CSS: CSS常用的文本样式属性
介绍:CSS常用的文本样式属性
color: 颜色
font-size: 字体大小
font-style (normal、italic、oblique): 字体样式(正常、斜体)
font-weight (normal 、bold、100-900): 字体的粗细
line-height: 行高
text-align: 对齐方式
text-decoration (underline、line-through):下划线(文字底部的线、穿过文字的线)
word-spacing:字体之间的间隔
测试:
CSS_Property.html

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="this is an example"> <meta name="keywords" conent="html,css"> <title> CSS常用的文本样式属性 </title> </head> <body> <h2>经典诗句、优美词赋</h2> <p> 三顾频繁天下计,两朝开济老臣心。——诸葛亮<br/> 出师未捷身先死,长使英雄泪满襟。——诸葛亮<br/> 出师一表真名世,千载谁堪伯仲间。——诸葛亮<br/> 已知天下三分鼎,犹竭人谋就出师。——诸葛亮<br/> 刚正不阿,留得正气冲霄汉;幽愁发愤,著成信史照尘寰。——司马迁<br/> 酌酒花间磨针石上,倚剑天外挂弓扶桑。——李白<br/> 千古诗才,蓬莱文章建安骨;一身傲骨,青莲居士谪仙人。——李白<br/> 翁去八百年,醉乡犹在;山行六七里,亭影不孤。——欧阳修 <br/> 铁板铜琶继东坡高唱大江东去,美芹悲黍冀南宋莫随鸿雁南飞。——辛弃疾<br/> 世上苍痍,诗中圣哲;人间疾苦,笔底波澜。——杜甫<br/> 犹留正气参天地,永剩丹心照古今。——文天祥<br/> 深思高举洁白清忠,汩罗江上万古悲风。——屈原<br/> 四面湖山归眼底,万家忧乐在心头。——范仲淹<br/> 大河百代,众浪齐奔淘尽万古英雄汉;词苑千载,群芳竞秀盛开一枝女儿花。——李清照<br/> 译著尚未成书,惊闻陨星,中国何人领呐喊?先生已经作古,痛忆旧雨,文坛从此感彷徨。——鲁迅<br/> </p> </body> </html>

效果图:

