iOS: 工具栏控件UIToolBar和工具栏按钮控件UIBarButtonItem的使用
一、工具栏控件:UIToolBar:UIView


typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0, //默认风格,蓝色文字
UIBarStyleBlack = 1, //黑色背景,褐色文字
UIBarStyleBlackOpaque = 1, // 纯黑色背景,白色文字
UIBarStyleBlackTranslucent = 2, // 透明黑色背景,白色文字
};
@property(nonatomic) UIBarStyle barStyle; //工具栏风格,默认为蓝色
@property(nonatomic,copy) NSArray *items; //工具栏中的按钮单元,UIBarButtonItem
@property(nonatomic,assign,getter=isTranslucent) BOOL translucent //是否透明
@property(nonatomic,retain) UIColor *tintColor; //按钮颜色
@property(nonatomic,retain) UIColor *barTintColor; //工具栏颜色
- (void)setItems:(NSArray *)items animated:(BOOL)animated;
※设置工具栏的背景图像
- (void)setBackgroundImage:(UIImage *)backgroundImage forToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※获取工具栏的背景图像
- (UIImage *)backgroundImageForToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※设置工具栏的阴影图像
- (void)setShadowImage:(UIImage *)shadowImage forToolbarPosition:(UIBarPosition)topOrBottom;
※获取工具栏的阴影图像
- (UIImage *)shadowImageForToolbarPosition:(UIBarPosition)topOrBottom ;
二、工具栏按钮控件:UIBarButtonItem:UIBarItem
属性:
@property(nonatomic) UIBarButtonItemStyle style; //风格
@property(nonatomic) CGFloat width; // 调节间距宽度
@property(nonatomic,copy) NSSet *possibleTitles; // 标题
@property(nonatomic,retain) UIView *customView; // 自定义视图
@property(nonatomic) SEL action; // 事件
@property(nonatomic,assign) id target; // 目标代理
typedef NS_ENUM(NSInteger, UIBarButtonItemStyle) {
UIBarButtonItemStylePlain, //普通风格
UIBarButtonItemStyleBordered, //有边界的风格
UIBarButtonItemStyleDone, //蓝色风格
};
系统自带的按钮:
typedef NS_ENUM(NSInteger, UIBarButtonSystemItem) {
UIBarButtonSystemItemDone, //确认按钮
UIBarButtonSystemItemCancel, //取消按钮
UIBarButtonSystemItemEdit, //编辑按钮
UIBarButtonSystemItemSave, // 保存按钮
UIBarButtonSystemItemAdd, //添加按钮
UIBarButtonSystemItemFlexibleSpace,//自动调节间距按钮
UIBarButtonSystemItemFixedSpace, //自定义调节间距按按钮
UIBarButtonSystemItemCompose,
UIBarButtonSystemItemReply,
UIBarButtonSystemItemAction,
UIBarButtonSystemItemOrganize,
UIBarButtonSystemItemBookmarks,
UIBarButtonSystemItemSearch,
UIBarButtonSystemItemRefresh,
UIBarButtonSystemItemStop,
UIBarButtonSystemItemCamera,
UIBarButtonSystemItemTrash,
UIBarButtonSystemItemPlay,
UIBarButtonSystemItemPause,
UIBarButtonSystemItemRewind,
UIBarButtonSystemItemFastForward,
UIBarButtonSystemItemUndo,
UIBarButtonSystemItemRedo,
UIBarButtonSystemItemPageCurl,
};
主要方法:
※用图像初始化
- (instancetype)initWithImage:(UIImage *)image style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※图片(包括竖屏和横屏显示不同的图片)
- (instancetype)initWithImage:(UIImage *)image landscapeImagePhone:(UIImage *)landscapeImagePhone style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※用字符串初始化
- (instancetype)initWithTitle:(NSString *)title style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※用系统按钮初始化
- (instancetype)initWithBarButtonSystemItem:(UIBarButtonSystemItem)systemItem target:(id)target action:(SEL)action;
※用自定义图像初始化
- (instancetype)initWithCustomView:(UIView *)customView;
举例举例如下:
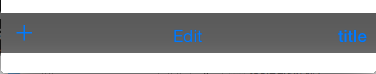
1.在工具栏中全部添加系统自带的按钮单元:
//创建toolBal导航栏实例 UIToolbar *toolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 667-60, 375, 40)]; //设置toolBar风格 toolbar.barStyle = UIBarStyleBlack; //将该控件添加到视图中 [self.view addSubview:toolbar]; //创建控件上的按钮单元 UIBarButtonItem *additem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:nil]; UIBarButtonItem *edititem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:self action:nil]; UIBarButtonItem *titleitem = [[UIBarButtonItem alloc]initWithTitle:@"title" style:UIBarButtonItemStyleDone target:self action:nil]; //创建灵活调节按钮单元,设置间隔 UIBarButtonItem *flexibleitem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:(UIBarButtonSystemItemFlexibleSpace) target:self action:nil]; //将按钮单元都添加到数组中 NSArray *items = @[additem,flexibleitem,edititem,flexibleitem,titleitem]; //设置导航栏上的按钮单元 [toolbar setItems:items animated:YES];
演示结果如下:

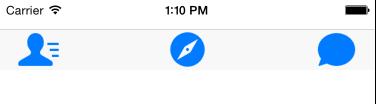
2.在工具栏上添加图像按钮
//创建toolBal导航栏实例 UIToolbar *toolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 30, 375, 40)]; //设置toolBar风格 toolbar.barStyle = UIBarStyleDefault; //将该控件添加到视图中 [self.view addSubview:toolbar]; //创建控件上的按钮单元 UIBarButtonItem *imageitem1 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"1.png"] style:UIBarButtonItemStylePlain target:self action:nil]; UIBarButtonItem *imageitem2 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"2.png"] style:UIBarButtonItemStylePlain target:self action:nil]; UIBarButtonItem *imageitem3 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"3.png"] style:UIBarButtonItemStylePlain target:self action:nil]; //创建灵活调节按钮单元,设置间隔 UIBarButtonItem *flexibleitem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:(UIBarButtonSystemItemFlexibleSpace) target:self action:nil]; //将按钮单元都添加到数组中 NSArray *items = @[imageitem1,flexibleitem,imageitem2,flexibleitem,imageitem3]; //设置导航栏上的按钮单元 [toolbar setItems:items animated:YES];
演示结果如下: