React: React集成脚本库Fetch
一、简介
React功能虽然很强大,但是说到底它仍然只是一个简单的创建视图的脚本库,如果想要实现一些更为复杂的业务逻辑,我们还需要使用React搭配其他的脚本库协同工作,以提高应用程序的性能。其中,Fetch就是一款优秀的polyfill请求脚本库,它允许用户使用Promise对象方便地创建API调用。例如Fetch脚本库中的isomorphic-fetch库。对于Fecth脚本库的更多详细介绍可以参考此博主huangpb0624的博文。
二、安装
使用npm进行安装即可,安装如下:
//方式一:安装fetch版本isomorphic-fetch npm install isomorphic -fetch --save import fetch from "isomorphic-fetch"; //方式二:安装 Fetch Polyfill的 whatwg-fetch脚本库,可以解决 fetch 的兼容性 npm install --save whatwg-fetch import 'whatwg-fetch'
使用npm安装后,在项目使用yarn更新依赖库,结果如下所示:

三、使用
在前面我们介绍了组件的生命周期,这里也就派上用场了。组件的生命周期函数为开发者提供了一个地方专门集成JavaScript脚本库。在这种情况下,这个地方也是我们将会发起API调用的地方。组件发送API调用时必须处理延迟问题,等待响应的问题等等,当然此处我们可以通过更新state解决,示例如下:
import React, { Component } from 'react';
import fetch from "isomorphic-fetch";
export default class App extends Component {
constructor(props){
super(props);
this.state = {
countryNames:[],
loading:false
}
}
//请求国家列表
componentDidMount() {
this.setState({loading: true});
fetch('https://restcountries.eu/rest/v1/all')
.then(response => response.json()) //转成json
.then(json => json.map(country => country.name))
.then(countryNames => this.setState({countryNames, loading: false}))
}
render() {
const {countryNames, loading} = this.state;
console.log(countryNames);
return (
(loading)? <div> Loading Country Names ...</div> :
(!countryNames.length) ? <div>No country Names</div> :
<ul>
{countryNames.map(
(countryName,i) => <li key={i}>{`国家:${countryName}`}</li>
)}
</ul>
);
}
}
打印结果:
(250) ["Afghanistan", "Åland Islands", "Albania", "Algeria", "American Samoa", "Andorra", "Angola", "Anguilla", "Antarctica", "Antigua and Barbuda", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "The Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bonaire", "Bosnia and Herzegovina", "Botswana", "Bouvet Island", "Brazil", "British Indian Ocean Territory", "United States Minor Outlying Islands", "Virgin Islands (British)", "Virgin Islands (U.S.)", "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon", "Canada", "Cape Verde", "Cayman Islands", "Central African Republic", "Chad", "Chile", "China", "Christmas Island", "Cocos (Keeling) Islands", "Colombia", "Comoros", "Republic of the Congo", "Democratic Republic of the Congo", "Cook Islands", "Costa Rica", "Croatia", "Cuba", "Curaçao", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Estonia", "Ethiopia", "Falkland Islands", "Faroe Islands", "Fiji", "Finland", "France", "French Guiana", "French Polynesia", "French Southern and Antarctic Lands", "Gabon", "The Gambia", "Georgia", "Germany", "Ghana", "Gibraltar", "Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guernsey", "Guinea", "Guinea-Bissau", "Guyana", "Haiti", "Heard Island and McDonald Islands", "Holy See", …] [0 … 99] [100 … 199] [200 … 249] length: 250 __proto__: Array(0)
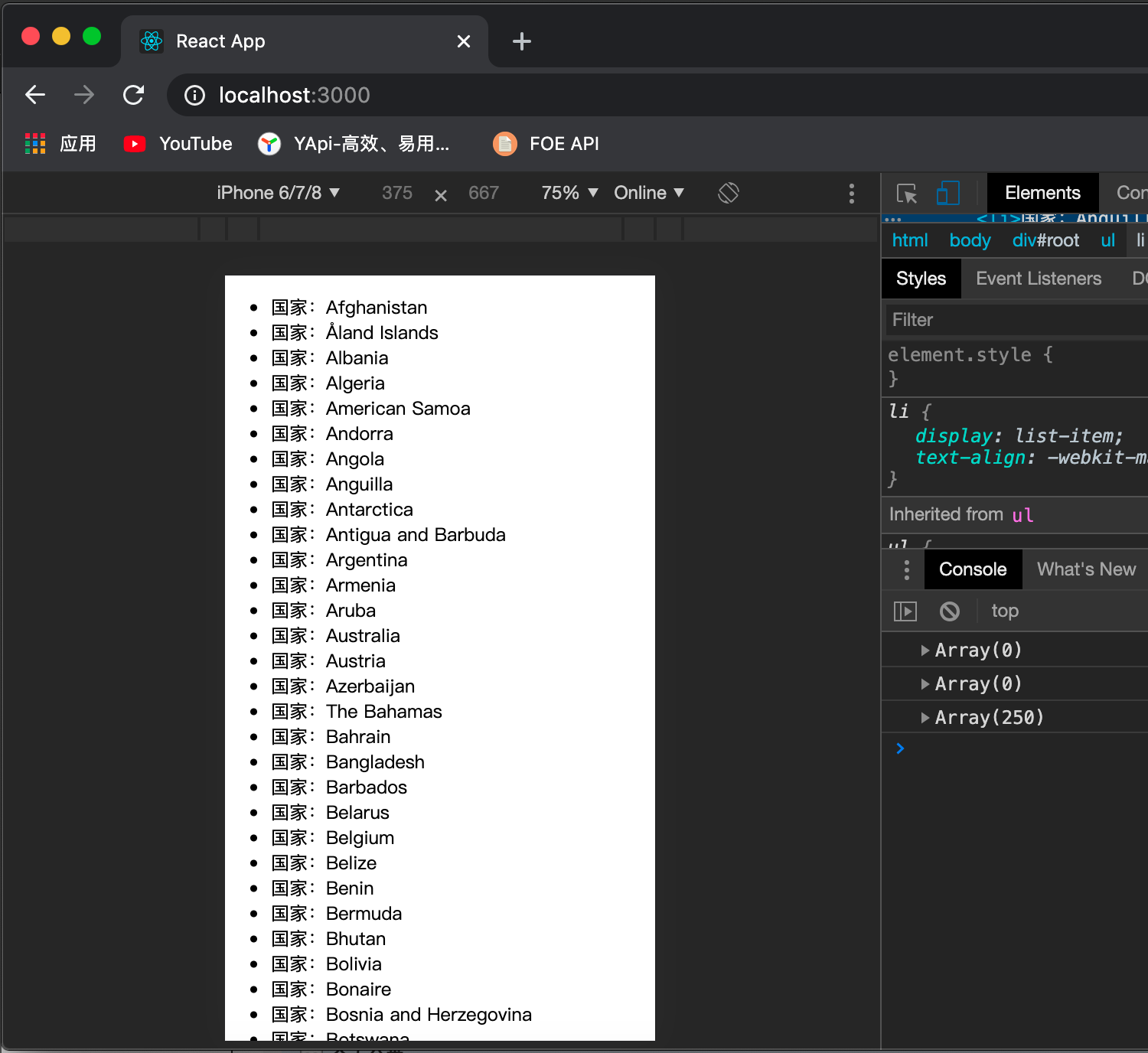
展示结果:

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!


