ReactNative: 使用图像选择器功能ImagePickerIOS
一、简介
在前面使用了CameraRoll的API和react-native-camera第三方库完成了一些关于相机相册功能的使用,其实RN中还有一些其他的方式可以使用相机相册,那就是图像选择器ImagePickerIOS,我们通过它既可以进行拍照,也可以获取图片和视频资源。它跟iOS中UIImagePickerViewController非常类似。对了,ImagePickerIOS是iOS平台可用的API,它基于CameraRoll的libRCTCamera.a实现,也就是说需要提前导入CameraRoll的.xcodeproj工程和libRCTCamera.a库以及配置plist中的权限关键字段。现在来简单研究一下。
二、API
它的API使用很简单,提供了四个方法,分别如下:
//判断是否可以使用拍照功能,参数是一个回调函数,回调函数中返回布尔值 canRecordVideos: function(callback: Function) { return RCTImagePicker.canRecordVideos(callback); }, //判断是否可以使用录制功能,参数是一个回调函数,回调函数中返回布尔值 canUseCamera: function(callback: Function) { return RCTImagePicker.canUseCamera(callback); } //打开相机,参数有三个,第1个是相机配置对象,默认有videoMode: false (不支持视频),第2个是成功回调函数,第3个是取消回调函数 openCameraDialog: function(config: Object, successCallback: Function, cancelCallback: Function) { config = { videoMode: false, ...config, }; return RCTImagePicker.openCameraDialog(config, successCallback, cancelCallback); } //打开相册,参数有三个,第1个是相机配置对象,默认有showImages: true, showVideos: false 第2个是成功回调函数,第3个是取消回调函数 openSelectDialog: function(config: Object, successCallback: Function, cancelCallback: Function) { config = { showImages: true, showVideos: false, ...config, }; return RCTImagePicker.openSelectDialog(config, successCallback, cancelCallback); }
三、使用
现在简单使用一下,示例如下:
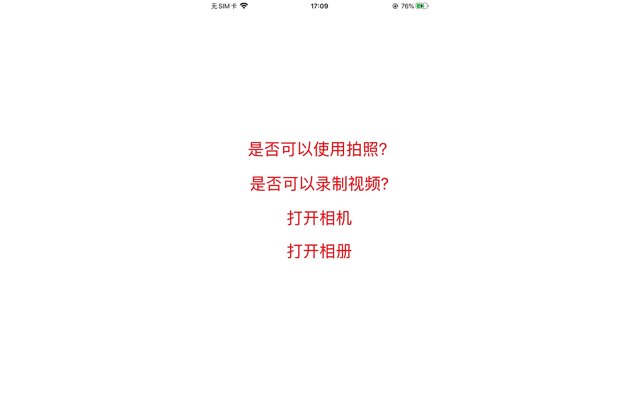
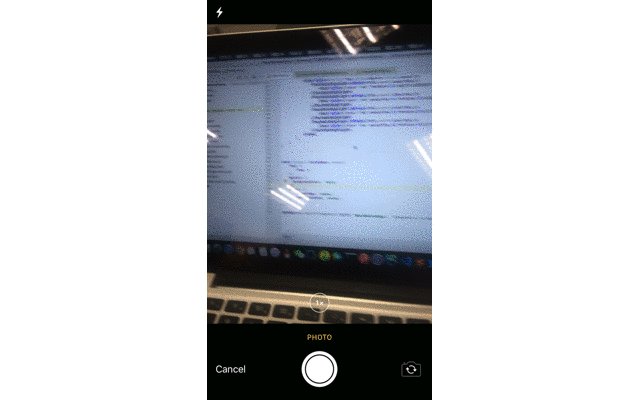
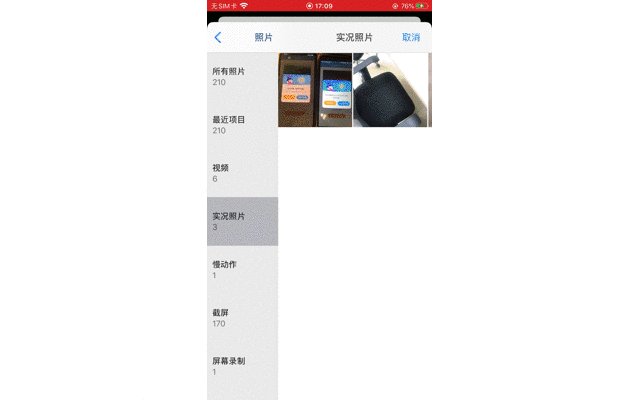
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Text, TouchableHighlight, ImagePickerIOS } from 'react-native'; export default class ReactNativeDemo extends Component { event1() { //是否可以使用拍摄功能,参数是一个回调函数,回调函数中返回布尔值 ImagePickerIOS.canUseCamera( (available)=> { alert("是否可以使用拍摄功能:" + available); }); }; event2() { //是否可以使用录制功能,参数是一个回调函数,回调函数中返回布尔值 ImagePickerIOS.canRecordVideos( (available)=> { alert("是否可以使用录制功能:" + available); }); }; event3() { //打开相机对话框,参数有三个,第1个是相机配置对象,默认有videoMode: false (不支持视频) //第2个是成功回调函数,第3个是取消回调函数 ImagePickerIOS.openCameraDialog({},()=>{ console.log('open success'); },()=>{ console.log('cancel'); }) }; event4() { //打开选择对话框,参数有三个,第1个是相机配置对象,默认有showImages: true, showVideos: false //第2个是成功回调函数,第3个是取消回调函数 ImagePickerIOS.openSelectDialog({showVideos:true}, ()=>{ console.log('open success'); }, ()=>{ console.log('cancel'); }) } render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <TouchableHighlight onPress={this.event1.bind(this)}> <Text style={{color:'red',fontSize:30}}>是否可以使用拍照?</Text> </TouchableHighlight> <TouchableHighlight onPress={this.event2.bind(this)}> <Text style={{color:'red',marginTop:30,fontSize:30}}>是否可以录制视频?</Text> </TouchableHighlight> <TouchableHighlight onPress={this.event3.bind(this)}> <Text style={{color:'red',marginTop:30,fontSize:30}}>打开相机</Text> </TouchableHighlight> <TouchableHighlight onPress={this.event4.bind(this)}> <Text style={{color:'red',marginTop:30,fontSize:30}}>打开相册</Text> </TouchableHighlight> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', justifyContent: 'center', } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
使用真机测试如下:

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


