ReactNative: 使用选择器组件Picker组件
一、简介
本系列博客已经介绍过了日期选择器的使用,日期选择器是高度封装的组件,开发者可以选择最原始的选择器组件Picker组件进行定制,它是跨平台的组件。Picker组件需要配合Picker.Item组件一起使用。Picker.Item组件是Picker组件的子项,用来设置Picker组件值的。Picker.Item组件可以嵌套多个Picker.Item组件。
二、Picker组件API
Picker组件提供的都是静态属性,分析每一个属性的作用如下所示:
//选择器样式 style: pickerStyleType //选中的子项的值 selectedValue: React.PropTypes.any, //当切换子项时调用 onValueChange: React.PropTypes.func //选择器是否能够交互, 仅限安卓使用 enabled: React.PropTypes.bool //选择器模式,枚举:dialog 对话框 dropdown:下落, 仅限安卓使用 mode: React.PropTypes.oneOf(['dialog', 'dropdown']) //子项的样式,仅限iOS使用 itemStyle: itemStylePropType //在对话框模式下在Android上用作对话框的标题, 仅限安卓使用 prompt: React.PropTypes.string //组件唯一标识,便于查询到该组件 testID: React.PropTypes.string
三、Picker.Item组件API
Picker.Item组件提供的都是属性只有几个,但是非常常用,分析每一个属性的作用如下所示:
//此项目要显示的文字 label: React.PropTypes.string.isRequired //选择此项目后,传递给选择器的onValueChange回调的值。 可以是字符串或整数。 value: React.PropTypes.any //此项目要显示的文字的颜色,仅限安卓使用 color: ColorPropType //唯一标识 testID: React.PropTypes.string
四、使用
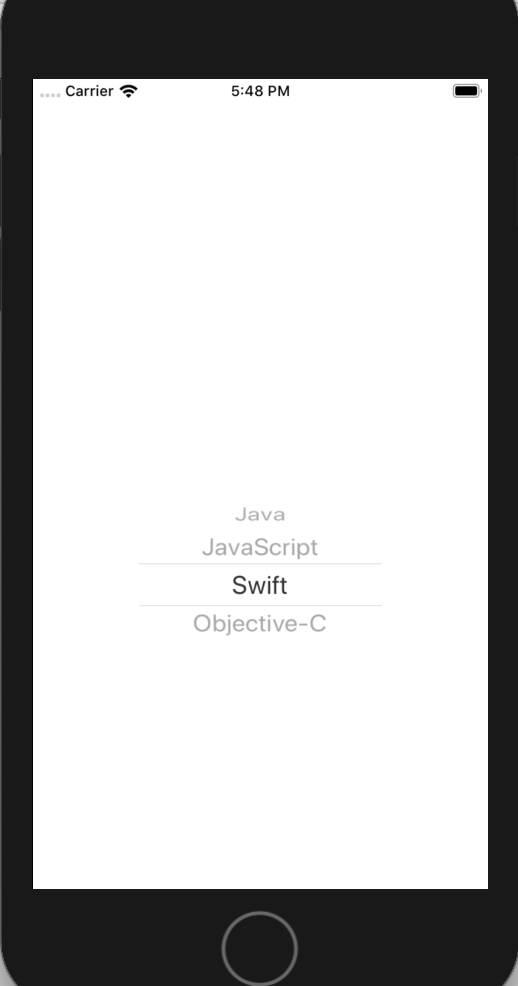
看了一下文档,简单实现一下,示例如下:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Picker } from 'react-native'; export default class ReactNativeDemo extends Component { //默认选中的值 state = { language:'swift' }; render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <Picker style={{width:200, height:50}} selectedValue={this.state.language} onValueChange={(lang) => this.setState({language: lang})}> <Picker.Item label="Java" value="java" /> <Picker.Item label="JavaScript" value="js" /> <Picker.Item label="Swift" value="swift" /> <Picker.Item label="Objective-C" value="oc" /> </Picker> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', justifyContent: 'center', } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!

