小程序组件mp-sticky在部分机型上失效
在小程序中使用mp-sticky组件做吸顶效果的时候无论怎样都不能实现这个效果
然后在官方文档中下载了组件的demo,但是它里面的sticky吸顶效果也不能实现
我换了机型之后发现原来是有的机型不行,有的机型可以,像我通常使用的iPhone6就不行,但是iPhone5和iPhone6 plus就可以😅
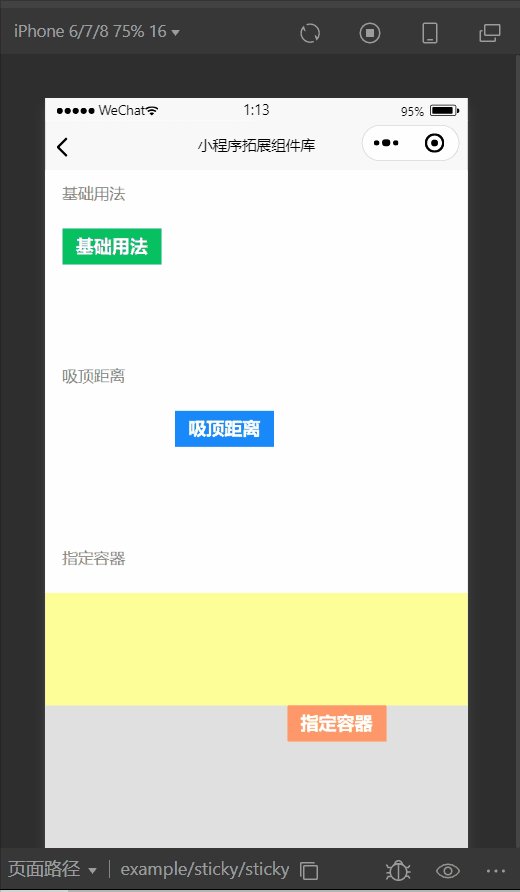
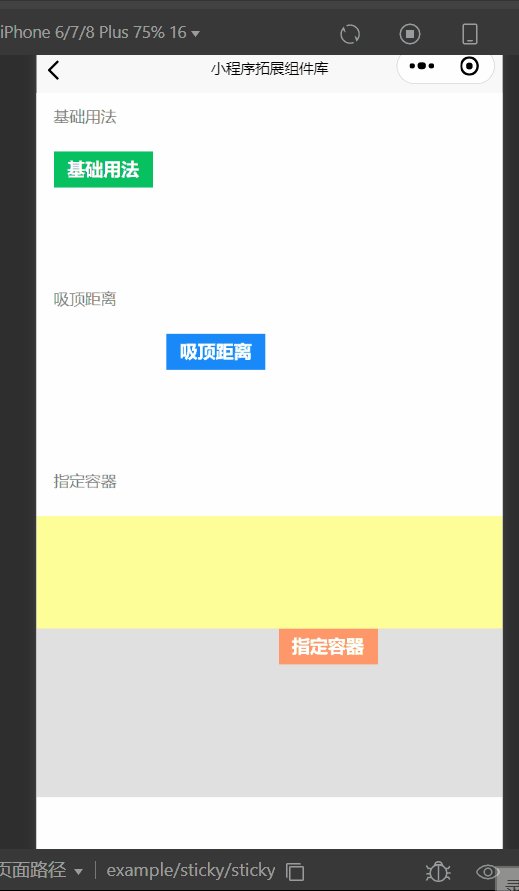
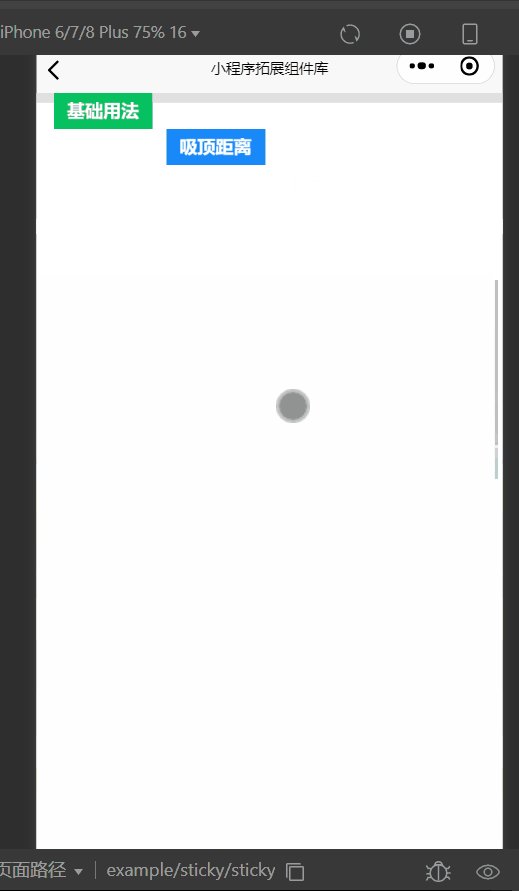
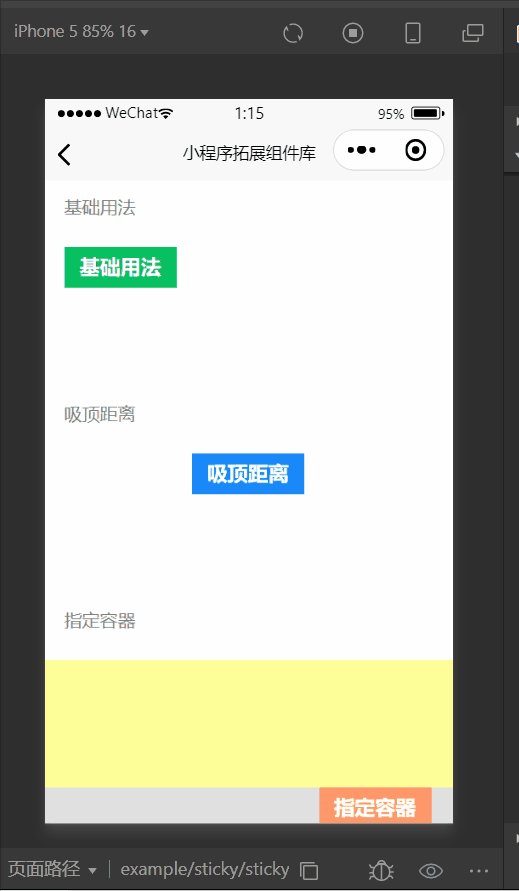
iPhone6

