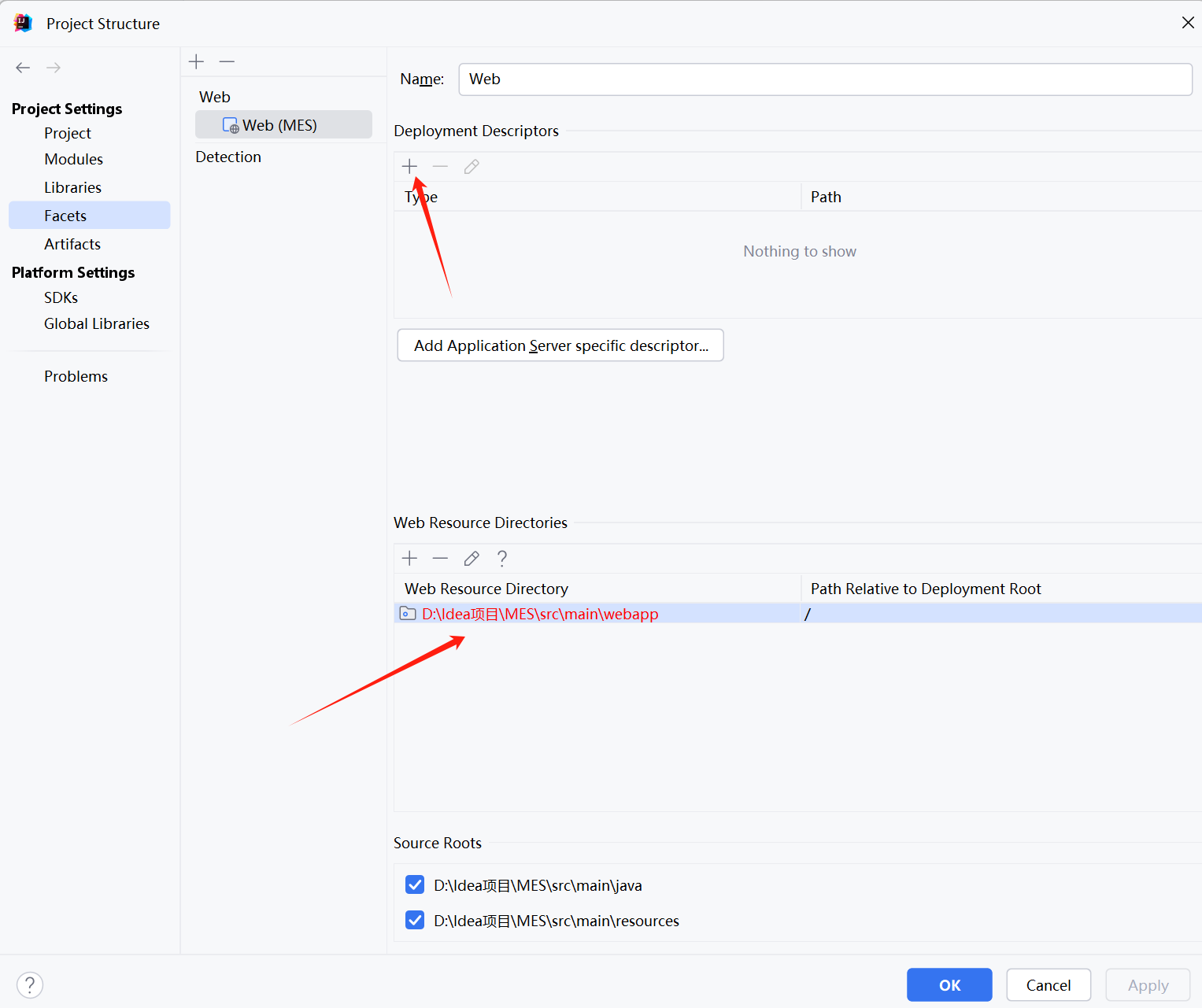
4.Project Structure->Facets 添加webapp包和web.xml,然后将WEB-INF包拖到webapp包下
(webapp包下放一些前端代码文件)

5.创建java实体类Plan , 创建数据库表
5.1 Plan实体类
package com.stdu.pojo;
public class Plan {
private Integer id;//编号,用于数据库自增
private String name;//生产批次
private String planId;//工号
private String worker;//工人姓名
private int outNumber;//转出总数
private int outGoodNumber;//转出合格数
private int defect;//次品数
private int lost; //丢失数
private String time;//上报日期
public Plan() {
}
public Plan(Integer id, String name, String planId, String worker, int outNumber, int outGoodNumber, int defect, int lost, String time) {
this.id = id;
this.name = name;
this.planId = planId;
this.worker = worker;
this.outNumber = outNumber;
this.outGoodNumber = outGoodNumber;
this.defect = defect;
this.lost = lost;
this.time = time;
}
/**
* 获取
* @return id
*/
public Integer getId() {
return id;
}
/**
* 设置
* @param id
*/
public void setId(Integer id) {
this.id = id;
}
/**
* 获取
* @return name
*/
public String getName() {
return name;
}
/**
* 设置
* @param name
*/
public void setName(String name) {
this.name = name;
}
/**
* 获取
* @return planId
*/
public String getPlanId() {
return planId;
}
/**
* 设置
* @param planId
*/
public void setPlanId(String planId) {
this.planId = planId;
}
/**
* 获取
* @return worker
*/
public String getWorker() {
return worker;
}
/**
* 设置
* @param worker
*/
public void setWorker(String worker) {
this.worker = worker;
}
/**
* 获取
* @return outNumber
*/
public int getOutNumber() {
return outNumber;
}
/**
* 设置
* @param outNumber
*/
public void setOutNumber(int outNumber) {
this.outNumber = outNumber;
}
/**
* 获取
* @return outGoodNumber
*/
public int getOutGoodNumber() {
return outGoodNumber;
}
/**
* 设置
* @param outGoodNumber
*/
public void setOutGoodNumber(int outGoodNumber) {
this.outGoodNumber = outGoodNumber;
}
/**
* 获取
* @return defect
*/
public int getDefect() {
return defect;
}
/**
* 设置
* @param defect
*/
public void setDefect(int defect) {
this.defect = defect;
}
/**
* 获取
* @return lost
*/
public int getLost() {
return lost;
}
/**
* 设置
* @param lost
*/
public void setLost(int lost) {
this.lost = lost;
}
/**
* 获取
* @return time
*/
public String getTime() {
return time;
}
/**
* 设置
* @param time
*/
public void setTime(String time) {
this.time = time;
}
public String toString() {
return "Plan{id = " + id + ", name = " + name + ", planId = " + planId + ", worker = " + worker + ", outNumber = " + outNumber + ", outGoodNumber = " + outGoodNumber + ", defect = " + defect + ", lost = " + lost + ", time = " + time + "}";
}
}
5.2 在数据库中创建plan表
(需要学习sql语句基本增删改查操作)
CREATE TABLE plan (
pid int primary key auto_increment,
id varchar(30),
name VARCHAR(50) NOT NULL,
overview varchar(50), -- 计划概述
pmethod VARCHAR(10), -- 排产方式
startTime varchar(15),
endTime varchar(15),
process varchar(50)
);
6. 在web-app下创建一个主页面index.html
(需要学习html相关语法知识)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页面</title>
<link href="css/mainPage.css" rel="stylesheet"></link>
</head>
<body>
<h1 align="center">MES管理系统</h1>
<br>
<br>
<br>
<div align="center">
<table border="0" width="150" height="300">
<thead>
<tr><td>功能列表</td></tr>
</thead>
<tbody>
<tr><td><a href = "add.html">提交日报</a></td></tr>
<tr><td><a href = "update.html">修改日报</a></td></tr>
<tr><td><a href = "delete.html">删除日报</a></td></tr>
<tr><td><a href = "query.html">查询日报</a></td></tr>
</tbody>
</table>
</div>
</body>
</html>
界面展示

可以为界面添加css样式,让页面变得更好看(需要学习css相关知识)
接下来只展示添加和查询的操作,删除和修改与之类似,不再赘述
7.添加操作
7.1先写dao层操控数据库的代码
在com.stdu.mapper下定义PlanMapper接口以及在resouces.com.stdu.mapper下写PlanMapper.xml配置文件
其中PlanMapper接口:
package com.stdu.mapper;
import com.stdu.pojo.Plan;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Insert;
public interface PlanMapper {
//注解实现sql添加语句,
@Insert("insert into plan(name,planId,worker,outNumber,outGoodNumber,defect,lost,time) values(#{name},#{planId},#{worker},#{outNumber},#{outGoodNumber},#{defect},#{lost},#{time})")
void add(Plan p);
@Select("select * from plan")
List<Plan> selectAll();
}
PlanMapper.xml配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.stdu.mapper.PlanMapper">
</mapper>
7.2 service层
(层次的话可以看一下MVC架构)

PlanService接口
package com.stdu.service;
import com.stdu.mapper.PlanMapper;
import com.stdu.pojo.Plan;
import com.stdu.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import java.util.List;
public class PlanService {
SqlSessionFactory sqlSessionFactory = SqlSessionFactoryUtils.getSqlSessionFactory();
/**
* 查询所有
* @return
*/
public List<Plan> selectAll(){
SqlSession sqlSession = sqlSessionFactory.openSession();
PlanMapper mapper = sqlSession.getMapper(PlanMapper.class);
List<Plan> plans = mapper.selectAll();
sqlSession.commit();
sqlSession.close();
return plans;
}
public void add(Plan p){
SqlSession sqlSession = sqlSessionFactory.openSession();
PlanMapper mapper = sqlSession.getMapper(PlanMapper.class);
mapper.add(p);
sqlSession.commit();
sqlSession.close();
}
}
其中用到的工具类SqlSessionFactoryUtils是需要自己写的,SqlSessionFactoryUtils工具类的作用就是封装一些代码,避免写一些重复的代码
SqlSessionFactoryUtils
package com.stdu.util;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
public class SqlSessionFactoryUtils {
private static SqlSessionFactory sqlSessionFactory;
static {
//静态代码块会随着类的加载而自动执行,且只执行一次
try {
String resource = "mybatis-config.xml";
