iOS:多个单元格的删除(方法一)
采用存取indexPath的方式,来对多个选中的单元格进行删除
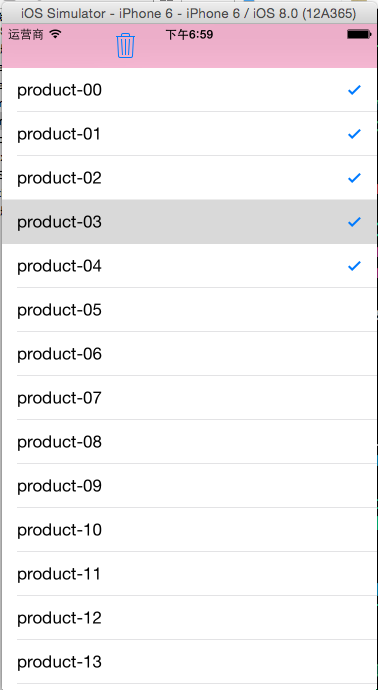
删除前:

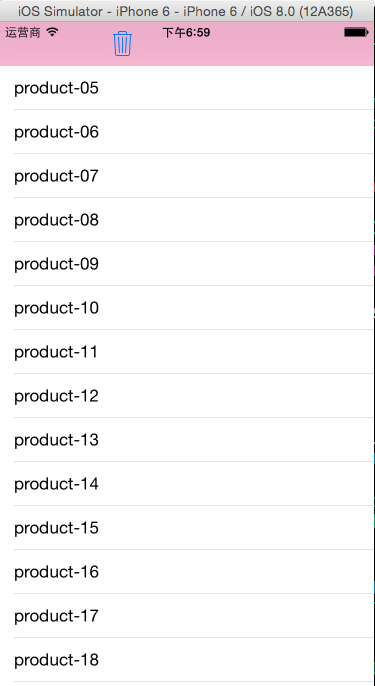
删除后:

分析:如何实现删除多个单元格呢?这需要用到UITableView的代理方法,即选中单元格时对单元格做的处理,同时我们也要定义一个可变的数组,用来存储选中的数据,以便后来的删除。这里采用存储indexPath的方式,因为每选中一个单元格时,它都对应着一个indexPath,同时,将选中的单元格添加指引视图,即打对勾,也要判断打对勾是否重复,根据此来显示单元格的标记。最后,将标记的数据全部在原数据库中删除,同时在清空存储数据的数组,刷新表格即可。删除过程中,涉及到排序问题,下面的代码中将有介绍。
1 #import "ViewController.h" 2 #define NUM 20 3 @interface ViewController ()<UITableViewDataSource,UITableViewDelegate> 4 @property (strong,nonatomic)NSMutableArray *products; //原始的产品库存 5 @property (strong,nonatomic)NSMutableArray *cellIndexPaths; //存放选中的单元格 6 @property (weak, nonatomic) IBOutlet UITableView *tableView; 7 - (IBAction)deleteButtonClicked:(UIBarButtonItem *)sender; 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 //初始化 16 self.products = [NSMutableArray arrayWithCapacity:NUM]; 17 self.cellIndexPaths = [NSMutableArray arrayWithCapacity:NUM]; 18 for(int i=0; i<NUM; i++) 19 { 20 NSString *product = [NSString stringWithFormat:@"product-%02d",i]; 21 [self.products addObject:product]; 22 } 23 24 //设置数据源和代理 25 self.tableView.dataSource = self; 26 self.tableView.delegate = self; 27 } 28 29 //删除所有选中的单元格的IndexPath 30 //说明:在每一次进行删除的时候,如果总是从数组的后面删除,结果是没有影响的,但是,如果从前面开始删除的话,那么数组中后面的元素会依次向前递进,此时它们的indexPath就全改变了,结果就会出问题。此时,就需要对选中的元素进行排序操作。 31 - (IBAction)deleteButtonClicked:(UIBarButtonItem *)sender 32 { 33 //对选中的元素进行排序操作(按升序排列) 34 [self.cellIndexPaths sortUsingComparator:^NSComparisonResult(id obj1, id obj2) { 35 NSIndexPath *ip1 = (NSIndexPath*)obj1; 36 NSIndexPath *ip2 = (NSIndexPath*)obj2; 37 if(ip1.row == ip2.row) 38 { 39 return NSOrderedSame; 40 } 41 else if(ip1.row > ip2.row) 42 { 43 return NSOrderedDescending; 44 } 45 else 46 { 47 return NSOrderedAscending; 48 } 49 50 }]; 51 52 //1.从原始数据中删除选中的单元格中的产品(倒着删除) 53 [self.cellIndexPaths enumerateObjectsWithOptions:NSEnumerationReverse usingBlock:^(id obj, NSUInteger idx, BOOL *stop) { 54 [self.products removeObjectAtIndex:((NSIndexPath*)obj).row]; 55 }]; 56 57 //2.清空记录选中的数组 58 NSArray *tempArray = [NSArray arrayWithArray:self.cellIndexPaths]; 59 [self.cellIndexPaths removeAllObjects]; 60 61 //3.进行局部的刷新 62 [self.tableView deleteRowsAtIndexPaths:tempArray withRowAnimation:UITableViewRowAnimationLeft]; 63 } 64 65 #pragma mark -tableView的数据源方法 66 //每一个section有多少个row 67 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 68 { 69 return self.products.count; 70 } 71 //设置每一个单元格的内容 72 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 73 { 74 //1.根据reuseIdentifier,先到对象池中去找重用的单元格对象 75 static NSString *reuseIdentifier = @"productCell"; 76 UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier]; 77 //2.如果没有找到,自己创建单元格对象 78 if(cell == nil) 79 { 80 cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentifier]; 81 } 82 //3.设置单元格对象的内容 83 cell.textLabel.text = self.products[indexPath.row]; 84 85 if([self.cellIndexPaths containsObject:indexPath]) //初次选中时,标记一下 86 { 87 cell.accessoryType = UITableViewCellAccessoryCheckmark; 88 } 89 else //再次选中时,取消标记 90 { 91 cell.accessoryType = UITableViewCellAccessoryNone; 92 } 93 94 return cell; 95 } 96 97 #pragma mark -tableView的代理方法 98 //对选中的单元格的处理 99 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 100 { 101 //1.取出当前单元格 102 UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; 103 104 //3.将取出的单元格所在的indexPath添加到数组中,并给单元格添加辅助指引视图 105 if([self.cellIndexPaths containsObject:indexPath]) //已经存在 106 { 107 cell.accessoryType = UITableViewCellAccessoryNone; 108 109 //从数组中删除 110 [self.cellIndexPaths removeObject:indexPath]; 111 } 112 else 113 { 114 cell.accessoryType = UITableViewCellAccessoryCheckmark; 115 116 //添加到数组中 117 [self.cellIndexPaths addObject:indexPath]; 118 } 119 } 120 121 @end
程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!




