JavaScript:window窗口对象
在JavaScript中,window表示的就是一个窗口对象。所以在整个处理过程之中,所有的操作都是以弹框为主
的。
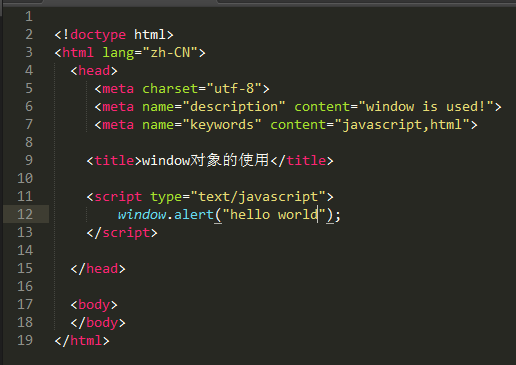
范例1:使用警告框
<script type="text/javascript">
window.alert("hello world");
</script>
代码:

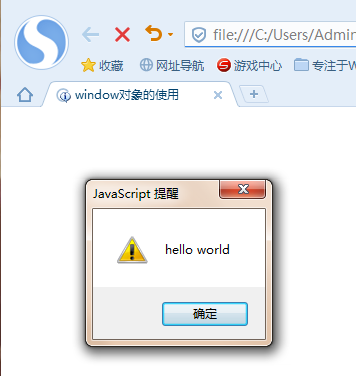
效果图:

使用window实现数据的输入操作
范例2:观察数据的输入操作
<script type="text/javascript">
var name = window.prompt("请输入您的姓名","你的姓名");
document.write("<h1>"+name+"</h1>");
</script>
代码:

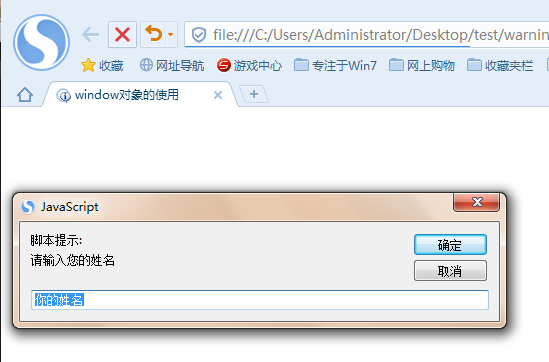
效果图:
默认时:

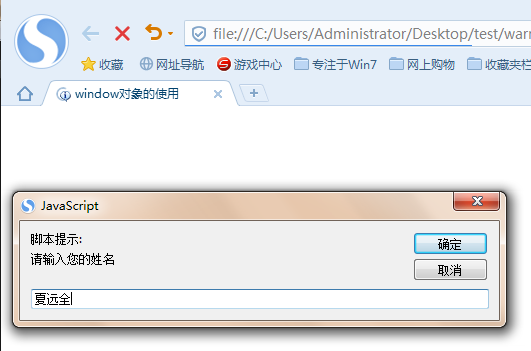
输入姓名时:

输出结果:

在window对象里面还可以打开其他的子窗口。
范例3:打开其他窗口
<script type="text/javascript">
window.open("pass.html");
</script>
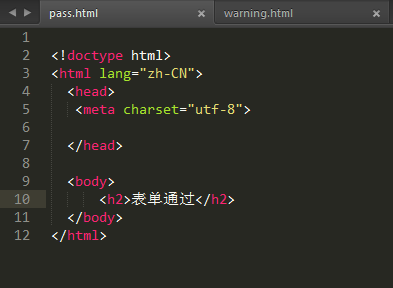
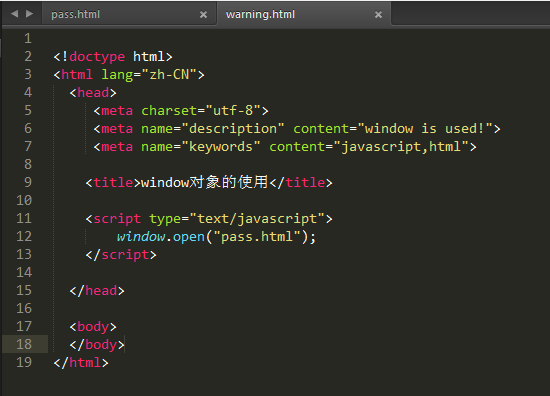
代码:


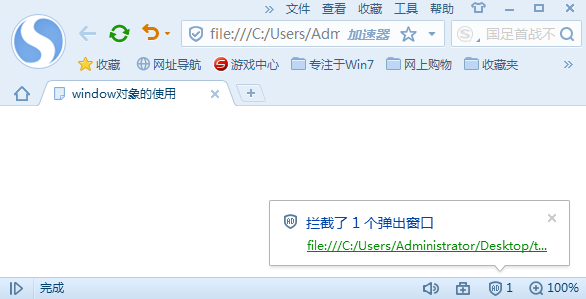
效果图:
默认时:

设置不拦截窗口:

点击“是”,打开该窗口:

在window窗口里有一个功能很有意思:确认框。
范例4:删除是需要确认
<script type="text/javascript">
window.onload = function () {
document.getElementById("deleteBtn").addEventListener('click',function(){
if (window.confirm("确定要删除吗?")) {
window.location = "pass.html"; //跳转到指定路径
}
},false);
}
</script>
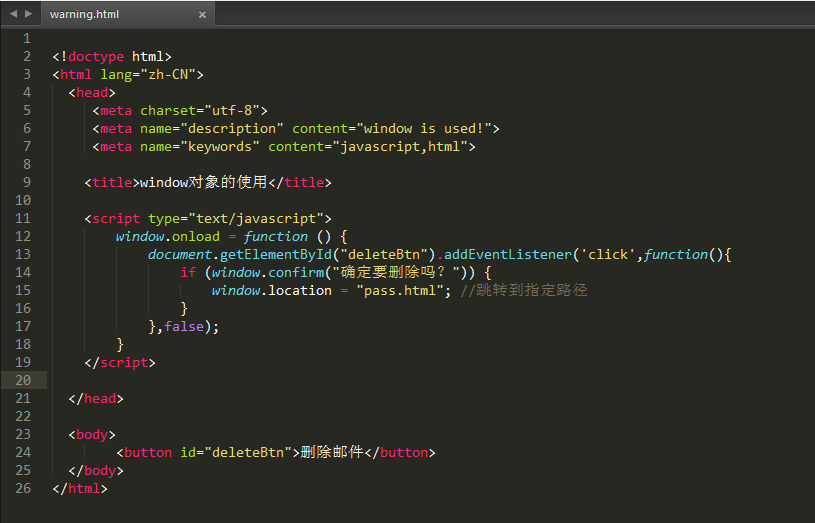
代码:

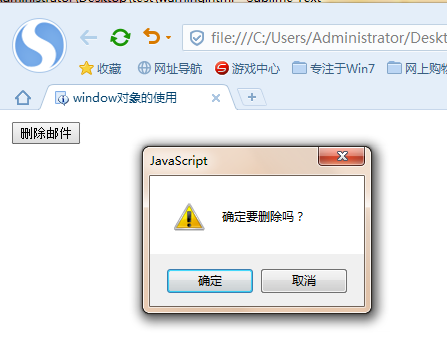
效果图:
默认时,点击"删除邮件",出现确认框:

点击“确定”,跳转指定路径界面:

总结:
1.千万别用警告框,用一次可以;
2.执行某些重要更新前要进行确认提示;
3.window.location可以进行跳转操作。

