JavaScript:文本域事件处理
文本域往往可以输入大量的文字信息,但是在文本域上有一些键盘的处理事件:onkeydown、onkeypress、onkeyup。
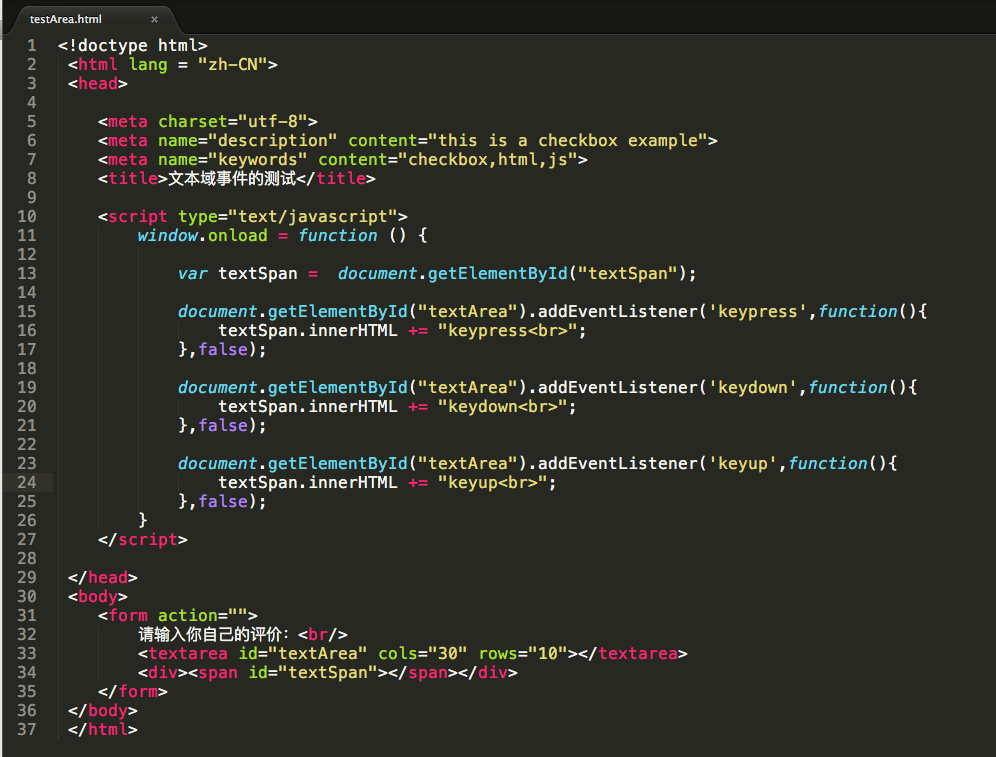
范例一:观察文本域的键盘事件处理
代码如下:

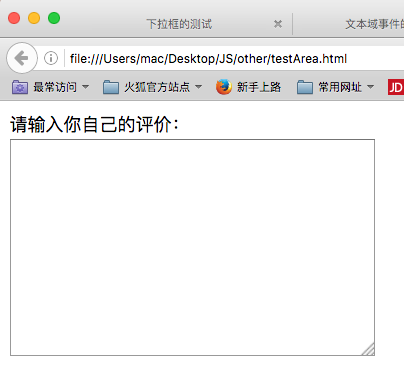
效果图如下:
默认状态: 任意输入一个字,操作键盘时:


