Node: Express的Route路由的使用
一、简介
一个Web服务器去处理每一个URL请求时,根据监听的端口和主机域名,需要对不同的路径去处理然后给出不同的响应。也即通过制定不同的路径,调用对应处理用户的请求。这个路径的制定就是路由。路由其实是一种规则而已。开发者根据这个规则去制定请求的目标地址,服务器根据这个规则去响应请求的目标地址并给出对应的响应结果。定义路由的方式有两种,第一种就是根据请求的方法名进行区分,例如GET请求或者POST请求。另一种就是通过路由的路径uri来区分。
二、路由的定义和区分
1、创建和启动服务
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
//启动结果如下: xiayuanquan@XYQ ~/Desktop/开发案例/NodeApp/express-route-demo npm start > express-route-demo@1.0.0 start /Users/xiayuanquan/Desktop/开发案例/NodeApp/express-route-demo > nodemon src/app.js [nodemon] 2.0.2 [nodemon] to restart at any time, enter `rs` [nodemon] watching dir(s): *.* [nodemon] watching extensions: js,mjs,json [nodemon] starting `node src/app.js` 服务器启动了!
2、定义路由
方式一:通过GET和POST等方法名区分路由
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //通过请求的方法类型 get/post/put/delete... 定制路由 app.get('/demo', (req, res) => { //req:请求对象 //res:服务响应对象 res.json({ message:'hello express route form get method' }) }); app.post('/demo', (req, res) => { //req:请求对象 //res:服务响应对象 res.json({ message:'hello express route form post method' }) }); //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
使用Postman,访问相同的路由,根据不同的方法名,得到的响应不同,截图如下:


方式二:通过uri路径
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //通过 uri 定制路由, 分别通过"/user/byname"和"/user/byuserId"访问 app.get('/user/byname', (req, res) => { let {name} = req.query; //将请求参数析构 res.json({ name }) }); app.get('/user/byuserId', (req, res) => { let {userid} = req.query; //将请求参数析构 res.json({ userid }) }); //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
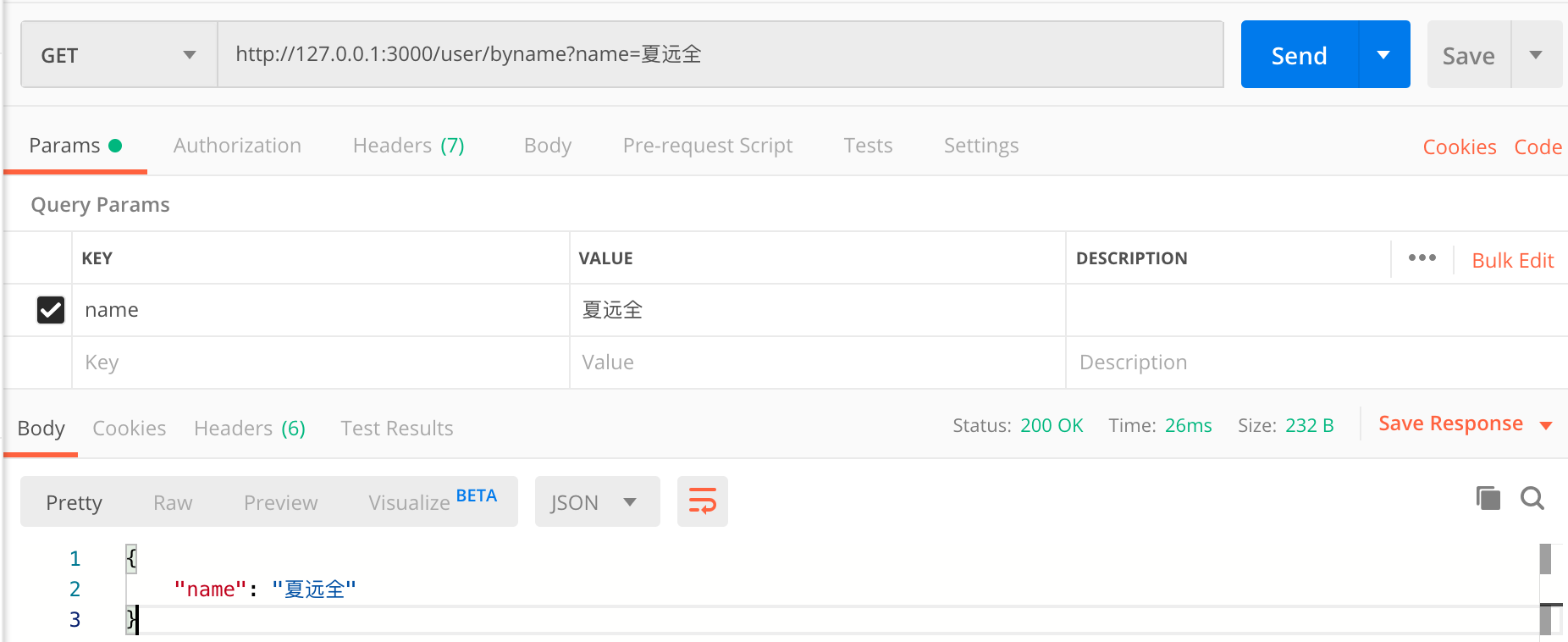
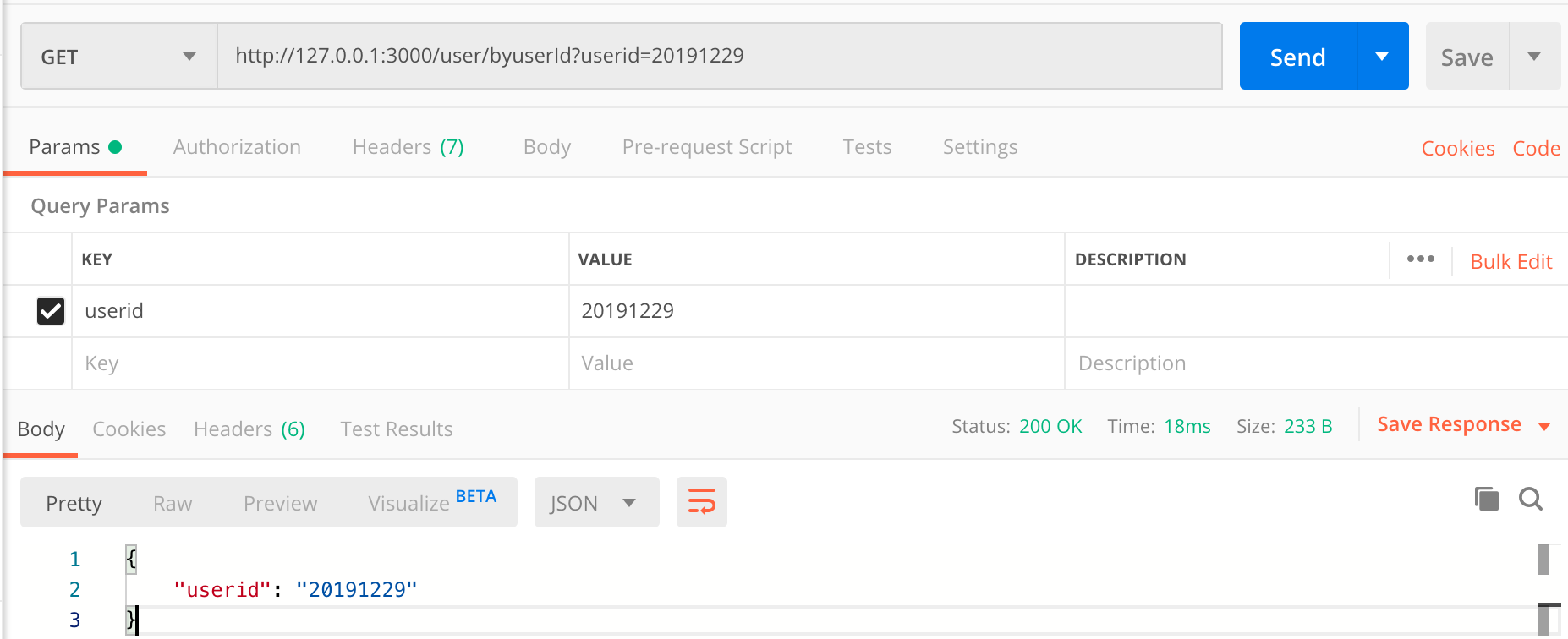
使用Postman,根据不同的uri路径进行访问,得到的响应不同,截图如下:


三、app.all()函数和app.use()函数
介绍了路由的定义和区分,接下来我们来对路由的常用的两个函数all()和use()进行一些简单的使用。场景示例如下:
1、定义一个 api/路由,满足无论使用什么请求方式(get/post/put....)都可以得到响应。
