JQuery:JQuery遍历详解
JQuery:遍历
一、什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。jQuery 提供了多种遍历 DOM 的方法。
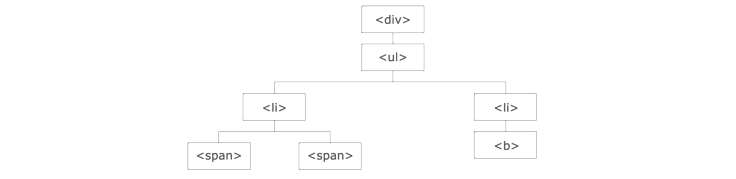
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
两个 <li> 元素是同胞(拥有相同的父元素)。
右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
注意:
祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
二、jQuery 遍历 - 祖先
祖先是父、祖父或曾祖父等等。
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树,这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:parent()、parents()、parentsUntil()
2.1、jQuery parent() 方法
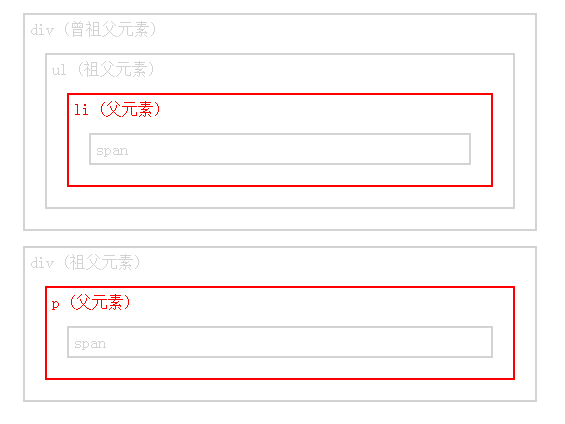
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
下面的例子返回每个 <span> 元素的的直接父元素:
实例:
$(document).ready(function(){
$("span").parent();
});
代码如下:
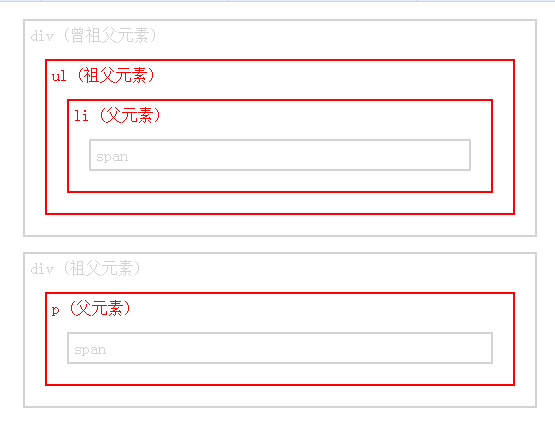
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变span元素的直接父元素的样式 $("span").parent().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="ancestors"> <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (祖父元素) <p>p (父元素) <span>span</span> </p> </div> </div> </body> </html>

2.2、jQuery parents() 方法
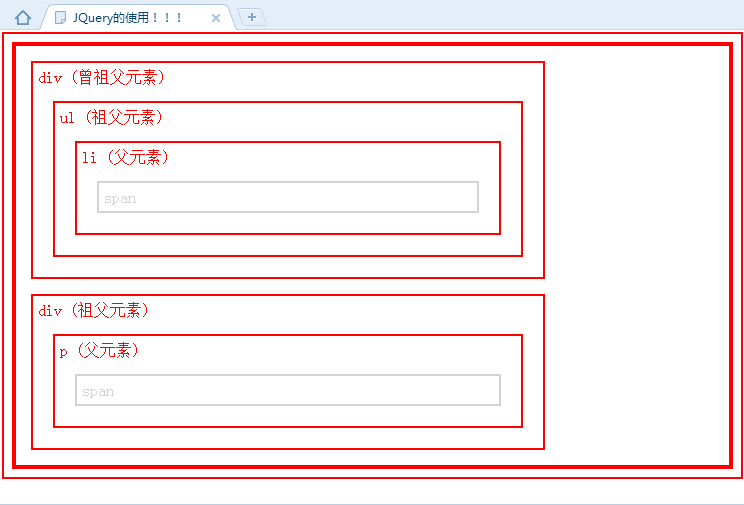
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
下面的例子返回所有 <span> 元素的所有祖先:
实例1:
$(document).ready(function(){
$("span").parents();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变span元素的所有父元素的样式 $("span").parents().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="ancestors"> <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (祖父元素) <p>p (父元素) <span>span</span> </p> </div> </div> </body> </html>

您也可以使用可选参数来过滤对祖先元素的搜索。
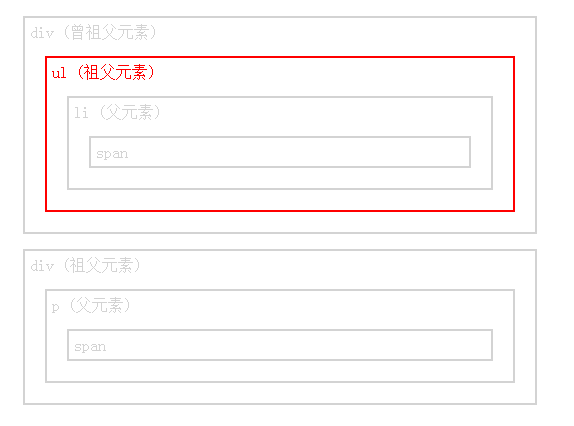
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:
实例2:
$(document).ready(function(){
$("span").parents("ul");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变span元素的指定父元素的样式 $("span").parents("ul").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="ancestors"> <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (祖父元素) <p>p (父元素) <span>span</span> </p> </div> </div> </body> </html>

