iOS:UIView的CALayer基本演练
UIView的CALayer基本演练的属性和注意事项:
在UIView中创建一个按钮UIButton,然后设置UIButton的Layer属性
–圆角、边框、阴影及3D形变属性
注意:
1.在UIView中CALayer只是一个类声明,因此需要添加QuartzCore框架(iOS7中已经不需要在导入了)
2.UIKit框架只能应用在iOS而不能用于Mac,但是Quartz 2D是可以跨平台的,因此在使用颜色时,不能直接使用UIColor而需要将颜色转成CGColor
3.修改图层相当于修改UIView属性,即修改了界面属性
4.形变属性既可以用形变函数指定,也可以用keyPath指定
具体的代码演示如下:所有的代码均在控制器类的- (void)viewDidLoad { [super viewDidLoad];....}方法中完成
//创建按钮
//添加button UIButton *button = [[UIButton alloc]init]; //设置frame button.frame = CGRectMake(100, 100, 100, 100);
//背景色
button.layer.backgroundColor = [[UIColor redColor]CGColor];
[self.view addSubview:button];
//演示结果

//设置圆角
//设置圆角半径 button.layer.cornerRadius = 50.0;
//演示结果

//设置边框
//设置边框(颜色、边宽) button.layer.borderColor = [[UIColor greenColor]CGColor]; button.layer.borderWidth = 2.0;
//演示结果

//设置阴影
//设置阴影(颜色、偏移量、透明度、半径) button.layer.shadowColor = [[UIColor purpleColor]CGColor]; button.layer.shadowOffset = CGSizeMake(0, 0); button.layer.shadowOpacity = 1.0; button.layer.shadowRadius = 20.0;
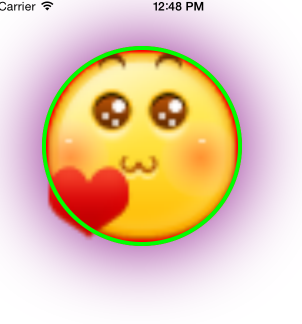
//演示结果

//添加内容
//设置内容 button.layer.contents = (id)[[UIImage imageNamed:@"2.png"] CGImage];
//演示结果

//进行平移的形变并恢复原状(演示结果自己验证)
//设置平移(每一个轴平移长度) button.layer.transform = CATransform3DMakeTranslation(10, 300, 0.0); //恢复平移 //button.layer.transform = CATransform3DIdentity;
//进行选装形变并恢复原状
//设置旋转(旋转角度、x轴、y轴、z轴) button.layer.transform = CATransform3DMakeRotation(M_PI, 1, 0, 0); //恢复旋转 //button.layer.transform = CATransform3DIdentity;
//演示结果

//进行放缩形变并恢复原状
//设置放缩(每一个轴方向放缩大小系数) button.layer.transform = CATransform3DMakeScale(2, 2, 2); //恢复放缩 //button.layer.transform = CATransform3DIdentity;
//演示结果

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!

