CSS:CSS弹性盒子布局 Flexible Box
一、简介
flexbox:全称Flexible Box, 弹性盒子布局。可以简单实现各种伸缩性的设计,它是由伸缩容器和伸缩项目组成。任何一个元素都可以指定为flexbox布局。这种新的布局方案在2009年是由W3C组织提出来的,在此之前,Web开发一般使用基于盒子模型的传统页面布局,依赖定位属性、流动属性和显示属性来解决,参看链接:https://www.cnblogs.com/XYQ-208910/p/5810673.html。弹性盒子布局的出现,极大的方便了开发者,在如今的ReactNative开发中,也已经被引入使用。
伸缩流布局结构图如下:

弹性盒子布局具备的特征:
1、伸缩容器的子元素称为伸缩项目,伸缩项目使用伸缩布局来排版。伸缩布局和传统布局不一样,它按照伸缩流方向布局。
2、伸缩容器由两条轴构成,分别为主轴(main axis)和交叉轴(cross axis)。主轴既可以用水平轴,也可以是竖直轴,根据开发者需要来决定。
3、主轴的起点叫main start,终点叫main end,主轴的空间用main size表示。
4、交叉轴的起点叫cross start,终点叫cross end,交叉轴的空间用cross size表示。
5、默认情况下,伸缩项目总是沿着主轴方向排版,从开始位置到终点位置。至于换行显示,则通过设置伸缩属性来实现。
6、伸缩容器的属性有:display、flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
7、伸缩项目的属性有: order、flex-grow、flex-shrink、flex-basis、flex、align-self
二、伸缩容器的属性,全局设置排版
HTML:[注意:下面的演示截图项目个数会根据需要选择性注释“flex-item”,有时用不到5个]
<!DOCTYPE html> <html> <head> <title>Flexbox</title> <!-- 采用外联方式导入css文件 --> <link rel="stylesheet" type="text/css" href="./css_test.css"> </head> <body> <span class="flex-container"> <span class="flex-item" id="item1" style="color:white;font-size:20px">1</span> <span class="flex-item" id="item2" style="color:white;font-size:20px">2</span> <span class="flex-item" id="item3" style="color:white;font-size:20px">3</span> <span class="flex-item" id="item4" style="color:white;font-size:20px">4</span> <span class="flex-item" id="item5" style="color:white;font-size:20px">5</span> </span> </body> </html>
1、display:决定元素是否为伸缩容器
- flex:产生块级伸缩容器
.flex-container { display: flex; }
- inline-flex:产生行内块级伸缩容器
-
.flex-container { display: inline-flex; }
2、flex-direction:指定伸缩容器主轴的方向
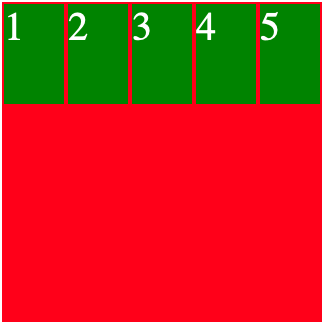
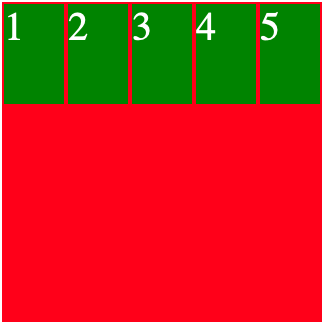
- row:水平方向,从左到右
.flex-container { display: flex; flex-direction: row; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- row-reverse:水平方向,从右到左
.flex-container { display: flex; flex-direction: row-reverse; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

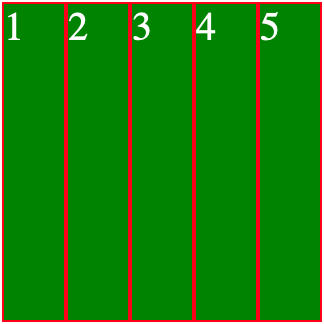
- column:竖直方向,从上到下
.flex-container { display: flex; flex-direction: column; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

