ReactNative: 使用弹出框组件ActionSheetIOS组件
一、简介
在上一篇文章中,详细介绍了对话框组件,除此之外,React-Native系统还给开发者提供了一个弹框框组件ActionSheetIOS组件,它的弹出方式与对框框不同,它是从底部弹出,与iOS系统提供的UIActionSheet( deprecated in iOS 8)类似。使用ActionSheetIOS组件可以弹出分享弹出框和分类菜单弹出框。
二、API
ActionSheetIOS组件提供了静态方法来创建这两种弹出框,方法如下所示:
//用于弹出分类菜单弹框框 //options: 是一个对象,支持的数据有: //* - `options` (array of strings) - a list of button titles (required) 所有按钮的文案 //* - `cancelButtonIndex` (int) - index of cancel button in `options` 设置哪一个为取消按钮 //* - `destructiveButtonIndex` (int) - index of destructive button in `options` //设置哪一个为高亮按钮 //* - `title` (string) - a title to show above the action sheet //弹框标题 //* - `message` (string) - a message to show below the title //弹框消息 showActionSheetWithOptions(
options: Object,
callback: Function
) //用于弹出分享弹出框 //options: 是一个对象,支持的数据有: //* - `url` (string) - a URL to share //分享的链接 //* - `message` (string) - a message to share //分享的消息 //* - `subject` (string) - a subject for the message //分享的附消息 //* - `excludedActivityTypes` (array) - the activities to exclude from the ActionSheet 从ActionSheet中排除的活动数组 //注意事项:如果url是本地文件,或者是base64-encoded二进制,通过使用uri可以直接下载并分享,支持于图片、音视频、PDF等 ActionSheet showShareActionSheetWithOptions(
options: Object,
failureCallback: Function,
successCallback: Function
)
三、使用
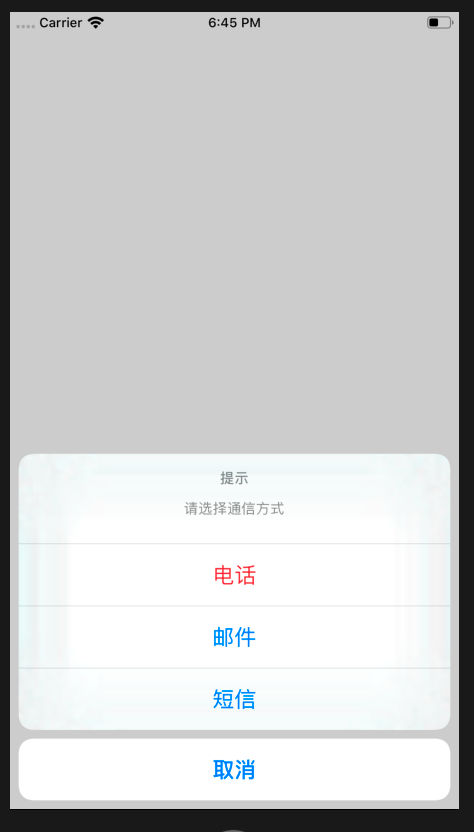
1、分类菜单弹出框
//弹出分类菜单弹出框 ActionSheetIOS.showActionSheetWithOptions({ options:["电话","邮件","短信","取消"], //按钮文案 title:"提示", message:"请选择通信方式", cancelButtonIndex:3, //设置取消按钮 destructiveButtonIndex:0 //设置高亮按钮 },function (index) { alert(index) });

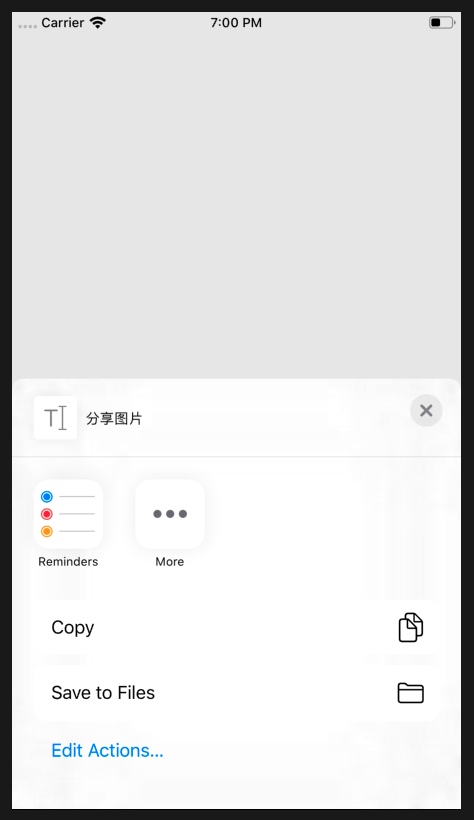
2、分享内容弹出框
//创建分享弹出框 ActionSheetIOS.showShareActionSheetWithOptions({ message:"分享图片", subject:"这是一个图片", //url:"https://www.baidu.com" uri:"car1.png" },function () { alert("分享失败") },function () { alert("分享成功") });

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!