InputStream inputStream = Resources.getResourceAsStream(resource);
sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
} catch (IOException e) {
e.printStackTrace();
}
}
public static SqlSessionFactory getSqlSessionFactory(){
return sqlSessionFactory;
}
}
7.3 接下来书写Servlet代码
这里用来处理前端表单传来的数据,封装为一个Plan类,添加进数据库
AddServlet
package com.stdu.web;
import com.stdu.mapper.PlanMapper;
import com.stdu.pojo.Plan;
import com.stdu.service.PlanService;
import com.stdu.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {
private PlanService service = new PlanService();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决乱码问题
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String name = req.getParameter("name");
String planId = req.getParameter("planId");
String worker = req.getParameter("worker");
String outNumber = req.getParameter("outNumber");
String outGoodNumber = req.getParameter("outGoodNumber");
String defect = req.getParameter("defect");
String lost = req.getParameter("lost");
String time = req.getParameter("time");
Plan p = new Plan(null, name, planId, worker, Integer.parseInt(outNumber),Integer.parseInt(outGoodNumber),Integer.parseInt(defect),Integer.parseInt(lost),time);
service.add(p);
req.getRequestDispatcher("/selectAllServlet").forward(req,resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}
这里在添加完之后,请求转发到了selectAllServlet,目的是为了添加完后自动执行查询操作,使看到添加结果,查询讲解往下
7.4 最后一步前端界面add.html
生产批次和工号要添加javascript代码取值,判断是否格式正确
日报押平判断规则也要写js代码判断,如果押平,表单可以提交,否则,表单不能提交,并弹出警告
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>add</title>
<link rel="stylesheet" href="css/mainPage.css"></link>
</head>
<body>
<center>
<h1>新增生产计划</h1>
<form action="/TestOne/addServlet" method="post" id="form">
生产批次: <input type="text" name="name" id = "i1"> <span id="id_err" style="display: none">生产批次必须为10位</span><br><br>
工号: <input type="text" name="planId" id = "i2"> <span id = "planId_err" style="display: none">工号必须为6位</span><br><br>
工人姓名: <input type="text" name="worker"><br><br>
转出总数: <input type="text" name="outNumber"><br><br>
转出合格数: <input type="text" name="outGoodNumber"><br><br>
次品数: <input type="text" name="defect"><br><br>
丢失数: <input type="text" name="lost"><br><br>
上报日期: <input type="text" name="time"><br><br>
<input type="submit" value="提交"></input>
</br></br></input>
</form>
</center>
<script>
let id1 = document.getElementById("i1");
//失去焦点
id1.onblur = function () {
let j = id1.value.trim();
if(j.length != 10){
document.getElementById("id_err").style.display = "block";
document.getElementById("id_err").style.color = "red";
}
else document.getElementById("id_err").style.display = "none";
}
//判断工号是否为6位