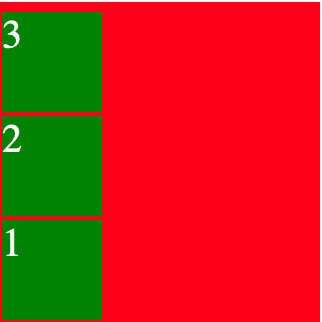
- column-reverse:竖直方向,从下到上
.flex-container { display: flex; flex-direction: column-reverse; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

3、flex-wrap:指定伸缩容器主轴方向空间不足时,决定是否换行以及换行方式
- nowarp:不换行
.flex-container { display: flex; flex-direction: row; flex-wrap: nowrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; //下图单行状态宽度被重新计算 height: 50px; background-color: green; margin: 1px; }

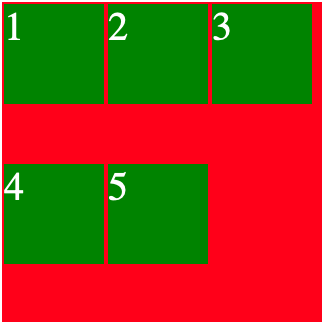
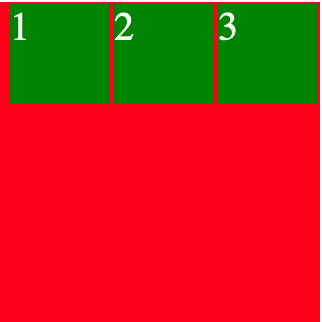
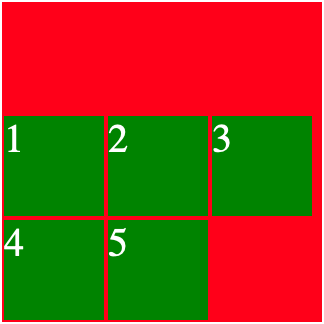
- warp:换行,若主轴为水平方向,换行方向是从上到下
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

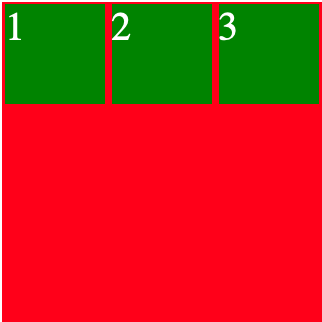
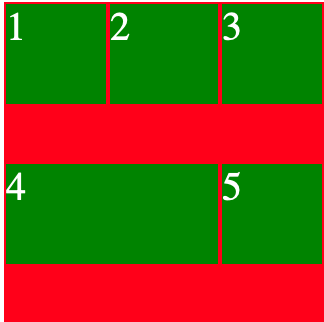
- wrap-reverse:换行,若主轴为水平方向,换行方向是从下到上
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap-reverse; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

4、flex-flow:flex-direction和flex-wrap的缩写,同时指定伸缩容器主轴方向和换行设置
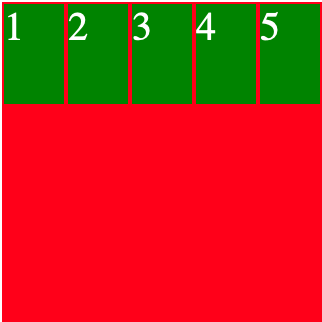
- row nowrap:默认主轴是水平方向,从左到右,且不换行
.flex-container { display: flex; flex-flow: row nowrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; //下图单行状态宽度被重新计算 height: 50px; background-color: green; margin: 1px; }

5、justify-content:决定伸缩项目沿着主轴线的对齐方式
- flex-start:与主轴线起始位置靠齐
.flex-container { display: flex; flex-flow: row wrap; justify-content: flex-start; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- flex-end:与主轴线结束位置靠齐
.flex-container { display: flex; flex-flow: row wrap; justify-content: flex-end; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- center:与主轴线中间位置靠齐
.flex-container { display: flex; flex-flow: row wrap; justify-content: center; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- space-between:平均分配到主轴线里,第一个项目靠齐起始位置,最后一个项目靠齐终点位置
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-between; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- sapce-around:平均分配到主轴线里,两端保留一半的空间
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

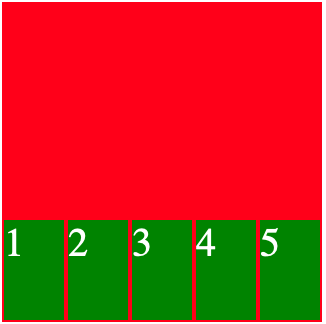
6、align-items:决定伸缩项目不能换行时沿着交叉轴线的对齐方式
- flex-start:与交叉轴线起始位置靠齐
.flex-container { display: flex; flex-flow: row nowrap; align-items: flex-start; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; //下图单行状态宽度被重新计算 height: 50px; background-color: green; margin: 1px; }

- flex-end:与交叉轴线结束位置靠齐
.flex-container { display: flex; flex-flow: row nowrap; align-items: flex-end; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; //下图单行状态宽度被重新计算 height: 50px; background-color: green; margin: 1px; }

- center:与交叉轴线中间位置靠齐
.flex-container { display: flex; flex-flow: row nowrap; align-items: center; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- baseline:根据基线对齐
.flex-container { display: flex; flex-flow: row nowrap; align-items: baseline; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item1 { padding-top: 25px; } #item2 { padding-top: 20px; } #item3 { padding-top: 15px; } #item4 { padding-top: 10px; } #item5 { padding-top: 5px; }

- stretch:沿着交叉轴线拉伸填充整个伸缩容器
.flex-container { display: flex; flex-flow: row nowrap; align-items: stretch; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px;//此时可以设置宽度,但不能设置高度,否则无法拉伸 background-color: green; margin: 1px; }

7、align-content:决定伸缩项目可以换行时沿着交叉轴线的对齐方式,flex-warp:warp一定要开启
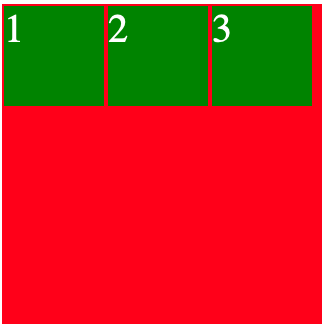
- flex-start:与交叉轴线起始位置靠齐
.flex-container { display: flex; flex-flow: row wrap; align-content:flex-start; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- flex-end:与交叉轴线结束位置靠齐
.flex-container { display: flex; flex-flow: row wrap; align-content:flex-end; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- center:与主轴线中间位置靠齐
.flex-container { display: flex; flex-flow: row wrap; align-content:center; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

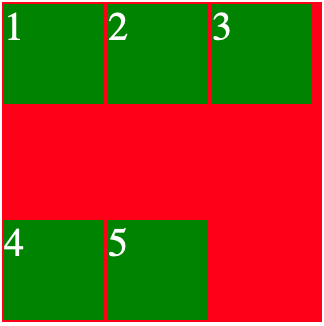
- space-between:平均分配到主轴线里,第一行项目靠齐起始位置,最后一行项目靠齐终点位置
.flex-container { display: flex; flex-flow: row wrap; align-content:space-between; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- sapce-around:所有行平均分配到主轴线里,两端保留一半的空间
.flex-container { display: flex; flex-flow: row wrap; align-content:space-around; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; }

- stretch:沿着交叉轴
.flex-container { display: flex; flex-flow: row wrap; align-content:stretch; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; //不要设置高度,不然无法拉伸 background-color: green; margin: 1px; }

三、伸缩项目的属性,单个设置排版
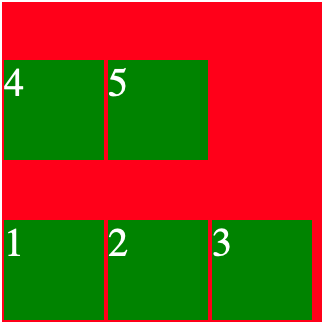
1、order:定义伸缩项目的排列顺序。数值越小,排列越靠前,默认值为0。
- 表达式 order: integer;
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item4 { order: -1; } #item5 { order: -2; }

