微信小程序预览或保存pdf
在完成微信预览或保存pdf功能需要用到两个重要的api - wx.downloadFile 和 wx.openDocument
wx.openDocument下载文件资源到本地,返回文件的本地临时路径 (本地路径)
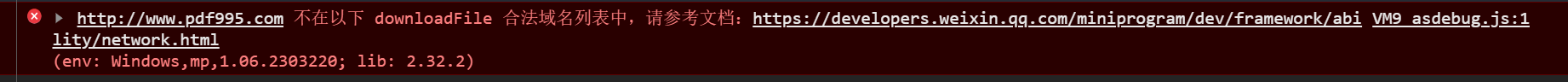
使用这个api要在微信公众后平台配置合法域名白名单,否则会报下面这个错误

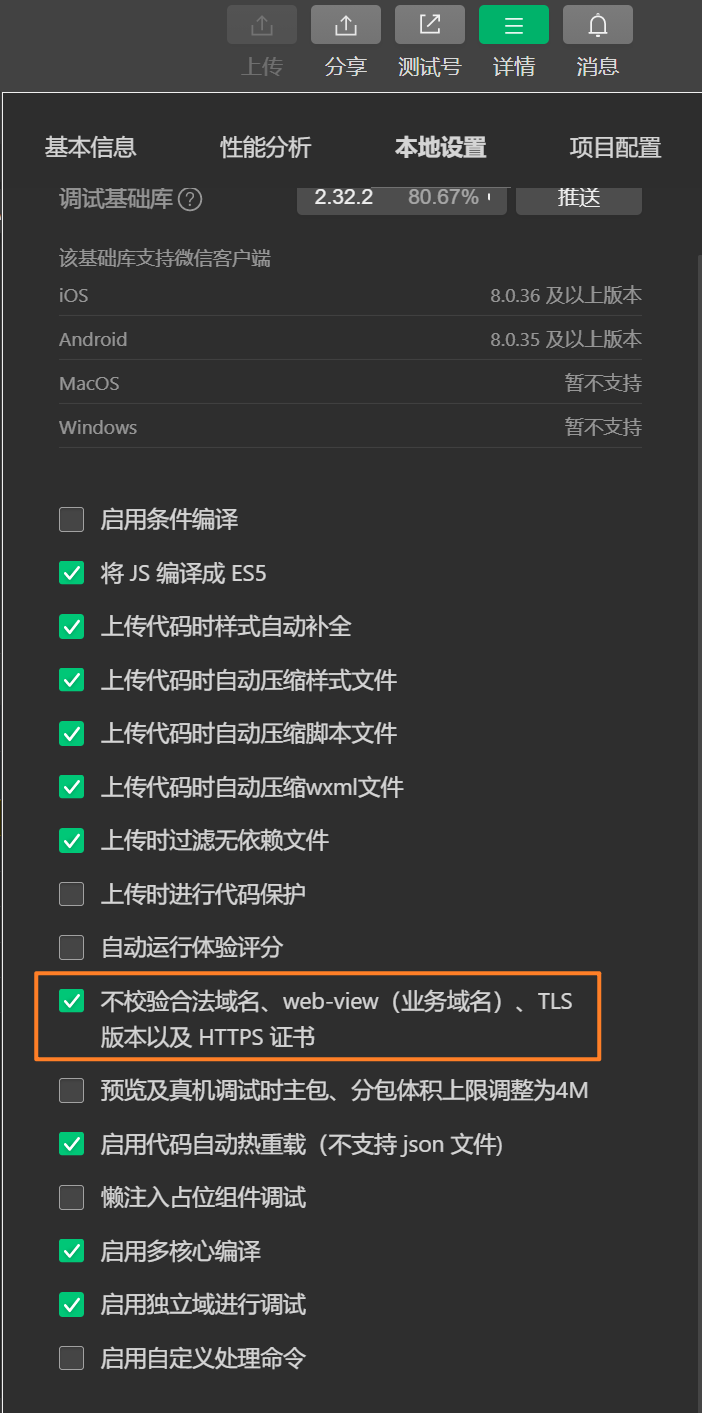
只是测试功能的话,可以在 本地设置 中勾选 不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书,如果是手机预览的话要点击右上角打开 开发调试

wx.openDocument新开页面打开文档;showMenu-点击右上角是否展示菜单
只能打开这些格式的文件: doc、docx、xls、xlsx、ppt、pptx、pdf
wx.openDocument
showPdf() {
let url = 'http://www.pdf995.com/samples/pdf.pdf' // 用来测试的地址
let fileName = 'pdf文件' // 这里是预览文件时文件的标题,不设置的话会是一串乱码
let fileType = 'pdf'
wx.showLoading({
title: '加载中',
})
wx.downloadFile({
url: url,
filePath: wx.env.USER_DATA_PATH + '/' + fileName,
success(res) {
if (res.statusCode === 200) {
let filePath = res.filePath
wx.openDocument({ // 预览文件
filePath: filePath,
fileType: fileType,
showMenu: true,
success() {},
fail(error) {
console.log(error);
}
})
} else {
wx.showToast({
title: res.errMsg,
icon: 'error'
})
}
},
fail() {
wx.showToast({
title: '文件预览失败',
icon: 'error'
})
},
complete() {
wx.hideLoading();
}
})
}
注意事项
- wx.downloadFile 和 wx.openDocument 的顺序不能乱,先
下载再打开 - fileName 名字里不能有空格,否则文件会打开失败,显示无法打开此文件
打开pdf:

保存pdf:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~