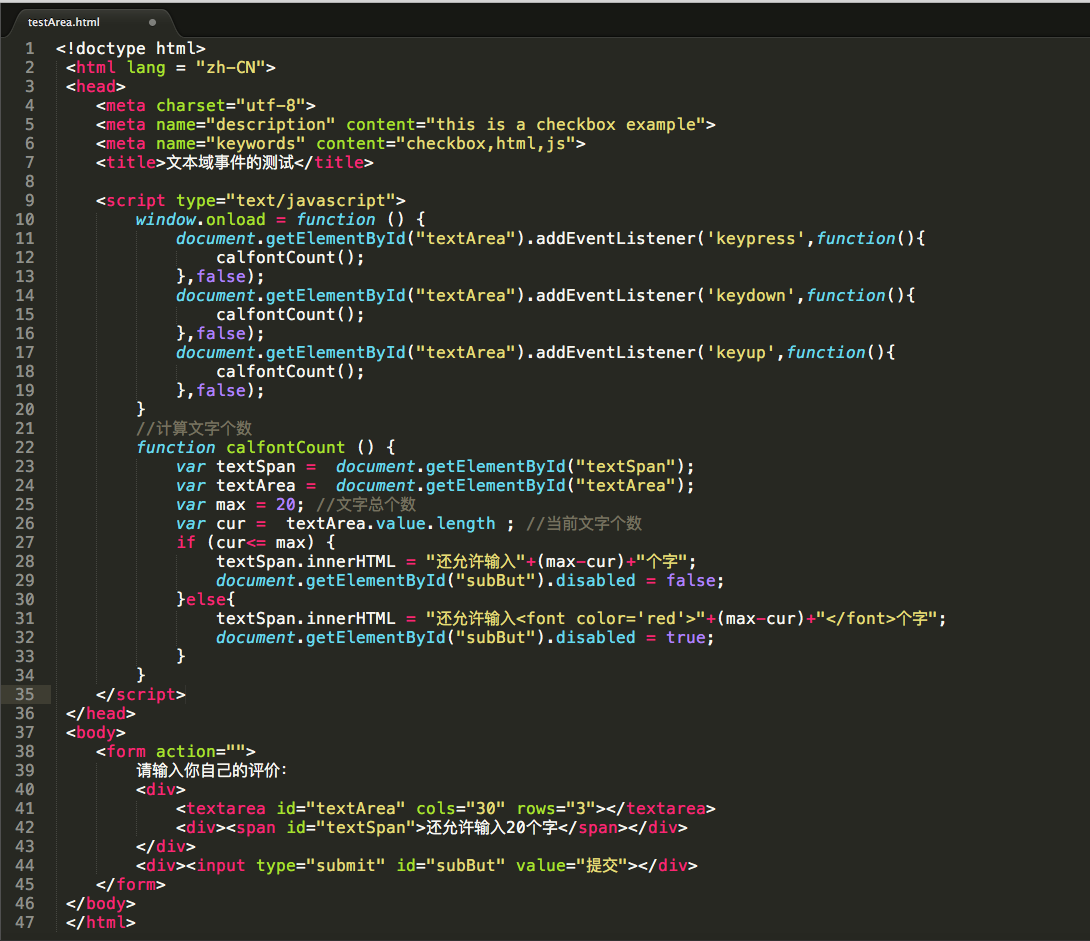
范例二:限制文本域数字的长度,当文字超过时,提交按钮被禁止使用。
代码如下:


<!doctype html>
<html lang = "zh-CN">
<head>
<meta charset="utf-8">
<meta name="description" content="this is a checkbox example">
<meta name="keywords" content="checkbox,html,js">
<title>文本域事件的测试</title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("textArea").addEventListener('keypress',function(){
calfontCount();
},false);
document.getElementById("textArea").addEventListener('keydown',function(){
calfontCount();
},false);
document.getElementById("textArea").addEventListener('keyup',function(){
calfontCount();
},false);
}
//计算文字个数
function calfontCount () {
var textSpan = document.getElementById("textSpan");
var textArea = document.getElementById("textArea");
var max = 20; //文字总个数
var cur = textArea.value.length ; //当前文字个数
if (cur<= max) {
textSpan.innerHTML = "还允许输入"+(max-cur)+"个字";
document.getElementById("subBut").disabled = false;
}else{
textSpan.innerHTML = "还允许输入<font color='red'>"+(max-cur)+"</font>个字";
document.getElementById("subBut").disabled = true;
}
}
</script>
</head>
<body>
<form action="">
请输入你自己的评价:
<div>
<textarea id="textArea" cols="30" rows="3"></textarea>
<div><span id="textSpan">还允许输入20个字</span></div>
</div>
<div>
<input type="submit" id="subBut" value="提交">
</div>
</form>
</body>
</html>
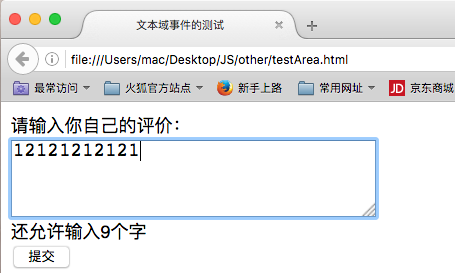
效果图如下:
默认状态时:

输入个数小于20数,提交按钮可操作时:

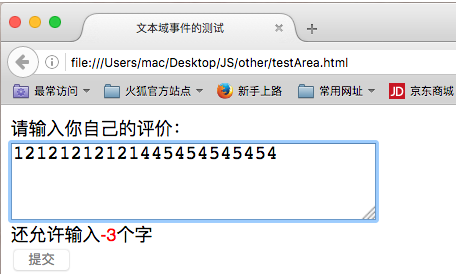
输入个数大于20数,超出数字变色,提交按钮也变色,此时不可操作时:

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


