HTML:几个常见的列表标签
介绍:
在网页中列表是很常见的标签,主要分为有序标签、无序标签、列表嵌套、定义标签
有序标签:<ol><li></li><ol>
无序标签:<ul><li></li></ul>
列表嵌套: <ul><li><ul><li></li></ul></li></ul>、
<ul><li><ol><li></li></ol></li></ul>、
<ol><li><ul><li></li></ul></li></ol>、
<ol><li><ol><li></li></ol></li></ol>、
定义标签: <dl><dt></dt><dd></dd></dl>
截图样式:
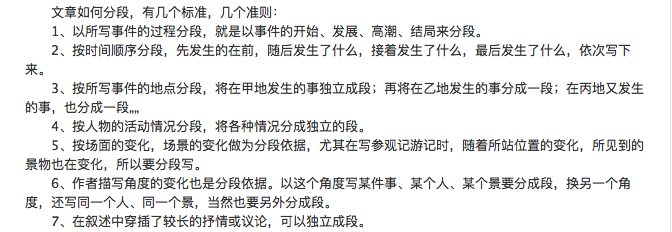
有序列表标签样式如下:

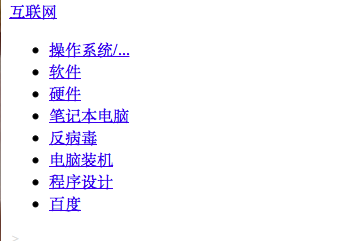
无序列表标签样式如下:

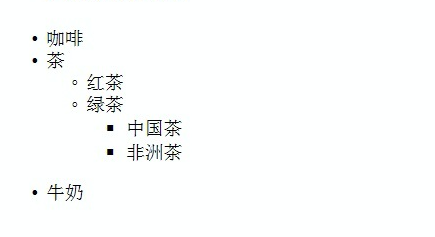
嵌套列表标签样式如下:

定义列表标签样式如下:

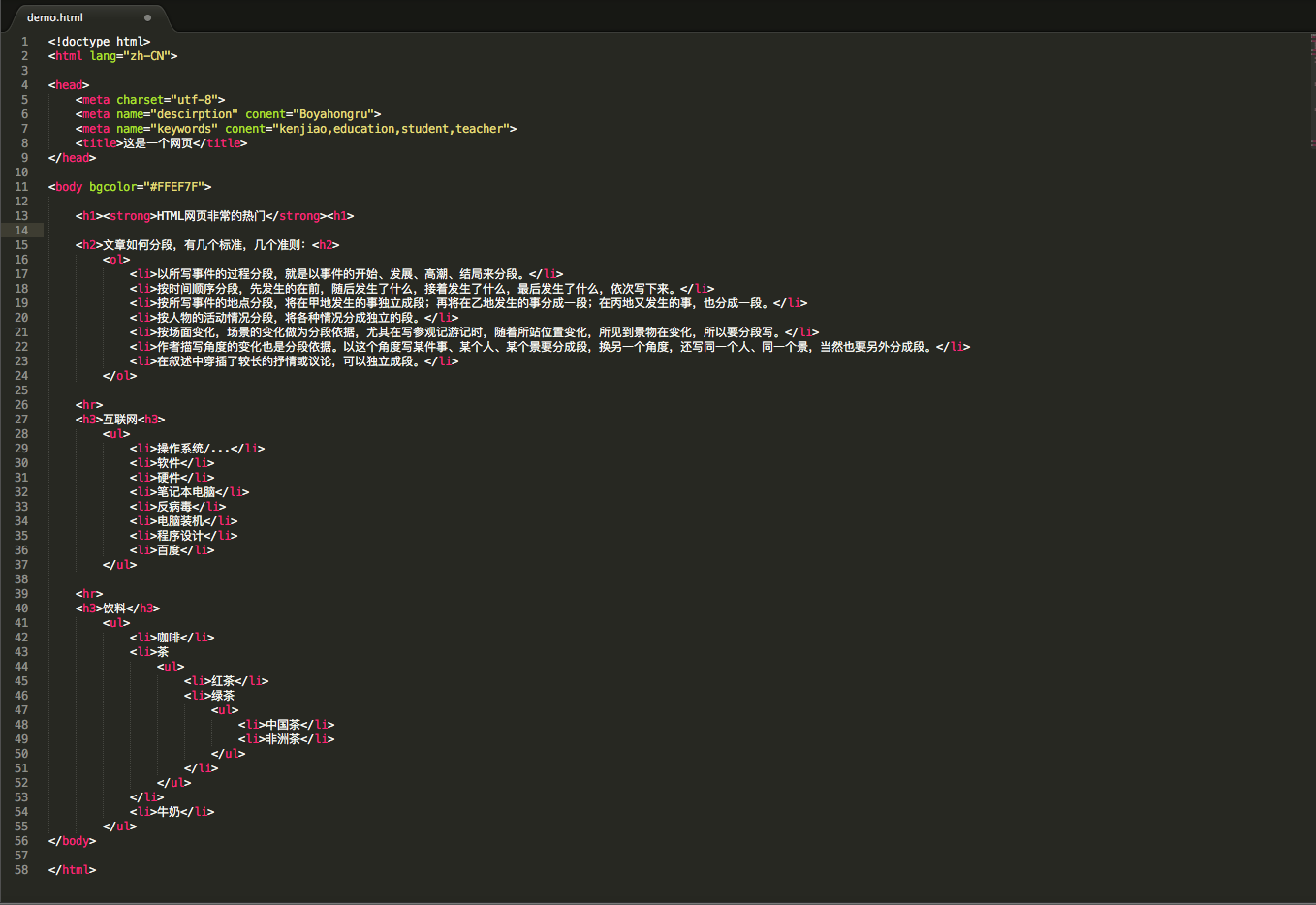
代码如下:

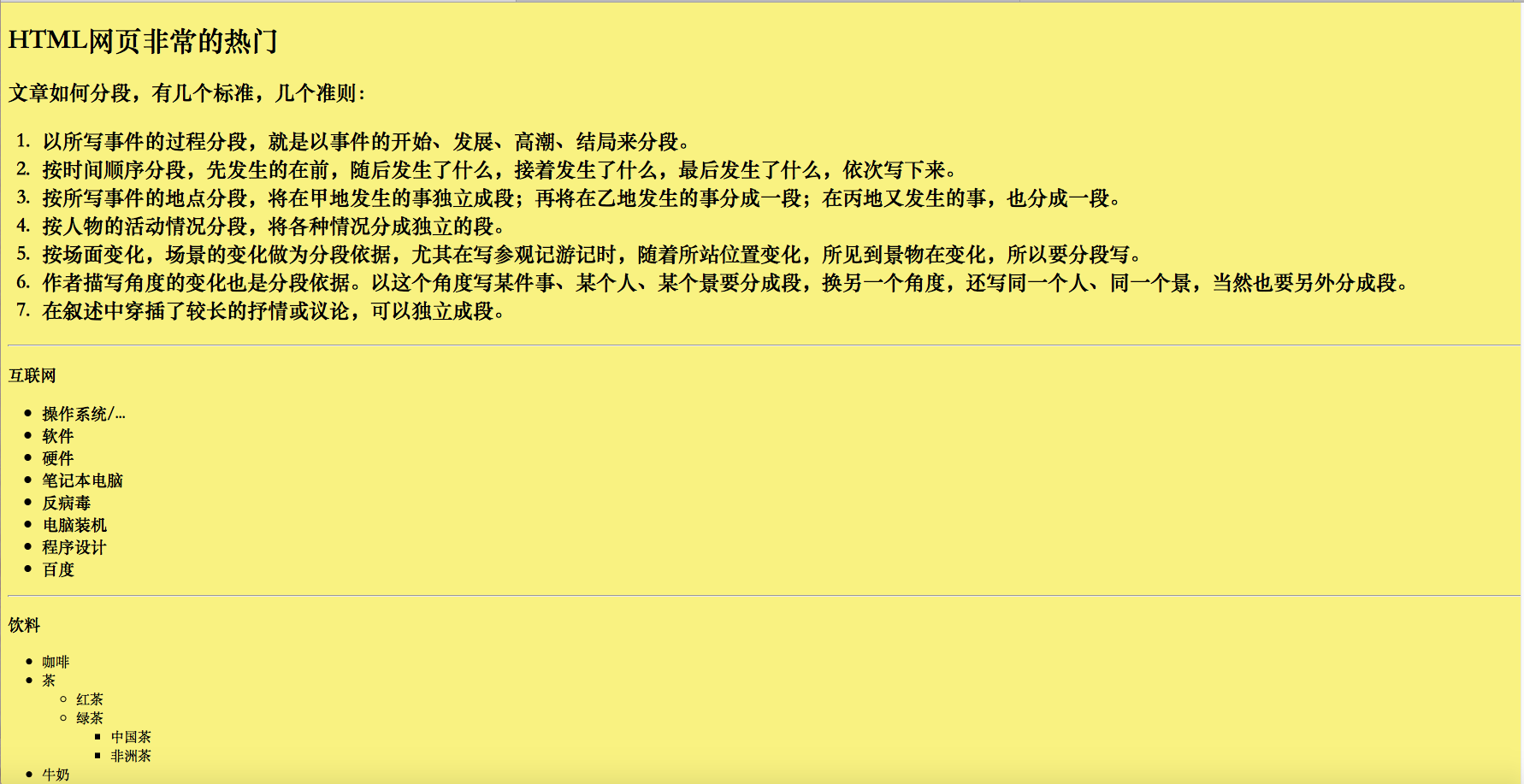
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="descirption" conent="Boyahongru"> <meta name="keywords" conent="kenjiao,education,student,teacher"> <title>这是一个网页</title> </head> <body bgcolor="#FFEF7F"> <h1><strong>HTML网页非常的热门</strong><h1> <h2>文章如何分段,有几个标准,几个准则:<h2> <ol> <li>以所写事件的过程分段,就是以事件的开始、发展、高潮、结局来分段。</li> <li>按时间顺序分段,先发生的在前,随后发生了什么,接着发生了什么,最后发生了什么,依次写下来。</li> <li>按所写事件的地点分段,将在甲地发生的事独立成段;再将在乙地发生的事分成一段;在丙地又发生的事,也分成一段。</li> <li>按人物的活动情况分段,将各种情况分成独立的段。</li> <li>按场面变化,场景的变化做为分段依据,尤其在写参观记游记时,随着所站位置变化,所见到景物在变化,所以要分段写。</li> <li>作者描写角度的变化也是分段依据。以这个角度写某件事、某个人、某个景要分成段,换另一个角度,还写同一个人、同一个景,当然也要另外分成段。</li> <li>在叙述中穿插了较长的抒情或议论,可以独立成段。</li> </ol> <hr> <h3>互联网<h3> <ul> <li>操作系统/...</li> <li>软件</li> <li>硬件</li> <li>笔记本电脑</li> <li>反病毒</li> <li>电脑装机</li> <li>程序设计</li> <li>百度</li> </ul> <hr> <h3>饮料</h3> <ul> <li>咖啡</li> <li>茶 <ul> <li>红茶</li> <li>绿茶 <ul> <li>中国茶</li> <li>非洲茶</li> </ul> </li> </ul> </li> <li>牛奶</li> </ul> </body> </html>

演示网页截图如下:

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


