iOS:CYLTabBarController的具体使用实例:实现新浪微博的主流框架
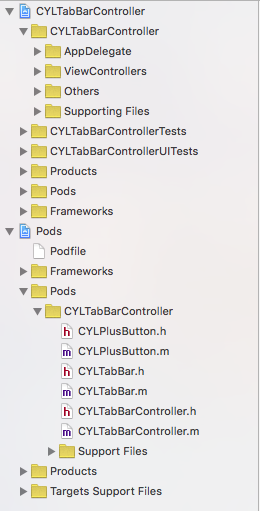
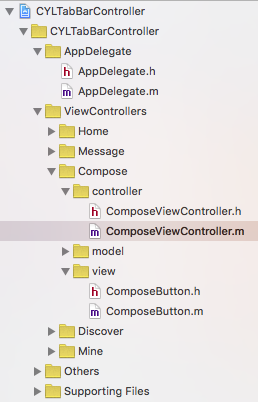
使用CocoaPods或者手动集成将CYLTabBarController这个第三方框架导入项目后,截图如下:

在AppDelegate.m类中实现的代码如下:

// AppDelegate.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
//
#import "AppDelegate.h"
#import <CYLTabBarController.h>
#import <CYLTabBar.h>
#import "HomeViewController.h"
#import "MessageViewController.h"
#import "ComposeViewController.h"
#import "DiscoverViewController.h"
#import "MineViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//创建CYLTabBarController的对象
CYLTabBarController *CYLtabVC = [[CYLTabBarController alloc]init];
//设置CYLTabBarController对象的标签栏属性按钮
CYLtabVC.tabBarItemsAttributes = [self createTabBarItemsAttributes];
//设置CYLTabBarController对象的标签栏子控制器数组
CYLtabVC.viewControllers = [self createTabBarViewControllers];
//设置tabbar按钮的文字颜色
[self customizeInterface];
//设置添加按钮的事件,模态出发布控制器
if (CYLExternPushlishButton) {
[CYLExternPushlishButton addTarget:self action:@selector(composeButtonClcked:) forControlEvents:UIControlEventTouchUpInside];
}
//设置CYLTabBarController的对象的根控制器
[self.window setRootViewController:CYLtabVC];
return YES;
}
#pragma mark - 模态出发布控制器
-(void)composeButtonClcked:(id)sender{
ComposeViewController *composeVC = [[ComposeViewController alloc]init];
[self.window.rootViewController presentViewController:composeVC animated:YES completion:nil];
}
#pragma mark - 创建标签栏子控制器数组
-(NSArray *)createTabBarViewControllers{
//主页
HomeViewController *homeVC = [[HomeViewController alloc] init];
UINavigationController *homeNaV = [[UINavigationController alloc]initWithRootViewController:homeVC];
//消息
MessageViewController *messageVC = [[MessageViewController alloc] init];
UINavigationController *messageNaV = [[UINavigationController alloc]initWithRootViewController:messageVC];
//发现
DiscoverViewController *foundVC = [[DiscoverViewController alloc]init];
UINavigationController *foundNaV = [[UINavigationController alloc]initWithRootViewController:foundVC];
//我的
MineViewController *mineVC = [[MineViewController alloc]init];
UINavigationController *mineNaV = [[UINavigationController alloc]initWithRootViewController:mineVC];
return @[homeNaV,messageNaV,foundNaV,mineNaV];
}
#pragma mark - 创建标签栏按钮item数组
-(NSArray *)createTabBarItemsAttributes{
NSDictionary *dict1 = @{
CYLTabBarItemTitle : @"首页",
CYLTabBarItemImage : @"tabbar_home",
CYLTabBarItemSelectedImage : @"tabbar_home_selected",
};
NSDictionary *dict2 = @{
CYLTabBarItemTitle : @"消息",
CYLTabBarItemImage : @"tabbar_message_center",
CYLTabBarItemSelectedImage : @"tabbar_message_center_selected",
};
NSDictionary *dict3 = @{
CYLTabBarItemTitle : @"发现",
CYLTabBarItemImage : @"tabbar_discover",
CYLTabBarItemSelectedImage : @"tabbar_discover_selected",
};
NSDictionary *dict4 = @{
CYLTabBarItemTitle : @"我的",
CYLTabBarItemImage : @"tabbar_profile",
CYLTabBarItemSelectedImage : @"tabbar_profile_selected",
};
return @[ dict1, dict2, dict3, dict4];
}
#pragma mark - 设置tabbar按钮的文字颜色
- (void)customizeInterface {
// 普通状态下的文字属性
NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary];
normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor];
// 选中状态下的文字属性
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor orangeColor];
// 设置文字属性
UITabBarItem *tabBar = [UITabBarItem appearance];
[tabBar setTitleTextAttributes:normalAttrs forState:UIControlStateNormal];
[tabBar setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
// 设置背景图片
UITabBar *tabBarAppearance = [UITabBar appearance];
[tabBarAppearance setBackgroundImage:[UIImage imageNamed:@"tabbar_background"]];
}
@end
在需要添加的按钮类ComposeButton类中,实现的代码如下:

ComposeButton.h文件:
// ComposeButton.h
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
//
#import <CYLPlusButton.h>
@interface ComposeButton : CYLPlusButton<CYLPlusButtonSubclassing>
@end
ComposeButton.h文件:
// ComposeButton.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
//
#import "ComposeButton.h"
@implementation ComposeButton
+(void)load{
[super registerSubclass];
}
+(instancetype)plusButton{
ComposeButton *composeButton = [[ComposeButton alloc]initWithFrame:CGRectMake(0, 0, 44, 44)];
//设置背景
[composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal];
[composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted];
//设置按钮
[composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal];
[composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateSelected];
return composeButton;
}
//返回插入位置,因为是奇数,所以不用指定安放的位置,它会自动调整位置
//+ (NSUInteger)indexOfPlusButtonInTabBar{
//
// return 2;
//}
@end
在发布控制器中实现的是代码:ComposeViewController.m
// ComposeViewController.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
//
#import "ComposeViewController.h"
@interface ComposeViewController ()
@property (strong,nonatomic)UIToolbar *topToolBar;
@end
#define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
@implementation ComposeViewController
/**
* 设置工具栏
*/
-(void)viewWillAppear:(BOOL)animated{
[[UIToolbar appearance]setTintColor:[UIColor brownColor]];
self.topToolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 64)];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(leftItemBack:)];
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *midItem = [[UIBarButtonItem alloc]initWithTitle:@"发布新微薄" style:UIBarButtonItemStylePlain target:nil action:nil];
[midItem setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor blackColor]} forState:UIControlStateNormal];
[midItem setEnabled:NO];
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithTitle:@"发送" style:UIBarButtonItemStylePlain target:self action:@selector(rightItemSend:)];
self.topToolBar.items = @[leftItem,flexItem,midItem,flexItem,rightItem];
[self.view addSubview:self.topToolBar];
}
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"发布";
self.view.backgroundColor = [UIColor lightGrayColor];
}
#pragma mark - 返回按钮事件,关闭模态的发布控制器
-(void)leftItemBack:(UIBarButtonItem *)sender{
[self.view.window.rootViewController dismissViewControllerAnimated:YES completion:nil];
}
#pragma mark - 发布按钮事件,发布新的微博
-(void)rightItemSend:(UIBarButtonItem *)sender{
NSLog(@"%s",__func__);
}
@end
演示截图如下: 点击发布按钮时:


程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