2.3、jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
实例:
$(document).ready(function(){
$("span").parentsUntil("div");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变介于span元素和div元素之间的span元素的所有父元素的样式 $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="ancestors"> <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (祖父元素) <p>p (父元素) <span>span</span> </p> </div> </div> </body> </html>

三、jQuery 遍历 - 后代
后代是子、孙、曾孙等等。
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
向下遍历 DOM 树,下面是两个用于向下遍历 DOM 树的 jQuery 方法:children()、find()
3.1、jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
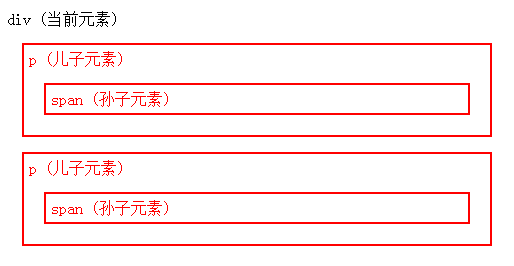
下面的例子返回每个 <div> 元素的所有直接子元素:
实例1:
$(document).ready(function(){
$("div").children();
});
代码如下:
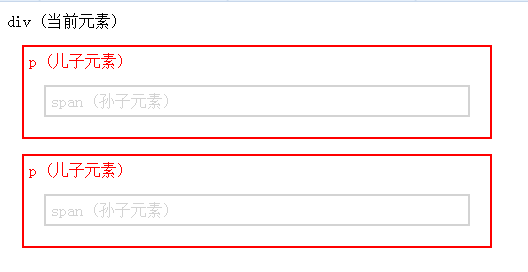
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变div元素所有直接子元素的样式 $("div").children().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="descendants" style="width:500px;">div (当前元素) <p>p (儿子元素) <span>span (孙子元素)</span> </p> <p>p (儿子元素) <span>span (孙子元素)</span> </p> </div> </body> </html>

您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
实:2:
$(document).ready(function(){
$("div").children("p.1");
});
代码如下:
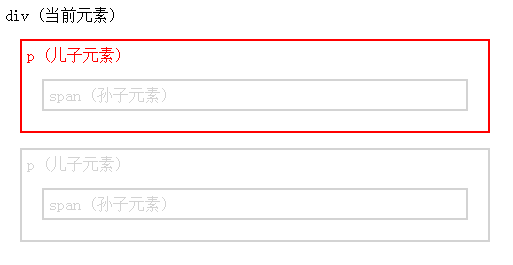
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变div元素的指定的直接子元素的样式 $("div").children(".1").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="descendants" style="width:500px;">div (当前元素) <p class="1">p (儿子元素) <span>span (孙子元素)</span> </p> <p class="2">p (儿子元素) <span>span (孙子元素)</span> </p> </div> </body> </html>

3.2、jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
实例
$(document).ready(function(){
$("div").find("span");
});
代码如下:
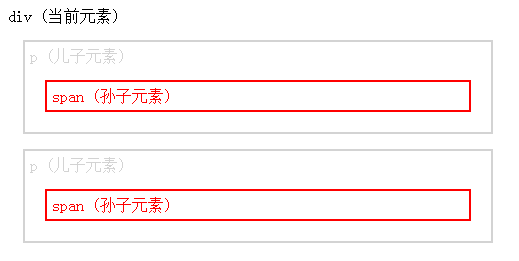
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变div元素的指定的所有子元素的样式 $("div").find("span").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="descendants" style="width:500px;">div (当前元素) <p>p (儿子元素) <span>span (孙子元素)</span> </p> <p>p (儿子元素) <span>span (孙子元素)</span> </p> </div> </body> </html>

下面的例子返回 <div> 的所有后代:
实例2:
$(document).ready(function(){
$("div").find("*");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变div元素的所有子元素的样式用通配符"*"号表示 $("div").find("*").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body> <div class="descendants" style="width:500px;">div (当前元素) <p>p (儿子元素) <span>span (孙子元素)</span> </p> <p>p (儿子元素) <span>span (孙子元素)</span> </p> </div> </body> </html>

