ReactNative: 使用列表组件FlatList组件
一、简介
在前面介绍Text组件时,我们将其封装过列表组件,用来显示大量的数据。ReactNative中对于大量数据清单列表展示的需求,有提供可用的列表组件,FlatList组件就是其中之一。FlatList组件的功能非常强大,既可以展示和增删数据,也可以支持下拉刷新和上拉加载,跟iOS中的UITableView大部分功能有些类似。该组件跨平台,支持水平布局模式。
二、API
FlatList组件提供的API比较丰富,属性分为:必选属性和可选属性,方法则是一些滚动监听。如下所示:
1、必选属性
//数据源,必不可少 data: ?Array<ItemT> //数据源展示的元素节点,必不可少 renderItem: (info: {item: ItemT, index: number}) => ?React.Element<any>
2、可选属性
//分割线组件,不会出现在首行和末行 ItemSeparatorComponent?: ?ReactClass<any> //表尾组件 ListFooterComponent?: ?ReactClass<any> //表头组件 ListHeaderComponent?: ?ReactClass<any> //多列时,设置每一行样式 columnWrapperStyle?: StyleObj //额外数据,如果有除data以外的数据用在列表中(不论是用在renderItem还是头部或者尾部组件中),请在此属性中指定。同时此数据在修改时也需要先修改其引用地址(比如先复制到一个新的 Object 或者数组中),然后再修改其值,否则界面很可能不会刷新 extraData?: any //给某一个节点元素布局 getItemLayout?: (data: ?Array<ItemT>, index: number) => {length: number, offset: number, index: number} //是否水平布局 horizontal?: ?boolean //初始化渲染的节点元素数量 initialNumToRender: number //用于提取指定索引处给定项目的唯一键。 keyExtractor: (item: ItemT, index: number) => string //列数 numColumns: number //当列表被滚动到距离内容最底部不足onEndReachedThreshold的距离时调用, 函数 onEndReached?: ?(info: {distanceFromEnd: number}) => void, //决定当距离内容最底部还有多远时触发onEndReached回调,函数 onEndReachedThreshold?: ?number //当可见区域元素发生改变时调用,函数 onViewableItemsChanged?: ? //当刷新时调用,函数,如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能 onRefresh?: ?() => void //是否正在刷新 refreshing?: ?boolean //视图可见的配置 viewabilityConfig?: ViewabilityConfig
3、滚动方法
//滚到底部 scrollToEnd(params?: ?{animated?: ?boolean}) //滚到指定可视位置,当viewPosition 为 0 时将它滚动到屏幕顶部,为 1 时将它滚动到屏幕底部,为 0.5 时将它滚动到屏幕中央 scrollToIndex(params: {animated?: ?boolean, index: number, viewPosition?: number}) //滚到到某一个元素位置 scrollToItem(params: {animated?: ?boolean, item: ItemT, viewPosition?: number}) //设置滚动偏移 scrollToOffset(params: {animated?: ?boolean, offset: number})
三、使用
列举了这么多常用的API,现在简单使用一下,示例如下:
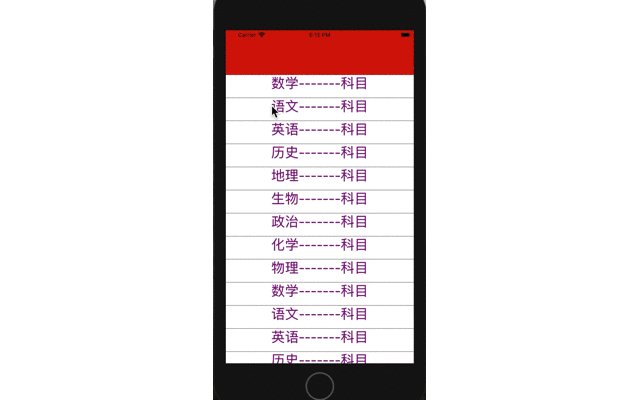
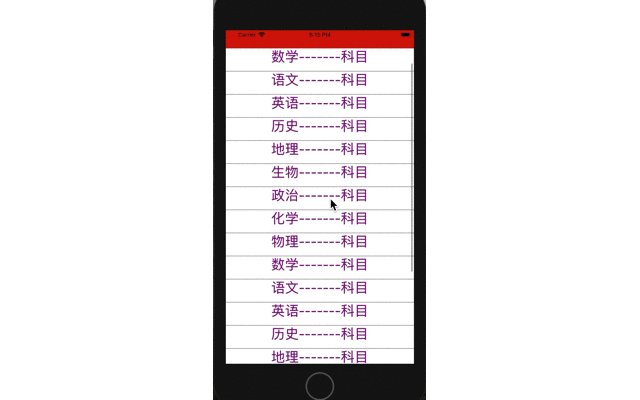
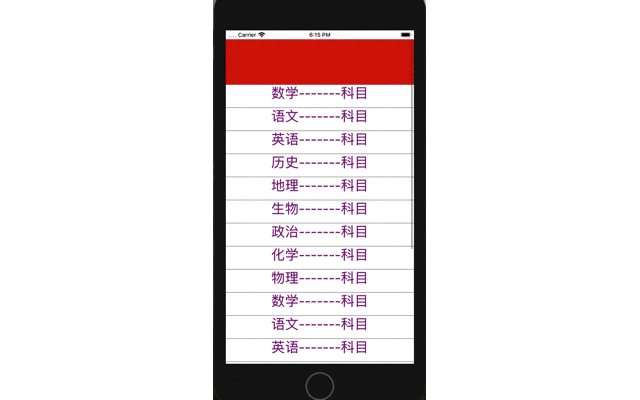
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, Text, FlatList } from 'react-native'; export default class ReactNativeDemo extends Component { render() { return ( <View style={[styles.flex,styles.bgColor]}> <FlatList data={[ {key: '数学-------科目'}, {key: '语文-------科目'}, {key: '英语-------科目'}, {key: '历史-------科目'}, {key: '地理-------科目'}, {key: '生物-------科目'}, {key: '政治-------科目'}, {key: '化学-------科目'}, {key: '物理-------科目'}, {key: '数学-------科目'}, {key: '语文-------科目'}, {key: '英语-------科目'}, {key: '历史-------科目'}, {key: '地理-------科目'}, {key: '生物-------科目'}, {key: '政治-------科目'}, {key: '化学-------科目'}, {key: '物理-------科目'} ]} disableVirtualization={false} initialNumToRender={5} showsHorizontalScrollIndicator={true} showsVerticalScrollIndicator={true} keyExtractor={(item, index) => index.toString()} ListHeaderComponent={React.createClass({ render () { return <View style={{backgroundColor:'red',height:100}}/> } })} ListFooterComponent={React.createClass({ render () { return <View style={{backgroundColor:'green',height:100}}/> } })} ItemSeparatorComponent={React.createClass({ render () { return <View style={{backgroundColor:'gray',height:1}}/> } })} renderItem={({item}) => <Text style={[styles.font,styles.size]}>{item.key}</Text>} /> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: 'white' }, center: { alignItems: 'center', justifyContent: 'center' }, font: { fontSize: 30, color: 'purple', textAlign: 'center' }, size: { height: 50 } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!

