ReactNative: 使用选择器组件PickerIOS组件
一、简介
接上篇文章,继续研究PickerIOS组件,这个组件是RN中专门针对iOS平台封装的。它的用法与Picker组件相同,都是要配置子项一起使用。它的子项组件PickerIOS.Item组件。当然,PickerIOS组件与Picker组件还有一个区别就是PickerIOS组件支持对文本样式的一个设置,也即TextStylePropTypes。现在来看看的属性吧。
二、PickerIOS组件API
PickerIOS组件提供的属性如下:
//对每一个子项组件的样式设置,其类型最终是TextStylePropTypes itemStyle: itemStylePropType //切换子项组件时的回调 onValueChange: React.PropTypes.func //默认选中的值 selectedValue: React.PropTypes.any
TextStylePropTypes属性比较多,如下所示:

color: ColorPropType, fontFamily: ReactPropTypes.string, fontSize: ReactPropTypes.number, fontStyle: ReactPropTypes.oneOf(['normal', 'italic']), /** * Specifies font weight. The values 'normal' and 'bold' are supported for * most fonts. Not all fonts have a variant for each of the numeric values, * in that case the closest one is chosen. */ fontWeight: ReactPropTypes.oneOf( ['normal' /*default*/, 'bold', '100', '200', '300', '400', '500', '600', '700', '800', '900'] ), /** * @platform ios */ fontVariant: ReactPropTypes.arrayOf( ReactPropTypes.oneOf([ 'small-caps', 'oldstyle-nums', 'lining-nums', 'tabular-nums', 'proportional-nums', ]) ), textShadowOffset: ReactPropTypes.shape( {width: ReactPropTypes.number, height: ReactPropTypes.number} ), textShadowRadius: ReactPropTypes.number, textShadowColor: ColorPropType, /** * @platform ios */ letterSpacing: ReactPropTypes.number, lineHeight: ReactPropTypes.number, /** * Specifies text alignment. The value 'justify' is only supported on iOS and * fallbacks to `left` on Android. */ textAlign: ReactPropTypes.oneOf( ['auto' /*default*/, 'left', 'right', 'center', 'justify'] ), /** * @platform android */ textAlignVertical: ReactPropTypes.oneOf( ['auto' /*default*/, 'top', 'bottom', 'center'] ), /** * Set to `false` to remove extra font padding intended to make space for certain ascenders / descenders. * With some fonts, this padding can make text look slightly misaligned when centered vertically. * For best results also set `textAlignVertical` to `center`. Default is true. * @platform android */ includeFontPadding: ReactPropTypes.bool, textDecorationLine: ReactPropTypes.oneOf( ['none' /*default*/, 'underline', 'line-through', 'underline line-through'] ), /** * @platform ios */ textDecorationStyle: ReactPropTypes.oneOf( ['solid' /*default*/, 'double', 'dotted','dashed'] ), /** * @platform ios */ textDecorationColor: ColorPropType, /** * @platform ios */ writingDirection: ReactPropTypes.oneOf( ['auto' /*default*/, 'ltr', 'rtl'] ),
三、PickerIOS.Item组件API
PickerIOS.Item组件提供的属性如下:
//值 value: React.PropTypes.any, // string or integer basically //文本 label: React.PropTypes.string, //文本颜色 color: React.PropTypes.string,
四、使用
好了。不废话了,上代码,示例如下:
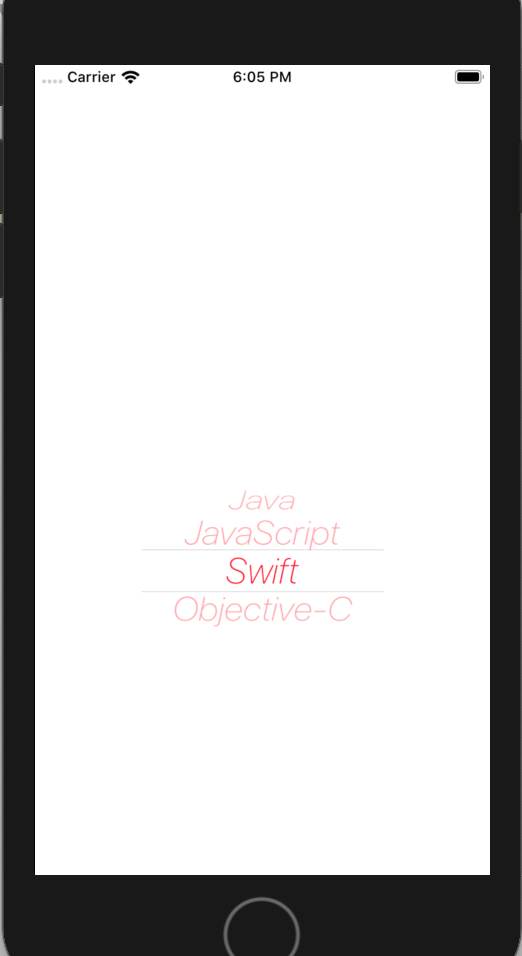
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, PickerIOS } from 'react-native'; export default class ReactNativeDemo extends Component { //默认选中的值 state = { language:'swift' }; render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <PickerIOS style={{width:200, height:50}} selectedValue={this.state.language} onValueChange={(lang) => this.setState({language: lang})} itemStyle={{fontSize:30,fontWeight:"200",fontStyle:'italic'}}> <PickerIOS.Item label="Java" value="java" color='red' /> <PickerIOS.Item label="JavaScript" value="js" color='red' /> <PickerIOS.Item label="Swift" value="swift" color='red' /> <PickerIOS.Item label="Objective-C" value="oc" color='red' /> </PickerIOS> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', justifyContent: 'center', } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


