iOS: 如何调节UITabbarItem的图片和文字位置
转载自:http://blog.csdn.net/kevinwlc/article/details/21467499/
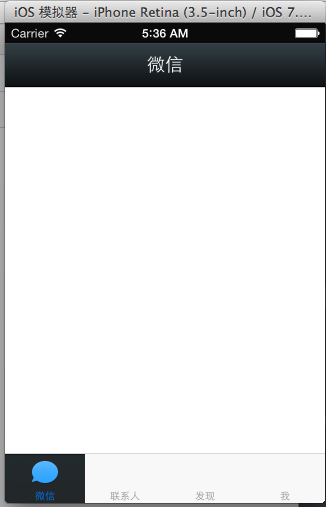
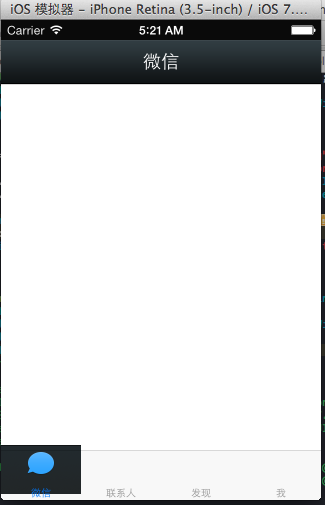
在ios7中,方法setFinishedSelectedImage:withFinishedUnselectedImage: 已经被弃用,所以如果直接设置tabBarItem的selectImage和image时会出现不能显示图片的问题,效果可能如图:

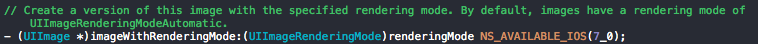
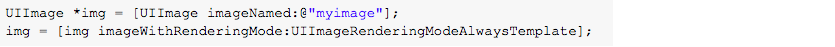
这时候我们就需要调用imageWithRenderingMode:方法来实现

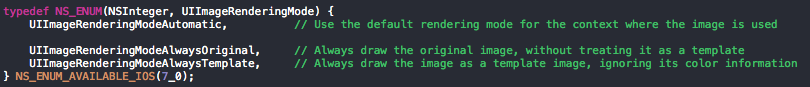
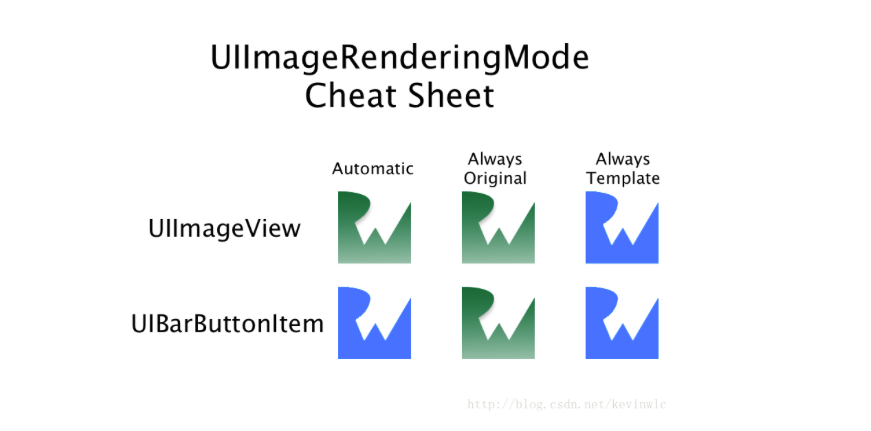
里面有个UIImageRenderingMode(渲染模式),它是一个枚举

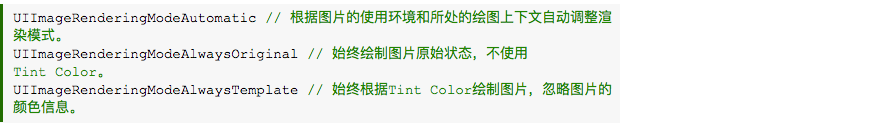
着色(Tint Color)是iOS7界面中的一个重大改变,你可以设置一个UIImage在渲染时是否使用当前视图的Tint Color。UIImage新增了一个只读属性:renderingMode,对应的还有一个新增方法:imageWithRenderingMode:,它使用UIImageRenderingMode枚举值来设置图片的renderingMode属性。该枚举中包含下列值:

renderingMode属性的默认值是UIImageRenderingModeAutomatic,即UIImage是否使用Tint Color取决于它显示的位置。其他情况可以看下面的图例

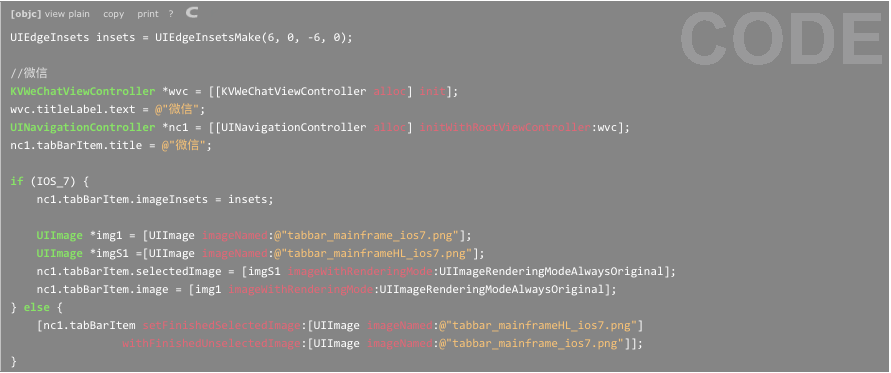
以下的代码说明了使用一个既定的rendering模式创建图片是多么简单:

知道了这点我们就可以在ios7中实现想要的效果了

前后效果图的代码对比
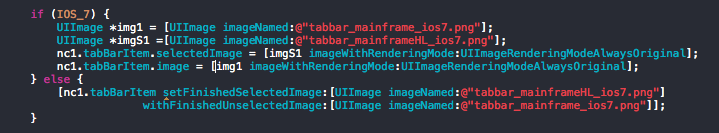
之前的:

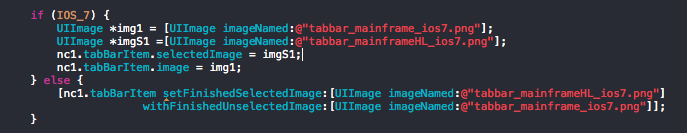
之后的:

IOS_7是一个宏,nc1是一个个viewController

现在的效果很接近了已经,但是发现图片会向上偏移一部分,
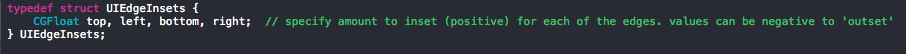
这时候就需要设置tabBarItem.imageInsets, 这是一个UIEdgeInsets 。UIEdgeInsets,由函数 UIEdgeInsetsMake ( CGFloat top, CGFloat left, CGFloat bottom, CGFloat right ); 构造出,分别表示其中的内容/标题/图片离各边的距离。它类似于css中的padding, 可以对图像进行位置的偏移设置。

最后加上这个属性,代码如下

最后就实现了想要的效果: