React: React的复合组件
一、介绍
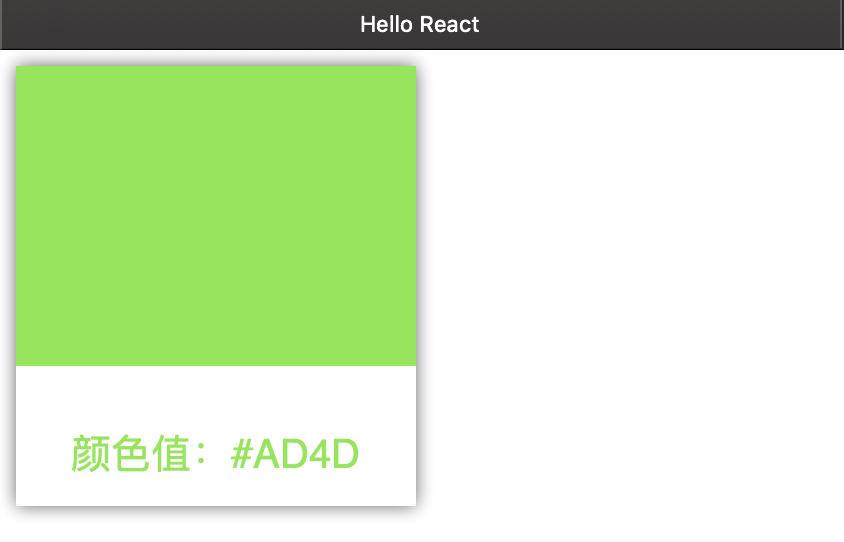
不论Web界面是多么的复杂,它都是由一个个简单的组件组合起来实现的,既然会创建一个简单的组件,那么复杂的组件就有了下手的切入点了。现在来实现一个简单的复合组件。一个颜色面板,一共三部分组成。顶部是颜色板,底部是色值标签,一个大的box将这两个组件组合起来。吾尚在学习阶段,所以demo及其简单。

二、实现
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="container"></div> <script type="text/babel"> //颜色板 var ColorBoard = React.createClass({ render: function(){ var colorBoardStyle = { height:150, backgroundColor:this.props.color }; return ( <div style= {colorBoardStyle}> </div> ); } }); //颜色值标签 var ColorLabel = React.createClass({ render: function(){ var colorLabelStyle = { backgroundColor:'#FFF', height:50, padding:10, margin:0, }; var fontStyle = { fontFamily:"sans-serif", fontWight:"bold", fontSize:20, color:this.props.color, textAlign:"center" } return ( <div style={colorLabelStyle} > <p style= {fontStyle}>颜色值:{this.props.color}</p> </div> ); } }); //颜色盒子 var ColorBox = React.createClass({ render:function(){ var colorBoxStyle = { width:200, height:200, backgroundColor:'#FFF', WebkitFilter:"drop-shadow(0px 0px 5px #666)", //设置阴影 filter:"drop-shadow(0px 0px 5px #666)" //设置阴影 }; return ( <div style={colorBoxStyle} > <ColorBoard color={this.props.color}></ColorBoard> <ColorLabel color={this.props.color}></ColorLabel> </div> ); } }); ReactDOM.render( <ColorBox color="#AD4D"/>, document.getElementById('container') ); </script> </body> </html>
程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!