四、jQuery 遍历 - 同胞(siblings)
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
在 DOM 树中水平遍历,有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
4.1、jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
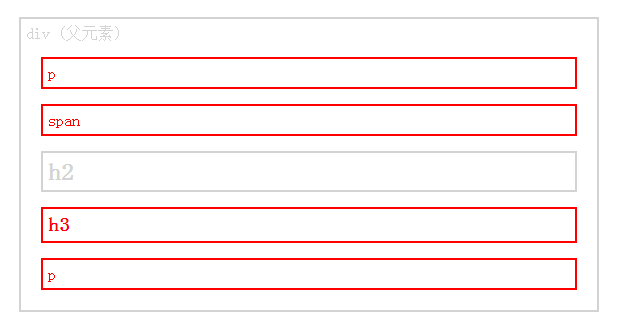
下面的例子返回 <h2> 的所有同胞元素:
实例1:
$(document).ready(function(){
$("h2").siblings();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素的所有同袍元素的样式 $("h2").siblings().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>

您也可以使用可选参数来过滤对同胞元素的搜索。
下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素:
实:2:
$(document).ready(function(){
$("h2").siblings("p");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素的所有指定的同袍元素的样式 $("h2").siblings("p").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>

4.2、jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
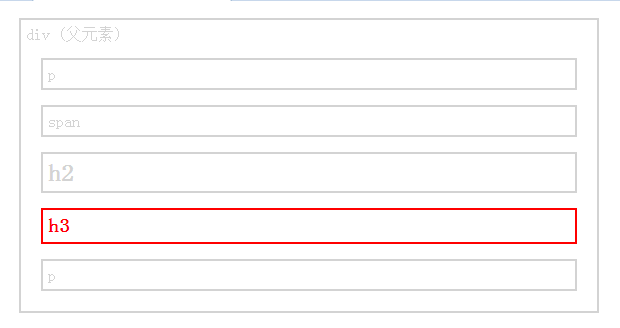
下面的例子返回 <h2> 的下一个同胞元素:
实例:
$(document).ready(function(){
$("h2").next();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素的下一个同袍元素的样式 $("h2").next().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>

4.3、jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
下面的例子返回 <h2> 的所有跟随的同胞元素:
实例:
$(document).ready(function(){
$("h2").nextAll();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素的所有跟随的同袍元素的样式 $("h2").nextAll().css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <p>p</p> </div> </body> </html>

4.4、jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
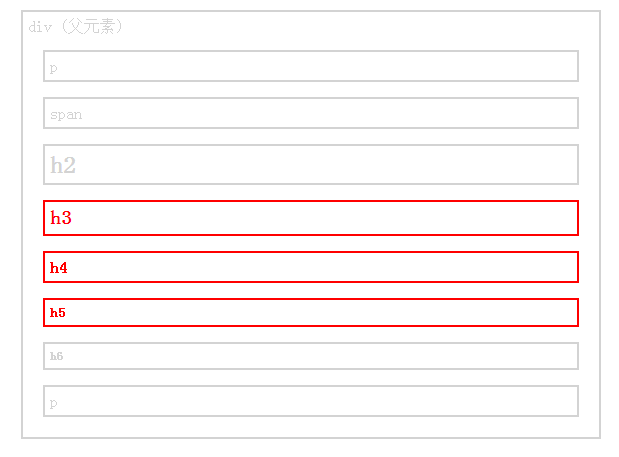
下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:
实例:
$(document).ready(function(){
$("h2").nextUntil("h6");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指介于两个元素之间的所有同袍元素的样式 $("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"}); }); </script> <style type="text/css"> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> </head> <body class="siblings"> <div>div (父元素) <p>p</p> <span>span</span> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> <p>p</p> </div> </body> </html>

4.5、jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
演示代码省略。。。
五、jQuery 遍历- 过滤
缩写搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
5.1、jQuery first() 方法
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素:
实例:
$(document).ready(function(){
$("div p").first();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变首个指定元素内部的首个元素样式 $("div p").first().css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <div> <p>这是 div 中的一个段落。</p> </div> <div> <p>这是另外一个 div 中的一个段落。</p> </div> <p>这是一个段落。</p> </body> </html>

5.2、jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素:
实例:
$(document).ready(function(){
$("div p").last();
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变最后一个指定元素内部的最后一个元素样式 $("div p").last().css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <div> <p>这是 div 中的一个段落。</p> </div> <div> <p>这是另外一个 div 中的一个段落。</p> </div> <p>这是一个段落。</p> </body> </html>

5.3、jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1):
实例
$(document).ready(function(){
$("p").eq(1);
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变被选元素中带有指定索引号的元素的样式 $("p").eq(1).css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>学习JQuery (index 0).</p> <p>http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p>http://www.google.com (index 3)。</p> </body> </html>

5.4、jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "url" 的所有 <p> 元素:
实例
$(document).ready(function(){
$("p").filter(".url");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素中符合规则的元素的样式 $("p").filter(".url").css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>学习JQuery (index 0).</p> <p class="url">http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p class="url">http://www.google.com (index 3)。</p> </body> </html>

5.5、jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "url" 的所有 <p> 元素:
实例
$(document).ready(function(){
$("p").not(".url");
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //改变指定元素中不符合规则的元素的样式 $("p").not(".url").css("background-color","yellow"); }); </script> </head> <body> <h1>欢迎访问我的主页</h1> <p>学习JQuery (index 0).</p> <p class="url">http://www.baidu.com (index 1)。</p> <p>google (index 2).</p> <p class="url">http://www.google.com (index 3)。</p> </body> </html>