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //使用app.all()函数和app.use()函数都可以实现该目的 //使用 app.all()函数 app.all('/demo', (req, res) => { res.json({ message: 'demo', method: req.method }) }) /* //使用 app.use()函数 【将路由作为中间件使用】 app.use('/demo', (req, res) => { res.json({ message: 'demo', method: req.method }) }) */ //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
//此处不再截图展示,直接显示Postman的请求结果如下: //GET方式 { "message": "demo", "method": "GET" } //POST方式 { "message": "demo", "method": "POST" } //PUT方式 { "message": "demo", "method": "PUT" } .....................
2、无论客户端使用任意的uri ,服务都可以得到相应。
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //使用app.all() 和 app.use() 函数都可以实现该目的 //使用 app.all()函数 app.all('*', (req, res) => { res.json({ message: 'demo', method: req.method, uri: req.path }) }) /* //使用app.use()函数。【将路由作为中间件使用】 app.use((req, res)=>{ res.json({ message: 'demo', method: req.method, uri: req.path }) }) */ //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
//此处不再截图展示,直接显示Postman的请求结果如下: //通过GET方式访问"http://127.0.0.1:3000/123",uri为"/123" { "message": "demo", "method": "GET", "uri": "/123" } //通过GET方式访问"http://127.0.0.1:3000/123/xiayuanquan",uri为"/123/xiayuanquan" { "message": "demo", "method": "GET", "uri": "/123/xiayuanquan" } //通过POST方式访问"http://127.0.0.1:3000/demo/123/xiayuanquan/xxx",uri为"/demo/123/xiayuanquan/xxx" { "message": "demo", "method": "POST", "uri": "/demo/123/xiayuanquan/xxx" } .................................................
三、路由的拆分
团队开发时,这么多人不希望都在一个文件做修改,此时可以对路由进行拆分。express提供了一个express.Router()函数创建路由实例。在拆分路由时,需要根据对应的需求单独建立自己的路由文件,定义好自己的路由后,只需要暴露出来,然后在同一的服务文件注册即可。例如创建了member.router.js和user.router.js文件,然后在app.js中注册路由,文件如下:
member.router.js
//导入express框架 const express = require('express'); //定一个member路由 const router = express.Router(); //使用get请求 router.get('/member/list', (req, res) => { res.json({ list:[ { name:"张三", age:20, }, { name:"李四", age:30, } ] }) }) //将路由暴露出来 module.exports = router;
user.router.js
//导入express框架 const express = require('express'); //定一个user路由 const router = express.Router(); //使用get请求 router.post('/user/list', (req, res) => { res.json({ list:[ { id: 1111, name:"Job" }, { id: 2222, name:"Tom" } ] }) }) //将路由暴露出来 module.exports = router;
app.js
//导入express框架 const express = require('express'); //创建express服务实例 const app = express(); //导入路由文件 const memberRouter = require('./member.router'); const userRouter = require('./user.router'); //注册路由 //使用app.use()函数可以分开写,可以连着写,即函数式编程, 例如:app.use(memberRouter).use(userRouter); //注意:这两个路由除去"http://127.0.0.1:3000"后的如果是同一个,假如都是"/list"。在注册时,可以在use()函数添加前缀,类似命名空间,例如: //app.use('/member',memberRouter); //app.use('/user',userRouter); //然后,访问时,路由的地址可以不用改变了,都是"http://127.0.0.1:3000/list"
app.use(memberRouter); app.use(userRouter); //监听 app.listen(3000, ()=>{ console.log('服务器启动了!'); });
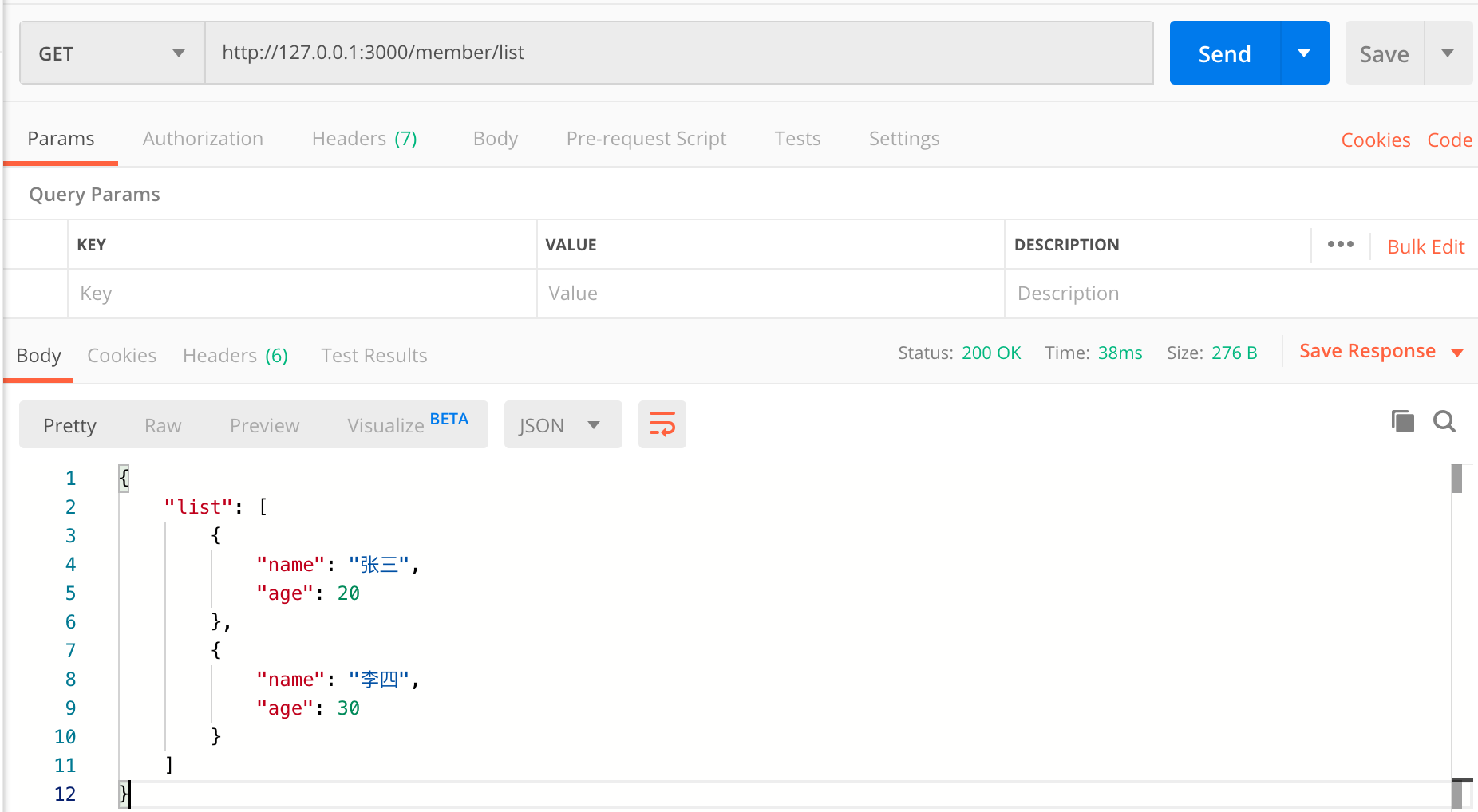
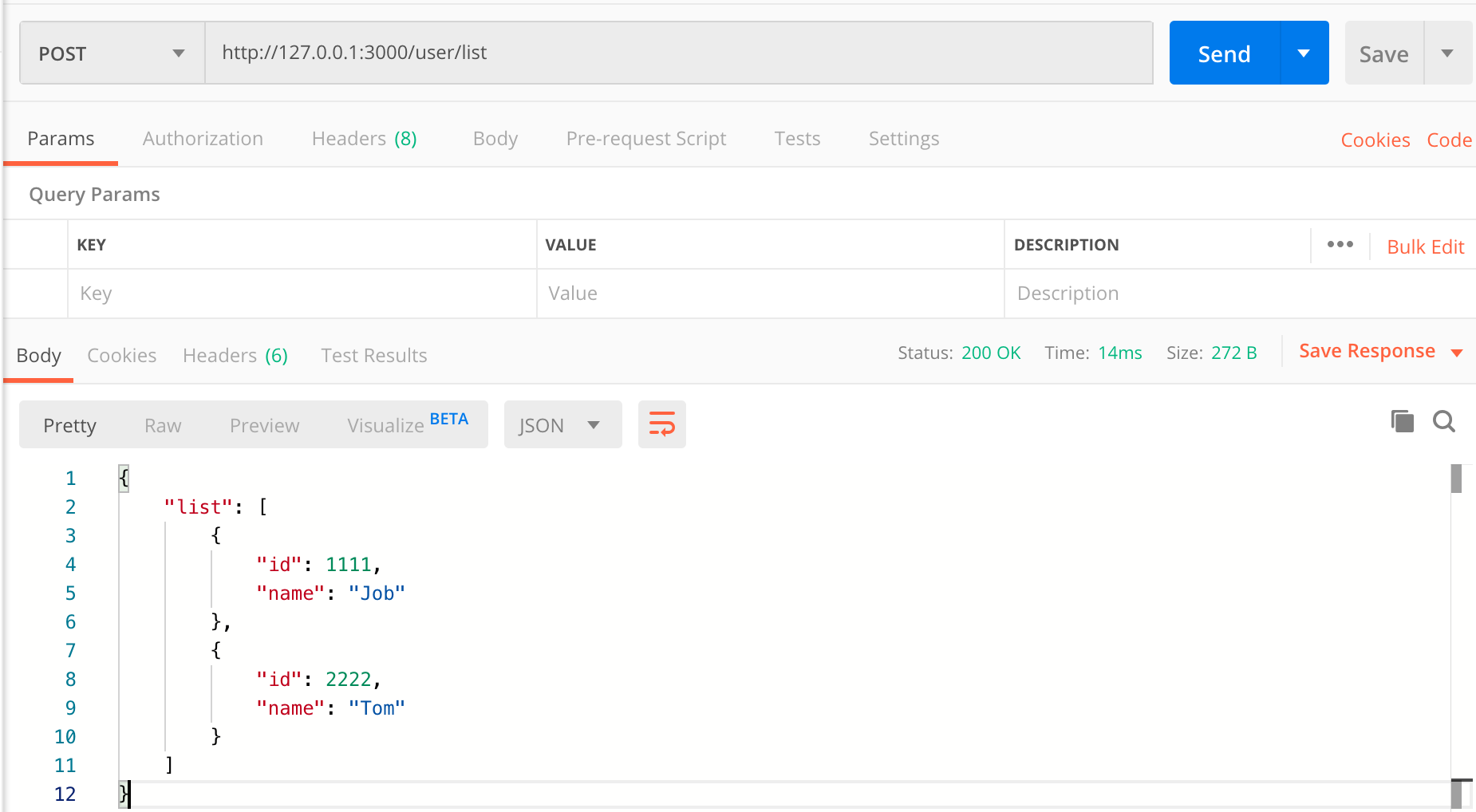
在Postman中,分别访问对应路由组件的api请求,此处定义的路由的uri不一样,所以可以区分访问,访问结果分别如下:


四、API
更多关于Express路由的使用,请参考官方文档:http://www.expressjs.com.cn/guide/routing.html。




