微信小程序去除button边框
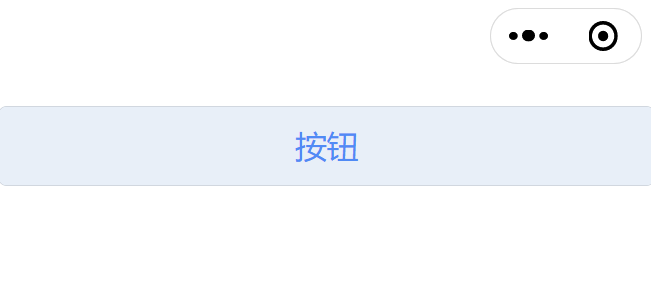
微信小程序使用button按钮会带有默认的边框,按设计稿写样式通常要去掉这个,一些特殊操作也不能显示这个边框
✨两步就可以去掉

1、 加上 plain 属性
plain="true" 或者只写plain都行
<button plain="true">按钮</button>
2、对按钮样式进行修改
button[plain] {
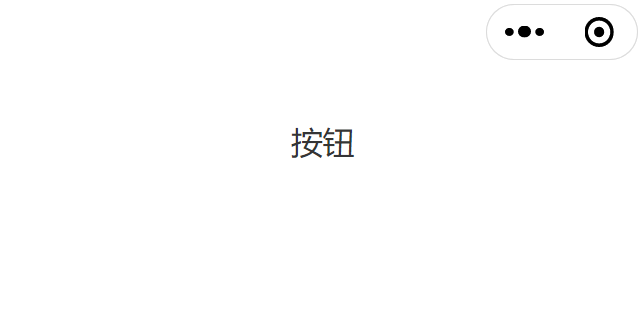
border: 0
}
这时候会发现一个新问题,那就是原本设置在按钮上的样式不生效了,我觉得应该是优先级的问题
👉两种解决办法
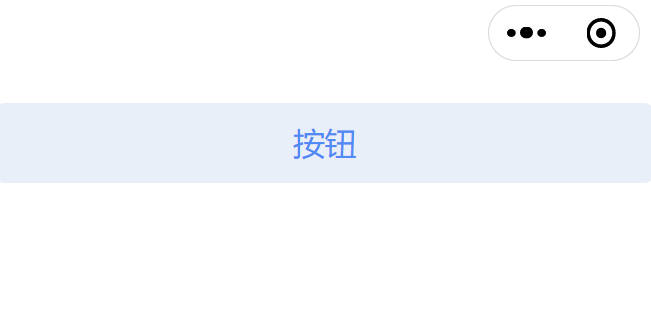
1、直接给样式加上 !important 提升优先级
button {
background: rgba(34, 100, 186, 0.1) !important;
color: #508af5 !important;
}
2、在按钮外增加一个父盒子,写样式时加上这个父盒子的类名
<view class="btn">
<button plain="true">按钮</button>
</view>
.btn button {
background: rgba(34, 100, 186, 0.1);
color: #508af5;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?