iOS:下拉刷新控件UIRefreshControl的详解
下拉刷新控件:UIRefreshControl
@interface UIRefreshControl : UIControl //继承控制类
- (instancetype)init;
@property (nonatomic, readonly, getter=isRefreshing) BOOL refreshing; //是否可以刷新
@property (nonatomic, retain) UIColor *tintColor; //控件颜色
@property (nonatomic, retain) NSAttributedString *attributedTitle; //控件属性标题
- (void)beginRefreshing;//开始刷新
- (void)endRefreshing ;//结束刷新
@end
2、用途:
它一般用来刷新下载数据并显示出来,例如上网时的刷新。当然,它可以搭配着表格视图tableView,进行下拉时,表格数据可以刷新加载下载的数据。另外,它也是表格视图控制器UITableViewController的特有属性。



1 #import "ViewController.h" 2 @interface ViewController () 3 @property (strong,nonatomic)NSMutableArray *arrayM; 4 @end
//2.懒加载初始化数组
1 -(NSMutableArray*)arrayM 2 { 3 if(!_arrayM) 4 { 5 _arrayM = [NSMutableArray array]; 6 } 7 return _arrayM; 8 }
//3.初始化刷新控件,并添加控件事件
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 4 //创建刷新控件 5 self.refreshControl = [[UIRefreshControl alloc]initWithFrame:CGRectMake(0, 0, self.tableView.frame.size.width, 100)]; 6 7 //将刷新控件添加到表格视图表头中 8 [self.tableView.tableHeaderView addSubview:self.refreshControl]; 9 10 //添加刷新事件 11 [self.refreshControl addTarget:self action:@selector(loadData:) forControlEvents:UIControlEventValueChanged]; 12 }
//4.封装一个准备加载数据的方法
1 -(void)prepareData 2 { 3 for (int i=0; i<3; i++) 4 { 5 NSString *product = [NSString stringWithFormat:@"产品-%d",arc4random_uniform(10)]; 6 [self.arrayM addObject:product]; 7 8 //整体刷新表格 9 [self.tableView reloadData]; 10 } 11 }
//5、实现刷新控件的事件
1 #pragma mark -loadData 2 -(void)loadData:(UIRefreshControl*)sender 3 { 4 //加载数据 5 [self prepareData]; 6 7 //结束刷新 8 [self.refreshControl endRefreshing]; 9 }
//6、实现表格视图数据源协议的相关方法,显示数据再表格中
1 #pragma mark -<UITableViewDataSource> 2 //行数 3 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 4 { 5 return self.arrayM.count; 6 } 7 //设置每一个单元格的内容 8 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 9 { 10 //1.根据reuseIdentifier,先到对象池中去找重用的单元格对象 11 static NSString *reuseIdentifier = @"Cell"; 12 UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier]; 13 //2.如果没有找到,自己创建单元格对象 14 if(cell == nil) 15 { 16 cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentifier]; 17 } 18 //3.设置单元格对象的内容 19 cell.textLabel.text = [self.arrayM objectAtIndex:indexPath.row]; 20 return cell; 21 }
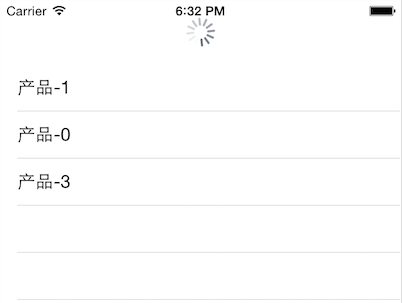
演示结果如下:
没有任何操作时: 下拉刷新时:多了三条数据


1 #import "ViewController.h" 2 3 @interface ViewController ()<UITableViewDataSource> 4 @property (strong,nonatomic)UITableView *tableView; 5 @property (strong,nonatomic)UIRefreshControl *refreshControl; 6 @property (strong,nonatomic)NSMutableArray *arrayM; 7 @end
//2.- (void)viewDidLoad方法完成如下代码:
※创建表格视图,并将其添加到view视图中
1 self.tableView = [[UITableView alloc]initWithFrame:self.view.bounds]; 2 [self.view addSubview:self.tableView];
※创建刷新控件,并将其添加到表格视图中
1 self.refreshControl = [[UIRefreshControl alloc]initWithFrame:CGRectMake(0, 0, self.tableView.frame.size.width, 100)]; 2 self.refreshControl.tintColor = [UIColor redColor]; 3 [self.tableView addSubview:self.refreshControl];
※初始化数组,并准备数据
1 self.arrayM = [NSMutableArray array]; 2 for(int i=0; i<5; i++) 3 { 4 NSString *book = [NSString stringWithFormat:@"book-%d",i+1]; 5 [self.arrayM addObject:book]; 6 }
※设置数据源并添加刷新控件事件
1 self.tableView.dataSource = self; 2 [self.refreshControl addTarget:self action:@selector(load:) forControlEvents:UIControlEventValueChanged];
//3、实现刷新事件加载数据
1 #pragma mark-load 2 -(void)load:(UIRefreshControl*)sender 3 { 4 //开始刷新加载数据 5 NSString *room = [NSString stringWithFormat:@"room-%d",arc4random_uniform(10)]; 6 [self.arrayM addObject:room]; 7 [self.tableView reloadData]; 8 9 //结束刷新 10 [self.refreshControl endRefreshing]; 11 }
//4、实现数据源协议的需要的方法,显示数据再表格
1 #pragma mark -<UITableViewDataSource> 2 //行 3 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 4 { 5 return self.arrayM.count; 6 } 7 //设置每一个单元格的内容 8 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 9 { 10 //1.根据reuseIdentifier,先到对象池中去找重用的单元格对象 11 static NSString *reuseIdentifier = @"Cell"; 12 UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier]; 13 //2.如果没有找到,自己创建单元格对象 14 if(cell == nil) 15 { 16 cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentifier]; 17 } 18 //3.设置单元格对象的内容 19 cell.textLabel.text = [self.arrayM objectAtIndex:indexPath.row]; 20 return cell; 21 }
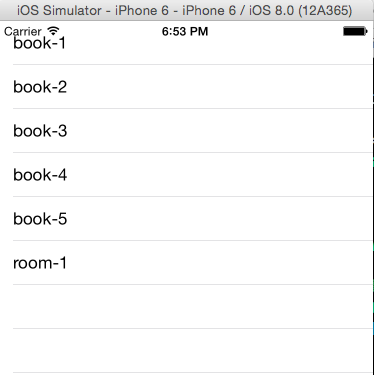
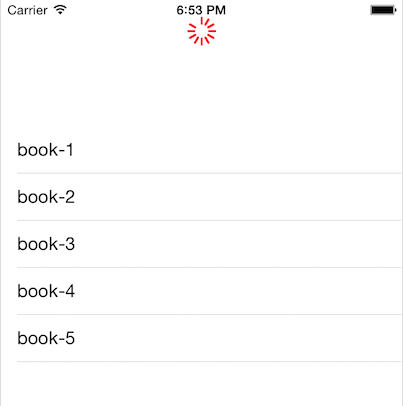
演示结果如下:
没有任何操作时: 下拉刷新时:


刷新结束后:多了一条room-1数据