现在改变内容的属性
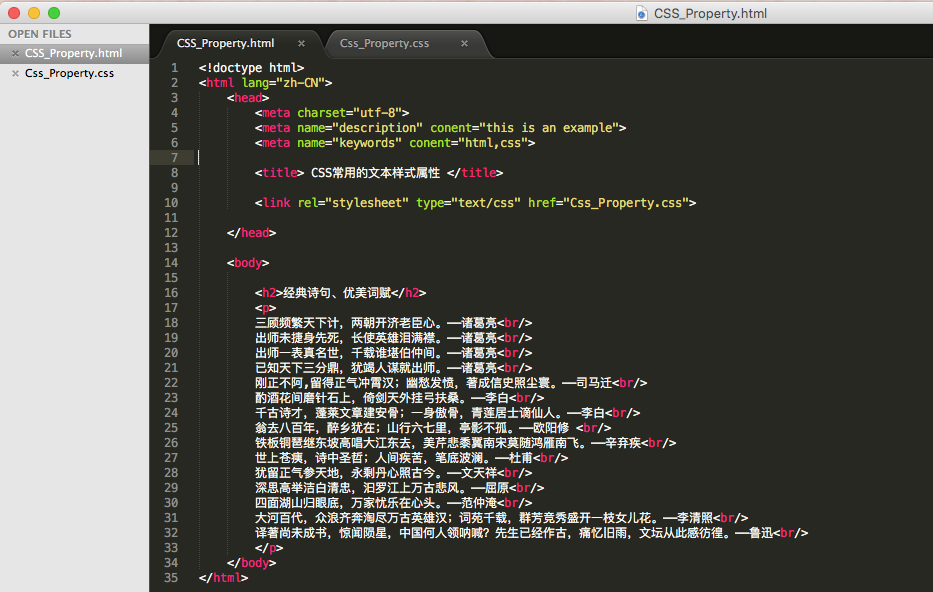
CSS_Property.html

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" conent="this is an example"> <meta name="keywords" conent="html,css"> <title> CSS常用的文本样式属性 </title> <link rel="stylesheet" type="text/css" href="Css_Property.css"> </head> <body> <h2>经典诗句、优美词赋</h2> <p> 三顾频繁天下计,两朝开济老臣心。——诸葛亮<br/> 出师未捷身先死,长使英雄泪满襟。——诸葛亮<br/> 出师一表真名世,千载谁堪伯仲间。——诸葛亮<br/> 已知天下三分鼎,犹竭人谋就出师。——诸葛亮<br/> 刚正不阿,留得正气冲霄汉;幽愁发愤,著成信史照尘寰。——司马迁<br/> 酌酒花间磨针石上,倚剑天外挂弓扶桑。——李白<br/> 千古诗才,蓬莱文章建安骨;一身傲骨,青莲居士谪仙人。——李白<br/> 翁去八百年,醉乡犹在;山行六七里,亭影不孤。——欧阳修 <br/> 铁板铜琶继东坡高唱大江东去,美芹悲黍冀南宋莫随鸿雁南飞。——辛弃疾<br/> 世上苍痍,诗中圣哲;人间疾苦,笔底波澜。——杜甫<br/> 犹留正气参天地,永剩丹心照古今。——文天祥<br/> 深思高举洁白清忠,汩罗江上万古悲风。——屈原<br/> 四面湖山归眼底,万家忧乐在心头。——范仲淹<br/> 大河百代,众浪齐奔淘尽万古英雄汉;词苑千载,群芳竞秀盛开一枝女儿花。——李清照<br/> 译著尚未成书,惊闻陨星,中国何人领呐喊?先生已经作古,痛忆旧雨,文坛从此感彷徨。——鲁迅<br/> </p> </body> </html>

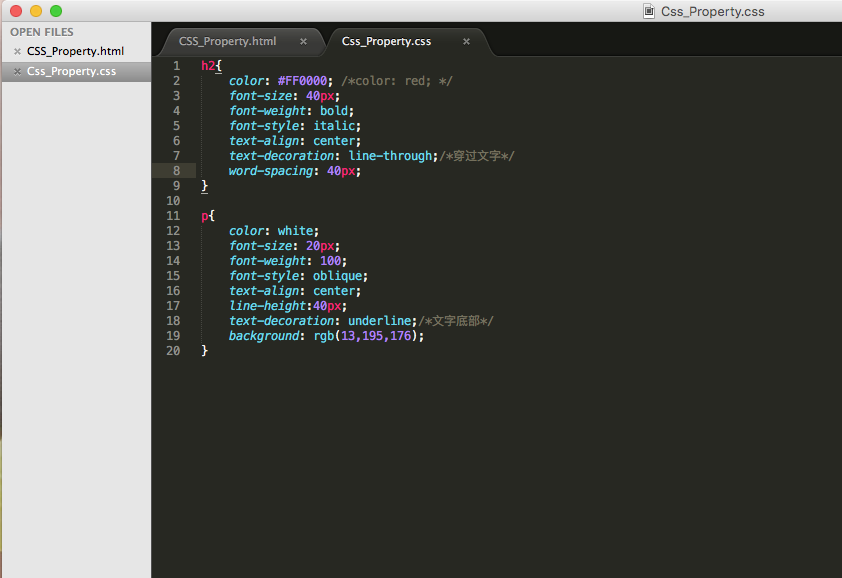
创建Css_Property.css

h2{ color: #FF0000; /*color: red; */ font-size: 40px; font-weight: bold; font-style: italic; text-align: center; text-decoration: line-through;/*穿过文字*/ word-spacing: 40px; } p{ color: white; font-size: 20px; font-weight: 100; font-style: oblique; text-align: center; line-height:40px; text-decoration: underline;/*文字底部*/ background: rgb(13,195,176); }

