ReactNative: 使用开关组件Switch组件
一、简介
开关组件就是0和1的互斥关系,0代表关闭,1代表打开。应用中很多时候会使用一个开关组件来控制某些功能是否启用或禁用。ReactNative中提供了Switch组件来实现开关功能。
二、API
它提供的属性不多,如下所示:
//开关组件当前的值,默认为false value: PropTypes.bool //开关组件是否可交互 disabled: PropTypes.bool //开关组件值发生改变时调用 onValueChange: PropTypes.func //开关组件唯一标识 testID: PropTypes.string //开关组件边框颜色(iOS),Android则是显示背景色 tintColor: ColorPropType //当打开时的背景颜色 onTintColor: ColorPropType //开关组件前景色 thumbTintColor: ColorPropType
三、使用
简单使用如下:
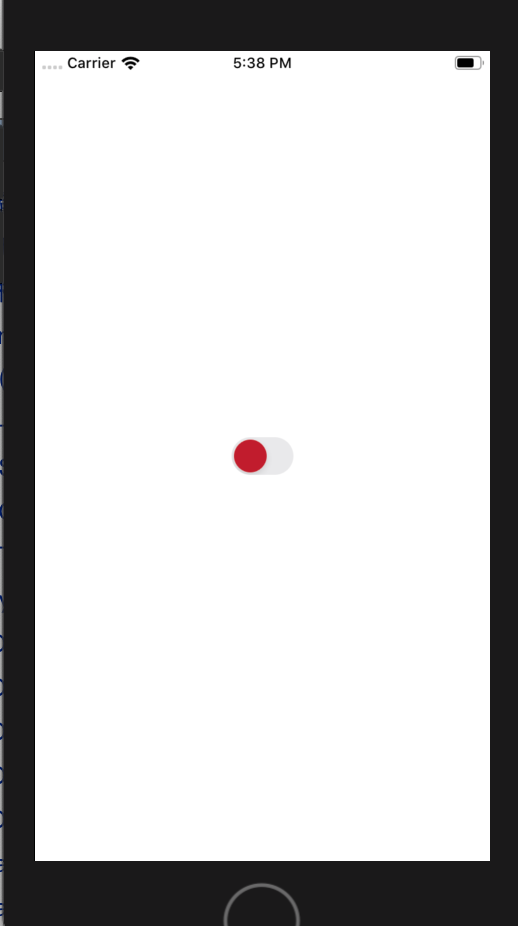
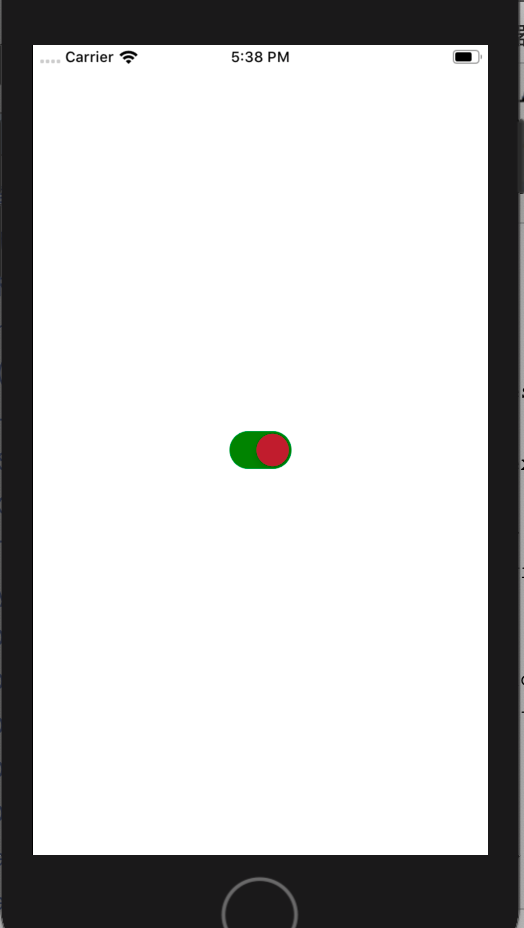
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Switch } from 'react-native'; export default class ReactNativeDemo extends Component { state = {value:false}; render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <Switch value={this.state.value} disabled={false} tintColor={'blue'} onTintColor={'green'} thumbTintColor={'brown'} onValueChange={(value) => this.setState({value:value})} /> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', justifyContent: 'center', } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);


程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号