杂项-在vscdoe上使用jupyter notebook写javascript
1.杂项-VSC同时使用vim和bookmark插件,返回书签后,使用hjkl后,光标跳回之前的位置
2.杂项-在vscdoe上使用jupyter notebook写javascript
3.杂项-Vscode/IdeaVim中,在Insert mode下双击,会自动进入Visual mode准备
正常下载之后选择一个工作目录执行jupyter-notebook就可以运行。但是缺少对于JS的支持。
安装notebook对javascript的支持
由于没有官方支持,需要我们手动去下包。这里贴一下项目地址ijavascript
当然该项目也提供npm下载:
npm i -g ijavascript
下载完成之后,需要我们手动去对应的目录执行一次./ijavascript.js
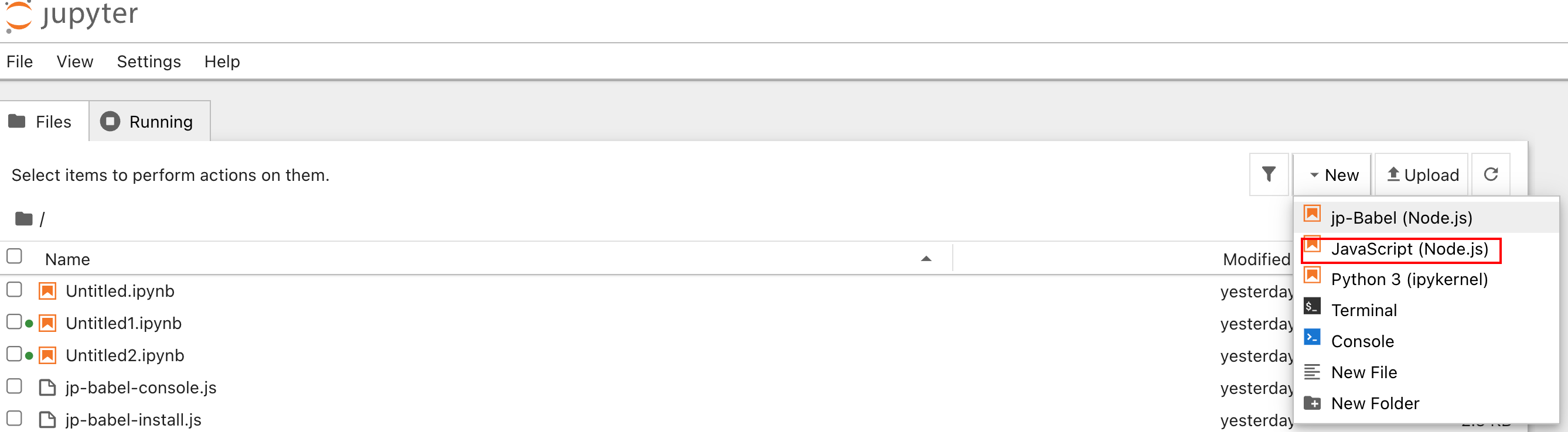
之后再运行notebook一次,就可以看到对JS的支持了。

进一步优化
支持es6
由于这只是对原生js的支持,而现在js代码离不开es6。该作者还创建了一个新包jp-babel来支持ES6。
当然我们也可以使用npm来进行下载
npm install -g jp-babel
和之前操作一致,进入到相应的目录下,执行一下 ./jp-babel.js
安装npm包
如果notebook仅仅支持javascript,而不支持广大的npm packages,相信对于我们没什么实质意义。所幸,只需要在工作目录初始化npm,然后安装所需package即可支持。
//todo
将notebook集成到vsc中去

官方文档
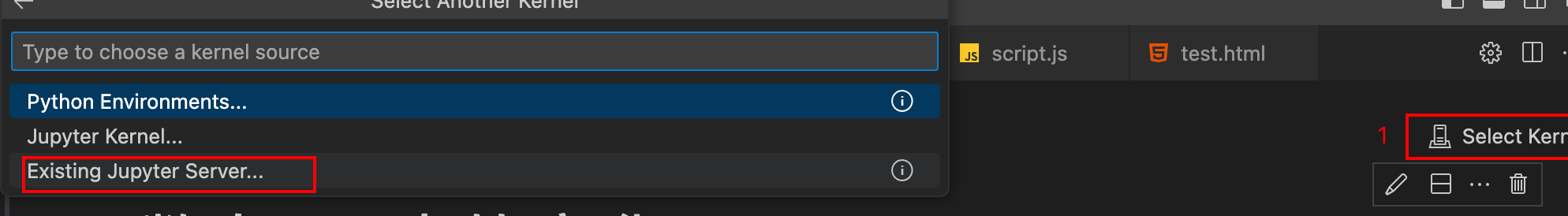
我们已经在本地运行了,所有选择现有的kernel即可

这里我们实际上是连接notebook服务器,所有需要设置密码或者token。
解决方法可以看这篇文章关于jupyter notebook密码设置
参考文章
- 擦柱而出(2018),写给Javascript程序员的Jupyter Notebook使用指北,https://www.jianshu.com/p/653c66f0df7c
- 鲲逸鹏(2020),VSCode and NoteBook for JavaScript | NodeJS,https://www.cnblogs.com/dotnetcrazy/p/9962192.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通