2、flex-grow:定义伸缩项目的放大比例,默认值为0,表示即使存在剩余空间,也不放大。
- 表达式 flex-grow: number;
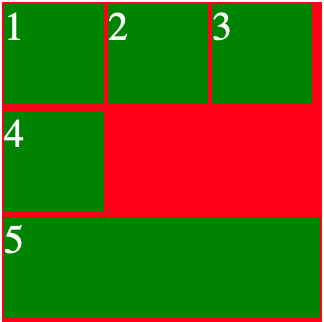
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item2 { flex-grow: 1; //空间不足,item2不会放大 } #item4 { flex-grow: 1; //item4放大填满剩余空间 }

3、flex-shrink:定义伸缩项目的收缩比例,默认值为1。
- 表达式 flex-shrink: numer;
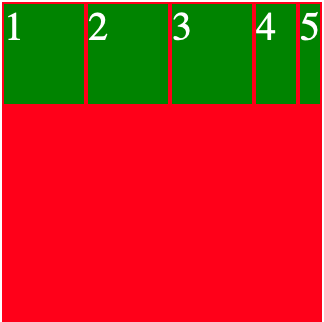
.flex-container { display: flex; flex-flow: row nowrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item4 { flex-shrink:3; //单行,空间有限,item4缩小为原来的1/3 } #item5 { flex-shrink:4; //单行,空间有限,item5缩小为原来的1/5 }

4、flex-basis:定义伸缩项目的基准值,剩余空间按照比例进行伸缩,默认auto。
- auto
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item5 { flex-basis:auto; }

- flex-basis: length
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item5 { flex-basis:200px; }

5、flex:是flex-grow、flex-shrink、flex-basis的缩写,默认值 0 1 auto。
- none: 不设置
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item2 { flex: none; /* 等同于 flex: 0 0 auto */ }

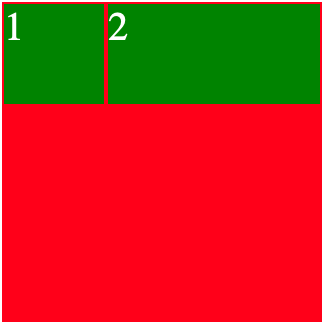
- flex-grow flex-shrink flex-basis: 设置放大或缩小或基准线
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item2 { flex: 1; /* 等同于 flex: 1 1 auto 或者 等同于 flex: auto*/ }

6、align-self:用来设置伸缩项目在交叉轴的对齐方式。
- auto:自动对齐
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item3 { align-self: auto; }

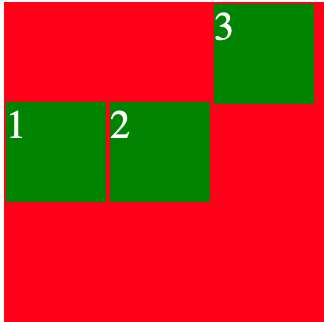
- flex-start: 向交叉轴的开始位置对齐
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item3 { align-self: flex-start; }

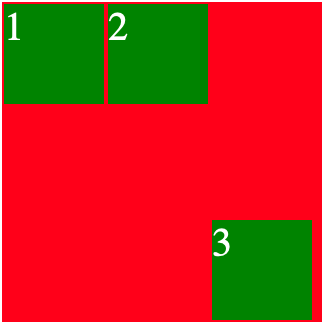
- flex-end: 向交叉轴的结束位置对齐
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item3 { align-self: flex-end; }

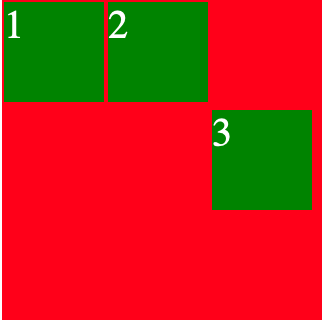
- center: 向交叉轴的中间位置对齐
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item3 { align-self: center; }

- baseline:向交叉轴的基准线对齐
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; height: 50px; background-color: green; margin: 1px; } #item1 { align-self: baseline; margin-top: 50px; } #item2 { align-self: baseline; }

- stretch: 在交叉轴拉伸填满伸缩容器
.flex-container { display: flex; flex-flow: row wrap; width: 160px; height: 160px; background-color: red; } .flex-item { width: 50px; background-color: green; margin: 1px; } #item1 { align-self: stretch; } #item2 { align-self: stretch; } #item3 { align-self: stretch; }