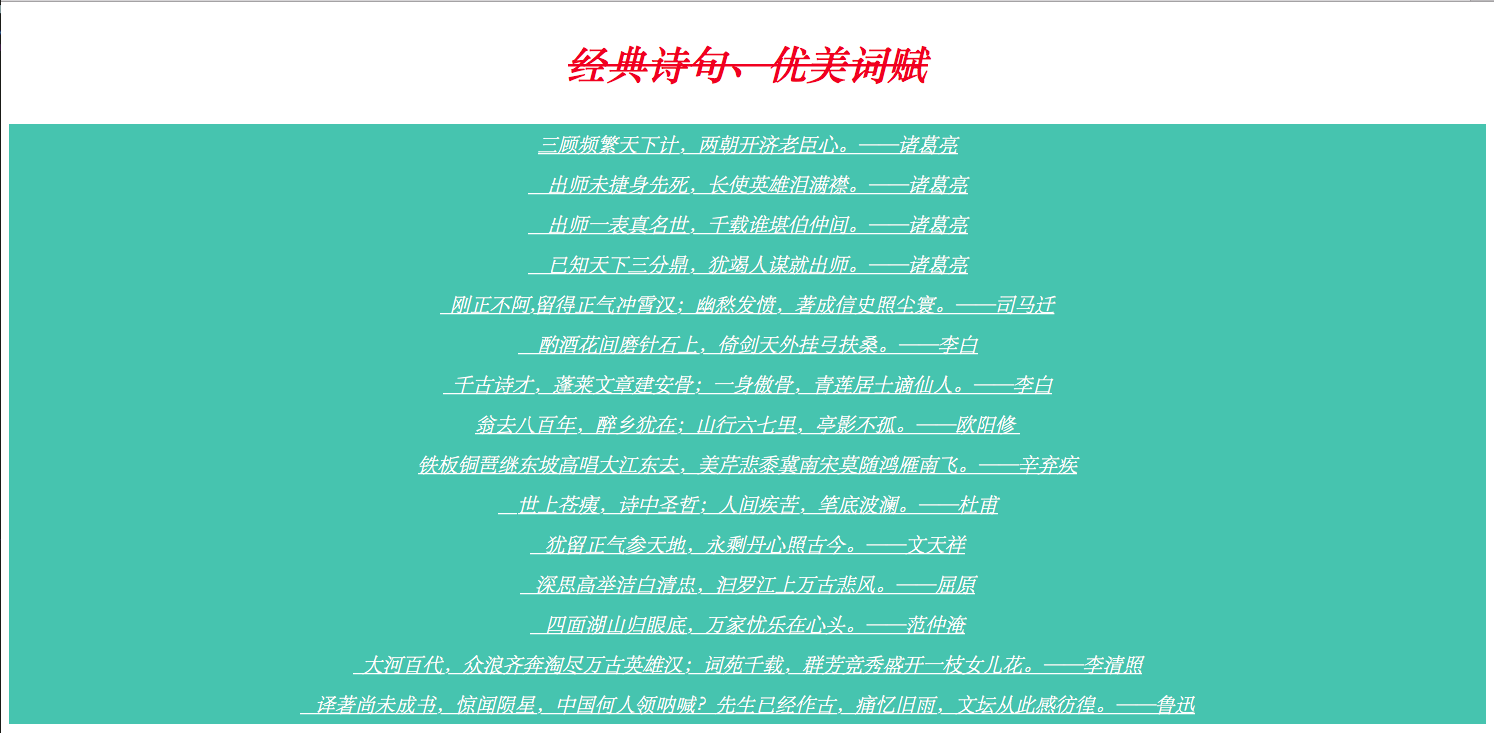
效果图:

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


