SiteServer CMS建站总结
最近公司网站要升级改造,主要需求是界面的优化,鉴于没有登录、用户权限等额外需求,而且工期要求紧,所以选择了用网上现成的CMS快速建站。
从选CMS模板到最终结束,大概历时半个月,因为是第一次自己建站,包括安装,前端修改都挺费劲,遇到了不少坑,特此总结一下。
一、选取CMS
网上大致搜了一下,比较常见的CMS有织梦,帝国,YunMok和SiteServer这几种CMS,鉴于成本有限,所以优先选择开源免费且模板比较好看的CMS,主要试用了YunMok和SiteServer,YunMok由于是基于PHP,本人没怎么学过前端,所以直接就弃了= =、
SiteServer大体看了一下,兼容JS,有自己的stl标签模板,虽然有点学习成本,但还算简单,对照着文档写就行,而且模板有大体相似的,所以就选了SiteServer。
二、安装CMS
根据官方指导进行安装即可,我使用的是MySQL数据库。
三、选择模板
官方给了很多种模板,根据自己的需求下载即可,也可以在安装CMS的时候选择合适的模板。
四、SiteServer项目结构
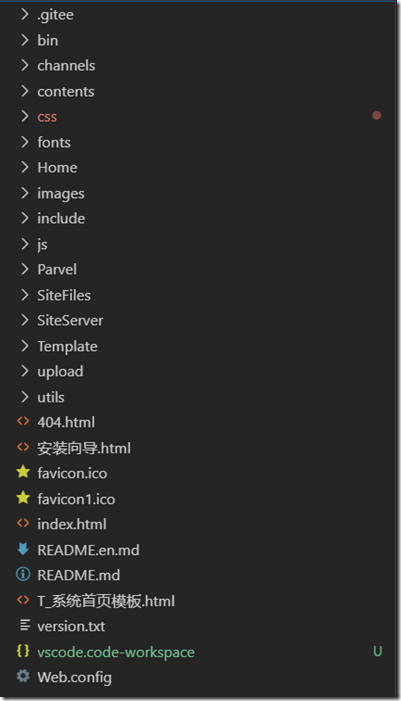
先放一张结构图:
看着还挺多的,其实用到得并不多。
1.channels、contents是通过后台自动生成的,所以不要手动改,因为生成之后改的东西就没了。
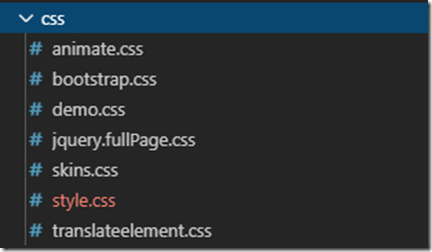
2.css是所有的样式文件
animate.css是动画效果的样式
skins.css是网页主题色的选择器的样式,我使用的模板有更改主题色的功能,所以有这个css
style.css是整个网页基本所有的样式所在处。
3.fonts是项目中使用的字体文件tff
4.Home没用到,忽略
5.images是所有图片
6.include是一些页面零部件的html存放处,比如说共用的footer和header等
7.js是存放引用的所有已封装的js
8.Parvel是一个子网站的名称,没有子网站是不会有的
9.SiteFiles是网站的基础资源,比如标签上的图标,就是在这里面
10.SiteServer是后台资源,想优化一下后台展示效果的可以通过这个修改
11.Template是所有模板页,可以在后台-显示管理-模板管理里进行修改
12.upload是所有上传的图片,upload中的分类可以根据自己喜好在后台-设置管理-上传设置中进行修改
13.utils是小部件的页面,比如说需要内嵌地图,可以把地图单独做一个页面,在模板中加入stl:include标签引入即可
五、界面设计
这是这篇文章的重点,根据领导的要求,大体要求的样子和这个SEO网站类似,所以这次的内容大致包括以下部分:
2.固定头部header菜单栏
4.新闻单行滚动效果
5.刷新重置默认首页
6.animate动画效果(css3的一个css)
以上包含链接的部分,都是我所找到的有用的文章和方法,在此标明出处,并在此基础上进行总结。
1.fullpage整页滚动
根据网页中下载的demo看,一共有13个示例,根据自己的需求来选择最适合的那个,我用的是demo6和demo7相结合的,既可以通过菜单栏进行锚点固定,又可以点击右侧白点进行切换,当然,右侧的导航点也可以添加悬浮显示文字,具体属性都在网页中,不再赘述。
操作比较简单,根据demo把需要的js放入项目,然后将每个单独一页,都加上相同的id,比如id="page",class="section"等等。
2.固定头部header菜单栏
一开始的想法,是首页header宽一些,下滑其他页面会缩小点,但是没有实现。
实现代码:
给header的div加上
width: 100%;position: fixed;
实现方式比较low,有更好的欢迎交流。
注意:
因为首页的菜单栏是锚点的方式,里面的页面是链接的方式,所以这里我把header复制出来一份给首页专用,毕竟实现方式不一样,而这些操作都可以在SiteServer后台完成。
3.引入其他字体(准圆)
如果有兼容IE的需求,可以通过字体类型转换网站将ttf转换成woff类型
①将所有字体文件(*.ttf)放入项目的fonts文件夹(SiteServer自带的,方便管理)
②在style.css中添加字体样式
@font-face {
font-family: '准圆';
