iOS:网页视图控件UIWebView的详解
网页视图控件:UIWebView
UIWebViewNavigationTypeLinkClicked, //用户点击了一个链接
UIWebViewNavigationTypeFormSubmitted, //用户提交了一个表单
UIWebViewNavigationTypeBackForward, //用户触击前进或返回按钮
UIWebViewNavigationTypeReload, //用户触击重新加载按钮
UIWebViewNavigationTypeFormResubmitted, //用户重复提交表单
UIWebViewNavigationTypeOther //发生其他行为类型
};
//网页超过view大小时,超出部分翻页布局模式
typedef NS_ENUM(NSInteger, UIWebPaginationMode) {
UIWebPaginationModeUnpaginated, //不使用翻页
UIWebPaginationModeLeftToRight, //从左到右
UIWebPaginationModeTopToBottom, //从顶部到底部
UIWebPaginationModeBottomToTop, //从底部到顶部
UIWebPaginationModeRightToLeft //从右到左
};
//枚举webView加载页面具有CSS属性时是使用页的样式还是以列的样式
typedef NS_ENUM(NSInteger, UIWebPaginationBreakingMode) {
UIWebPaginationBreakingModePage, //页模式
UIWebPaginationBreakingModeColumn //列模式
};
@interface UIWebView : UIView <NSCoding, UIScrollViewDelegate>
属性:
//代理
@property (nonatomic, assign) id <UIWebViewDelegate> delegate;
//内置滚动视图
@property (nonatomic, readonly, retain) UIScrollView *scrollView;
//是否可以返回上一级
@property (nonatomic, readonly, getter=canGoBack) BOOL canGoBack;
//是否可以跳转到下一级
@property (nonatomic, readonly, getter=canGoForward) BOOL canGoForward;
//是否加载
@property (nonatomic, readonly, getter=isLoading) BOOL loading;
//是否缩放页面到合适大小
@property (nonatomic) BOOL scalesPageToFit;
//是否发现电话号码
@property nonatomic) BOOL detectsPhoneNumbers;
//数据链接类型,如邮箱、电话、地址等
@property (nonatomic) UIDataDetectorTypes dataDetectorTypes ;
//是否允许内置媒体播放
@property (nonatomic) BOOL allowsInlineMediaPlayback;
//媒体视频是否自动播放
@property (nonatomic) BOOL mediaPlaybackRequiresUserAction ;
//媒体音频是否支持airplay
@property (nonatomic) BOOL mediaPlaybackAllowsAirPlay ;
//是否将数据加载如内存后渲染界面
@property (nonatomic) BOOL suppressesIncrementalRendering ;
//是否设置用户交互
@property (nonatomic) BOOL keyboardDisplayRequiresUserAction;
//超出视图的网页翻页模式
@property (nonatomic) UIWebPaginationMode paginationMode ;
//翻页断开模式
@property (nonatomic) UIWebPaginationBreakingMode paginationBreakingMode ;
//网页长度
@property (nonatomic) CGFloat pageLength ;
//网页分页之间的间隔
@property (nonatomic) CGFloat gapBetweenPages ;
//网页分页数量
@property (nonatomic, readonly) NSUInteger pageCount ;
方法:
//通过远程URL加载网页(加载网页数据:第一种方式)
- (void)loadRequest:(NSURLRequest *)request;
//根据设置的URL路径,加载html文件中引用的图片等素材,html转为字符串(加载网页数据:第二种方式)
- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;
//data为文件数据, MIMEType为文件类型 ,textEncodingName为编码类型,baseUrl为素材路径(加载网页数据:第三种方式)
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;
//重新加载
- (void)reload;
//停止加载
- (void)stopLoading;
//返回上一级
- (void)goBack;
//跳转下一级
- (void)goForward;
//通过javascript操作网页数据
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
协议:
@protocol UIWebViewDelegate <NSObject>
@optional
//准备加载内容时调用的方法,通过返回值来进行是否加载的设置
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
//开始加载时调用的方法
- (void)webViewDidStartLoad:(UIWebView *)webView;
//完成加载时调用的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView;
//加载失败时调用的方法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
@end
具体实例如下:
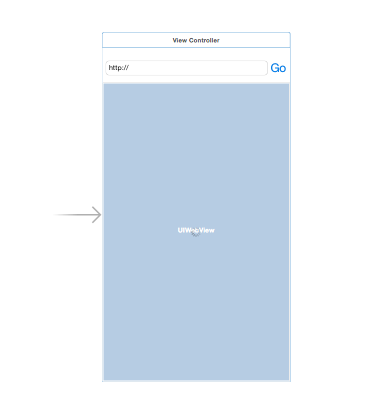
1.布局故事板,在控制器视图中拖入三个控件,分别是网页视图控件UIWebView、文本框控件UITextField、活动指示器视图控件
UIActivityIndicatorView、按钮控件UIButton。


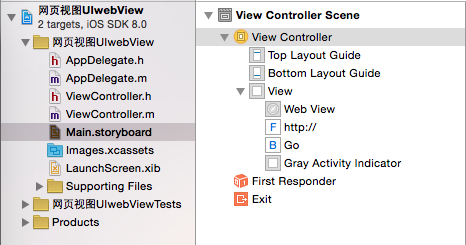
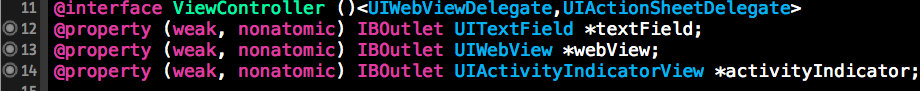
2、将这三个控件分别关联到控制器类中,即IBOutLet关联,同时让控制器类实现网页视图协议和警告框协议(后面用警告框显示加载失败)。

3、为按钮控件关联动作事件IBAction。

4、下面就是具体的代码实现了:
<1>在-(void)viewDidLoad方法中设置控件的相关属性
- (void)viewDidLoad { [super viewDidLoad]; //设置文本框成为第一响应者 [self.textField becomeFirstResponder]; //让网页自适应大小 self.webView.scalesPageToFit = YES; //设置网页视图代理 self.webView.delegate = self; //设置活动指示器视图 self.activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge; self.activityIndicator.color = [UIColor redColor]; self.activityIndicator.center = self.view.center; self.activityIndicator.hidden = YES; }
<2>#pragma mark -按钮事件(调用加载网页的方法,传递链接)
- (IBAction)transLink:(UIButton *)sender { //注销文本框的第一响应者身份 [self.textField resignFirstResponder]; //隐藏指示器视图 self.activityIndicator.hidden = NO; //加载网页 [self loadWebByLink:self.textField.text]; }
<3>根据参数链接加载网页
-(void)loadWebByLink:(NSString *)weblink { //获取链接 NSURL *URL = [NSURL URLWithString:weblink]; //创建请求对象 NSURLRequest *request = [NSURLRequest requestWithURL:URL]; //加载网页 [self.webView loadRequest:request]; }
<4>#pragma mark -<UIWebViewDelegate>实现一些可选的网页视图控件的协议方法
//准备加载内容时调用的方法,通过返回值来进行是否加载的设置 -(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType { return YES; } //开始加载时启动活动指示器刷新 -(void)webViewDidStartLoad:(UIWebView *)webView { [self.activityIndicator startAnimating]; } //完成加载时结束活动指示器刷新 -(void)webViewDidFinishLoad:(UIWebView *)webView { [self.activityIndicator stopAnimating]; } //加载失败时弹出一个警告框 -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error { UIActionSheet *action = [[UIActionSheet alloc]initWithTitle:[error localizedDescription] delegate:nil cancelButtonTitle:@"确认" destructiveButtonTitle:nil otherButtonTitles:nil, nil];
//设置警告框视图代理 action.delegate = self;
//显示警告框 [action showInView:self.view]; }
<5>#pragma mark -<UIActionSheet>警告框视图协议
//点击"确认"时,隐藏活动指示器 -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex { [self.activityIndicator stopAnimating]; self.activityIndicator.hidesWhenStopped = YES; }
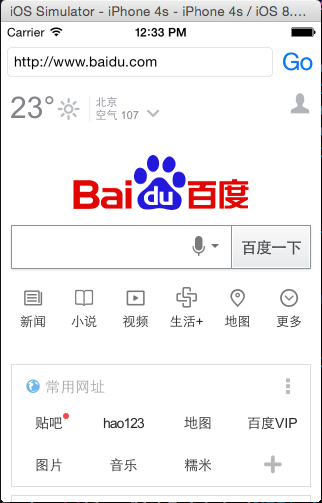
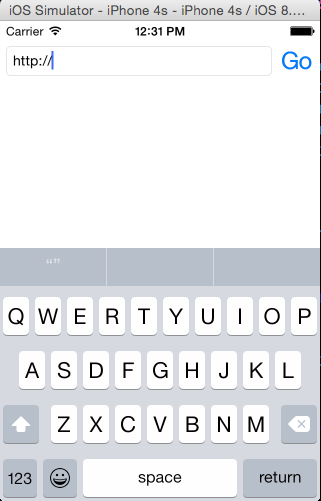
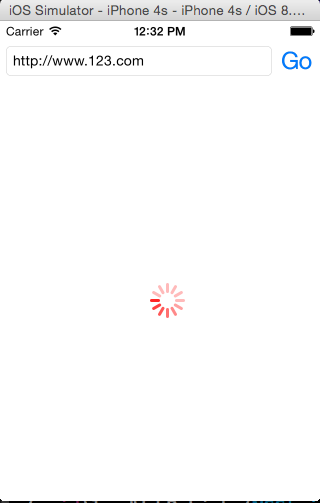
5、演示结果如下:
开始时: 输入链接点击GO时:


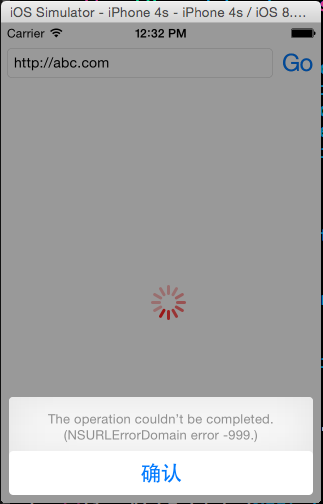
输入错误链接失败时: 点击确认,取消警告框时:


重新输入正确链接时: