JQuery:JQuery的尺寸
JQuery:尺寸
介绍:
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 提供多个处理尺寸的重要方法:width()、height()、innerHeight()、outerWidth()、outerHeight()
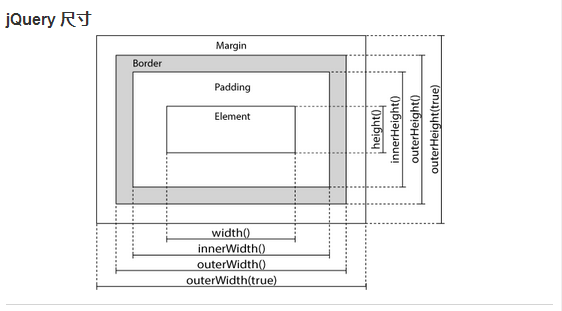
模型:

演练:
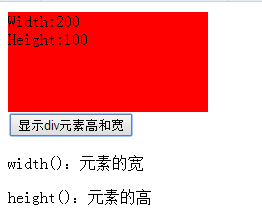
1、jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
下面的例子返回指定的 <div> 元素的宽度和高度:
实例:
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //显示div元素高和宽 $("button").click(function(){ var txt = ""; txt += "Width:" + $("#div1").width() + "<br>"; txt += "Height:" + $("#div1").height(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="width:200px;height:100px;background-color:red"></div> <button>显示div元素高和宽</button> <p>width():元素的宽</p> <p>height():元素的高</p> </body> </html>


2、jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
实例:
$("button").click(function(){
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //显示div元素尺寸 $("button").click(function(){ var txt = ""; txt += "Width:" + $("#div1").innerWidth() + "<br>"; txt += "Height:" + $("#div1").innerHeight(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="width:200px;height:100px;padding:10px;margin:3px;background-color:red"></div> <button>显示div元素尺寸</button> <p>innerWidth() - 返回元素的宽度 (包含内边距)</p> <p>innerHeight() - 返回元素的高度 (包含内边距)</p> </body> </html>


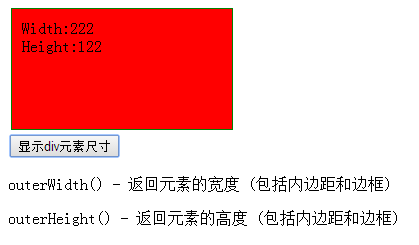
3、jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:
实例
$("button").click(function(){
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //显示div元素尺寸 $("button").click(function(){ var txt = ""; txt += "Width:" + $("#div1").outerWidth() + "<br>"; txt += "Height:" + $("#div1").outerHeight(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="width:200px;height:100px;padding:10px;margin:3px;border:1px solid green;background-color:red"></div> <button>显示div元素尺寸</button> <p>outerWidth() - 返回元素的宽度 (包括内边距和边框)</p> <p>outerHeight() - 返回元素的高度 (包括内边距和边框)</p> </body> </html>