src: url('../fonts/准圆.TTF.eot?#iefix') format('embedded-opentype'), url('../fonts/FZY3JW--GB1-0.woff') format('woff'), url('../fonts/FZY3JW--GB1-0.ttf') format('truetype'), url('../fonts/FZY3JW--GB1-0.svg#open_sansregular') format('svg');
}
③页面引入字体资源
<p style="font-family:准圆;">
</p>
ps:准圆字体看着确实很舒服。
4.新闻单行滚动效果
css:
ul,li{margin:0;padding:0}
#scrollDiv{width:300px;height:25px;line-height:25px;border:#ccc 1px solid;overflow:hidden}
#scrollDiv li{height:25px;padding-left:10px;}
js:
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:"-25px"
},500,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
$(document).ready(function(){
setInterval('AutoScroll("#scrollDiv")',1000)
});
html:
<div id="scrollDiv">
<ul>
<li>百度 www.baidu.com</li>
<li>这是公告标题的第三行</li>
<li>这是公告标题的第四行</li>
<li>这是公告标题的第五行</li>
</ul>
</div>
5.刷新重置默认首页
js中添加如下语句:
if (window.location.hash !== "") {
window.location.href = "{Stl.SiteUrl}/index.html";
}
如果hash不为空,即有锚点值,重定向至首页,也可以成window.location.hash=""。
6.animate动画效果
首先,引入animate.css,
animate.css的使用非常简单,因为它是把不同的动画绑定到了不同的类里,所以想要使用哪种动画,只需要把通用类animated和相应的类添加到元素上就行了。
下面来详细介绍animate.css里面的类,主要包括Attention(晃动效果)、bounce(弹性缓冲效果)、fade(透明度变化效果)、flip(翻转效果)、rotate(旋转效果)、slide(滑动效果)、zoom(变焦效果)、special(特殊效果)这8类。
以fade为例:
<div class="animated fadeIn"></div>
或
<div class="animated" data-fx="fadeIn"></div>
7.FlexSlider的基础用法
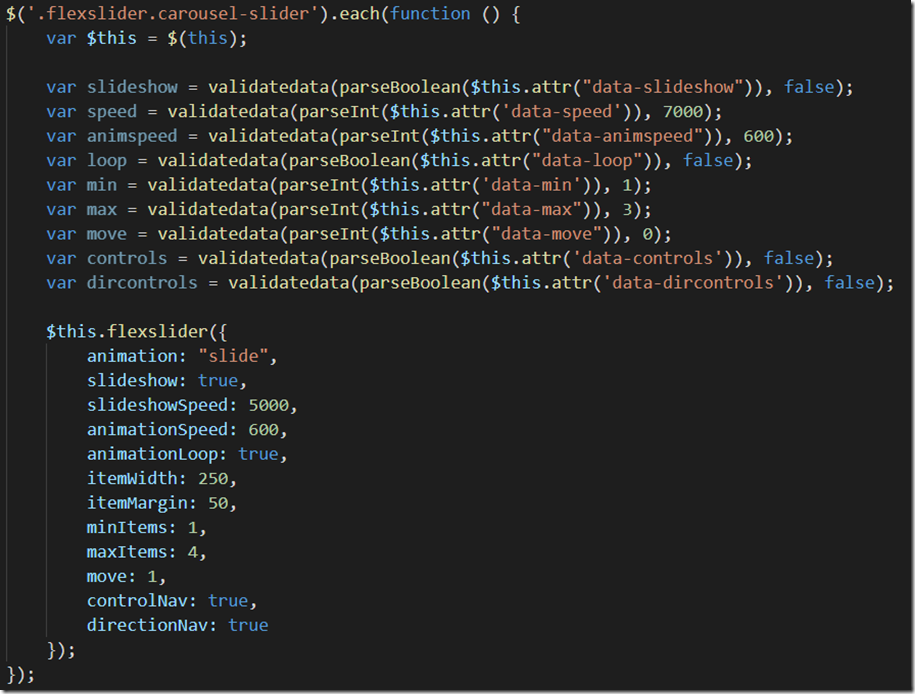
FlexSlider是SiteServer中使用的一个左右轮播组件,当你看到class="flexslider carousel-slider"就说明用到了FlexSlider,这里说一下,SiteServer有点坑,他把一部分参数写死了,在项目/js/main.js里面。
所以,如果想自定义的话,就需要在这里面改了,可选参数如下:
{
namespace: "am-", //{NEW} String: class的前缀字符串。
selector: ".am-slides > li", //{NEW} Selector: Must match a simple pattern. '{container} > {slide}' -- Ignore pattern at your own peril
animation: "slide", //String: "fade" or "slide", AmazeUI 默认使用"slide"滑动,可以选择 "fade": 淡入淡出。
easing: "swing", //{NEW} String: Determines the easing method used in jQuery transitions. jQuery easing plugin is supported!
direction: "horizontal", *//String: "horizontal" or "vertical" 选择slide滚动形式,"horizontal": 为水平滚动,"vertical": 上下滚动。
reverse: false, *//{NEW} Boolean: true or false 翻转slide子项运动方向,"false": 默认为正常运动方向, "true": 为相反方向。
animationLoop: true, *官方bug//Boolean: true or false Should the animation loop? If false, directionNav will received "disable" classes at either end
smoothHeight: false, *-//{NEW} Boolean: true or false 当slide图片比例不一样时,"true": 父类自动适应图片高度,"false": 不自动适应,父类高度为图片的最高高度,默认为false。
startAt: 0, //Integer: 开始显示的slide顺序,0为第一张slide。
slideshow: true, //Boolean: true or false 是否自动播放,默认为true。
slideshowSpeed: 5000, //Integer: 单位为 ms 自动播放的间隔时间。
animationSpeed: 600, //Integer: 单位为 ms 动画运动时间,配合参数slideshowSpeed可以做出一直滚动效果。
initDelay: 0, //{NEW} Integer: 单位为 ms 首次执行动画的延迟时间,默认为0
randomize: false, *官方bug//Boolean: true or false 是否随机slide顺序,默认为false。
// Usability features
pauseOnAction: true, *//Boolean: true or false 作用于控制点暂停自动播放程序。
pauseOnHover: false, //Boolean: true or false 悬停在slide上时,暂停自动播放程序。
useCSS: true, //{NEW} Boolean: true or false 开启使用css3移动。
touch: true, //{NEW} Boolean: true or false 允许触摸屏触摸滑动滑块。
video: false, //{NEW} Boolean: true or false 如果使用视频的滑块,可以防止CSS3的3D变换避免毛刺。
// Primary Controls
controlNav: true, //Boolean: true or false 是否创建控制点,方便控制滑块。
directionNav: true, //Boolean: true or false 是否创建上一个和下一个控制点(previous/next)control。
prevText: "Previous", //String: 设置上一个控制点文本,默认为"previous"
nextText: "Next", //String: 设置下一个控制点文本,默认为"next"
// Secondary Navigation
keyboard: true, //Boolean: true or false 允许开启键盘左(←)右(→)控制滑块滑动。
multipleKeyboard: false, //{NEW} Boolean: true or false 允许键盘控制多个slide,默认为 false 不允许控制多个slide。
mousewheel: true, //{UPDATED} Boolean: 是否开启鼠标滚轮控制 slide 滑动。
pausePlay: false, //Boolean: true or false 是否创建暂停与开启自动播放的控件。
pauseText: 'Pause', //String: 设置暂停控件的文本。默认为"pause"
playText: 'Play', //String: 设置播放控件的文本。默认为"play"
// Special properties
controlsContainer: "", //{UPDATED} Zepto Object/Selector 控制容器,声明的容器的导航元素比原容器大。默认的容器是flexslider元。如果给定的元素属性是不存在忽视。
manualControls: "", //{UPDATED} Zepto Object/Selector 声明自定义导航控件。例如".flex-control-nav li" or "#tabs-nav li img",使用自定义导航控件,需要把导航数量和滑块数量相等。
sync: "", //{NEW} Selector: 关联slide与slide之间的操作。
asNavFor: "", *//{NEW} Selector: Internal property exposed for turning the slider into a thumbnail navigation for another slider
// Carousel Options
itemWidth: 0, //{NEW} Integer: 滑块的宽度,盒模型包含horizontal borders and padding
itemMargin: 0, *官方bug//{NEW} Integer: 两个滑块之间间隔距离。
minItems: 1, //{NEW} Integer: 最少显示滑块的可见数, 与参数itemWidth相关。
maxItems: 0, //{NEW} Integer: 最多显示滑块的可见数, 与参数itemWidth相关。
move: 0, *//{NEW} Integer: Number of carousel items that should move on animation. If 0, slider will move all visible items.
// Callback API
start: function(){}, //Callback: function(slider) - slide 初始化完成时的回调。
before: function(){}, //Callback: function(slider) - 每次动画完成前的回调。
after: function(){}, //Callback: function(slider) - 每次动画完成后的回调。
end: function(){}, //Callback: function(slider) - slide 动画执行到最后一个元素时的回调,与start相反。
added: function(){}, *//{NEW} Callback: function(slider) - Fires after a slide is added
removed: function(){} *//{NEW} Callback: function(slider) - Fires after a slide is removed
}8.固定底部footer
#footer {
position:fixed;
left:auto;
right:auto;
bottom:0;
z-index: 1000;//下面的选填
line-height:28px;
height:28px;//最好是百分比,有利于移动端显示
padding:2px 15px 0 15px;
width:970px;
margin:0 auto;
}
遇到的问题
在加fullPage之后,animate的动画效果出不来了,带有animate动画的div和组件,都是空白,测试发现需要点一下鼠标才可以,所以我在滚动的时候,进行了一下鼠标模拟点击,实现如下:
afterLoad: function (origin, destination, direction) {
//给每个页面添加一个相同的id,在加载完之后“点击”一下鼠标
$("#clickme").trigger('click')
}
如有其他问题欢迎交流,引用其他文章在文中都已标明。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号