JQuery:JQuery添加元素
JQuery:添加元素
通过 jQuery,可以很容易地添加新元素/内容、添加新的HTML内容。
我们将学习用于添加新内容的四个jQuery方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
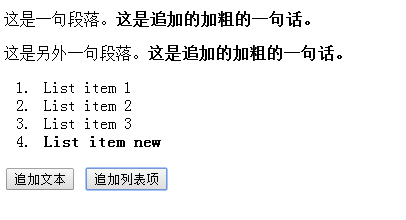
1、jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例:$("p").append("追加文本");
代码如下:
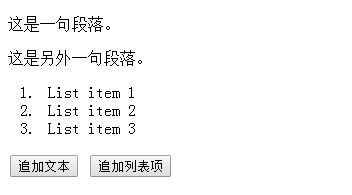
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(function(){ //追加文本 $("#btn1").click(function(){ $("p").append("<b>这是追加的加粗的一句话。</b>"); }); //追加列表项 $("#btn2").click(function(){ $("ol").append("<li><b>List item new</b></li>"); }); }); </script> </head> <body> <p>这是一句段落。</p> <p>这是另外一句段落。</p> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> <button id="btn1">追加文本</button> <button id="btn2">追加列表项</button> </body> </html>


2、jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例:$("p").prepend("在开头追加文本");
代码如下:
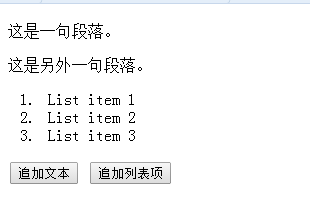
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(function(){ //追加文本 $("#btn1").click(function(){ $("p").prepend("<b>这是追加的加粗的一句话。</b>"); }); //追加列表项 $("#btn2").click(function(){ $("ol").prepend("<li><b>List item new</b></li>"); }); }); </script> </head> <body> <p>这是一句段落。</p> <p>这是另外一句段落。</p> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> <button id="btn1">追加文本</button> <button id="btn2">追加列表项</button> </body> </html>


3、通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
实例:
function appendText()
{
var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素
}
代码如下:
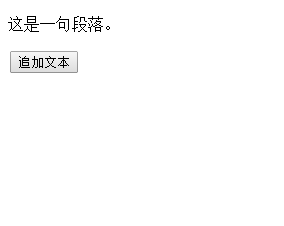
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> function appendText() { //通过html标签创建文本 var htmlText = "<p>这是新创建的html文本</p>"; //通过JQuery创建文本 var jqueryText = $("<p></p>").text("这是通过JQuery创建文本"); //通过JavaScript的DOM创建文本 var jsText = document.createElement("p"); jsText.innerHTML = "通过JavaScript的DOM创建文本"; //追加新元素 $("body").append(htmlText,jqueryText,jsText); } </script> </head> <body> <p>这是一句段落。</p> <button onclick="appendText()">追加文本</button> </body> </html>


4、jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例:
$("img").after("在后面添加文本");
$("img").before("在前面添加文本");
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //在img前面插入文本 $("#btn1").click(function(){ $("img").before("<b>我被插入到img前面</b>"); }); //在img后面插入文本 $("#btn2").click(function(){ $("img").after("<b>我被插入到img后面</b>"); }); }); </script> </head> <body> <p><img src="logol.png" alt="logol" title="ww3cschool的logol"></p> <button id="btn1">在img前面插入文本</button> <button id="btn2">在img后面插入文本</button> </body> </html>


5、通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
实例
function afterText()
{
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>JQuery的使用!!!</title> <script src="jquery-3.1.0.js"></script> <script> $(document).ready(function(){ //在img后面插入文本 $("#btn").click(function(){ //通过html标签创建文本 var htmlText = "<br/><b>这是新创建的html文本</b>"; //通过JQuery创建文本 var jqueryText = $("<p></p>").text("这是通过JQuery创建文本"); //通过JavaScript的DOM创建文本 var jsText = document.createElement("p"); jsText.innerHTML = "<b>通过JavaScript的DOM创建文本</b>"; //追加新元素 $("img").after(htmlText,jqueryText,jsText); }) }); </script> </head> <body> <p><img src="logol.png" alt="logol" title="ww3cschool的logol"></p> <button id="btn">在img后面插入文本</button> </body> </html>