let planId = document.getElementById("i2");
planId.onblur = function () {
let j2 = planId.value.trim();
if(j2.length != 6){
document.getElementById("planId_err").style.display = "block";
document.getElementById("planId_err").style.color = "red";
}
else document.getElementById("planId_err").style.display = "none";
}
//判断转出总数 = 转出合格数+次品数+丢失数,如果相等可以提交,否则警告
let outNumber = document.getElementsByName("outNumber")[0];
let outGoodNumber = document.getElementsByName("outGoodNumber")[0];
let defect = document.getElementsByName("defect")[0];
let lost = document.getElementsByName("lost")[0];
//提交判断
document.getElementById("form").onsubmit = function () {
let sum = parseInt(outNumber.value) - parseInt(outGoodNumber.value) - parseInt(defect.value) - parseInt(lost.value);
if(sum != 0){
alert("上报数据有误");
return false;
}
else return true;
}
</script>
</body>
</html>
界面展示

8. 查询操作
查询操作dao层和service层与添加类似,不再写
主要是Servlet的代码和jsp的代码
SelectAllServlet
package com.stdu.web;
import com.stdu.pojo.Plan;
import com.stdu.service.PlanService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
private PlanService service = new PlanService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 从service层获取所有计划信息
List<Plan> plans = service.selectAll();
// 将获取到的计划信息设置到请求范围中,以便在JSP页面中使用
req.setAttribute("plans",plans);
// 打印计划信息,用于调试(已注释掉)
//System.out.println(plans);
// 转发请求到/plan.jsp页面,以便显示计划信息
req.getRequestDispatcher("/plan.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
从selectAllServlet中转发来的plan对象,可通过${}的形式在jsp文件中展示出来
plan.jsp
(需要学习jsp和jstl相关知识)
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2024/10/24
Time: 16:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" id = 'add' value="返回">
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>生产批次</th>
<th>工号</th>
<th>工人姓名</th>
<th>转出总数</th>
<th>转出合格数</th>
<th>次品数</th>
<th>丢失数</th>
<th>上报日期</th>
<th>功能列表</th>
</tr>
<c:forEach items="${plans}" var="plan">
<tr align="center">
<td>${plan.name}</td>
<td>${plan.planId}</td>
<td>${plan.worker}</td>
<td>${plan.outNumber}</td>
<td>${plan.outGoodNumber}</td>
<td>${plan.defect}</td>
<td>${plan.lost}</td>
<td>${plan.time}</td>
<td><a href="/TestOne/updateServlet?time=${plan.time}">修改 </a> <a href = "/TestOne/deleteByIdServlet?id=${plan.id}" onclick='return confirm("是否要删除?");'>删除</a></td>
</tr>
</c:forEach>
</table>
</body>
<script>
document.getElementById("add").onclick = function () {
location.href = "/TestOne/index.html";
}
</script>
</html>
界面展示

这是查询全部的代码,具体按什么查询,只需书写各自的dao层,service层和Servlet和html代码,最终都转发到plan.jsp中进行展示
写在最后
代码有些小bug,如果出现相同日期的日报,则会出现修改和删除错误,所以没写..





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!