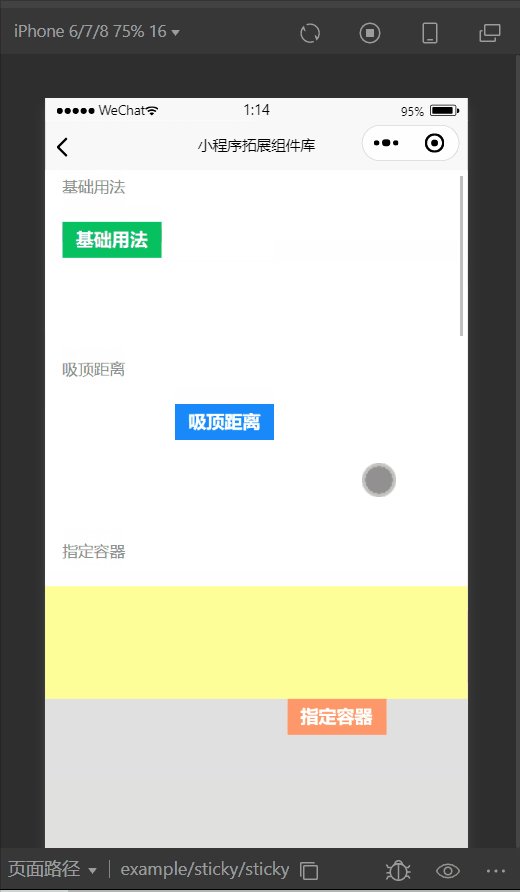
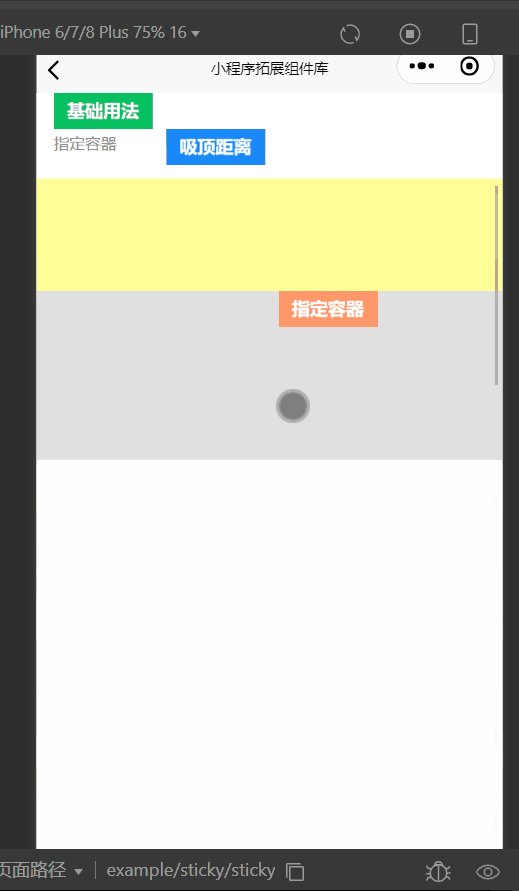
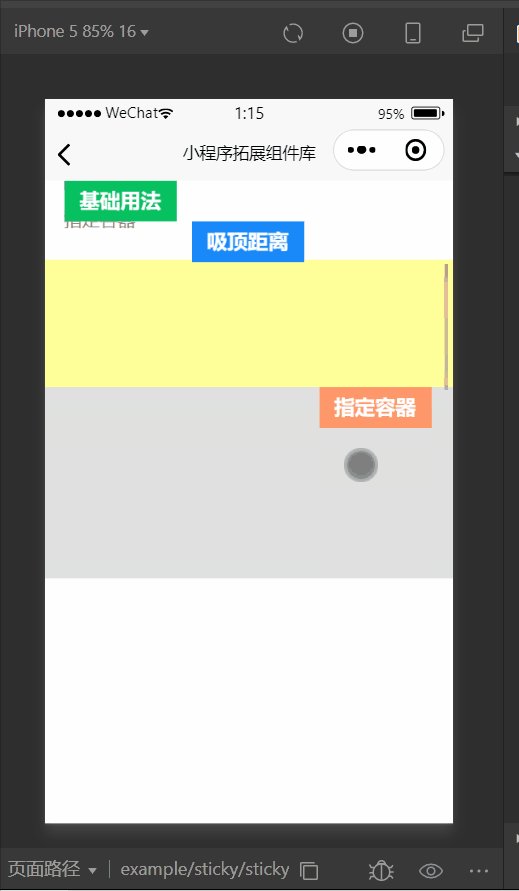
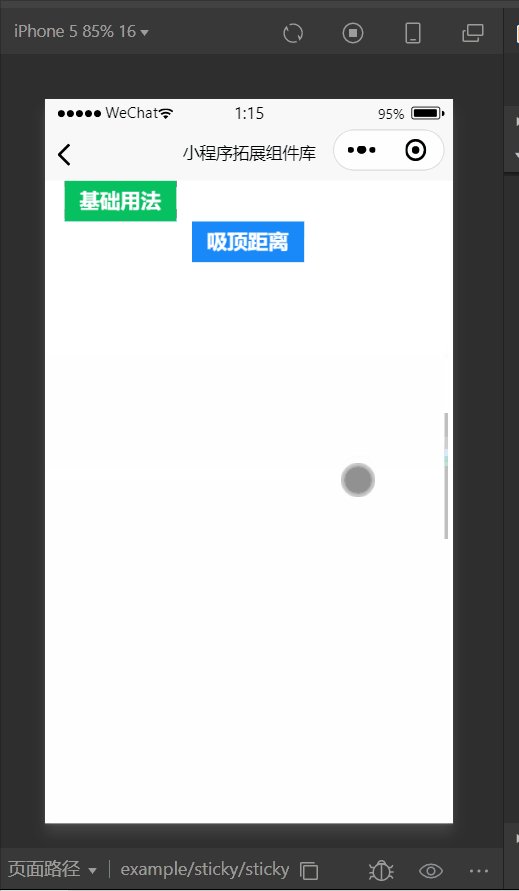
iPhone6 plus

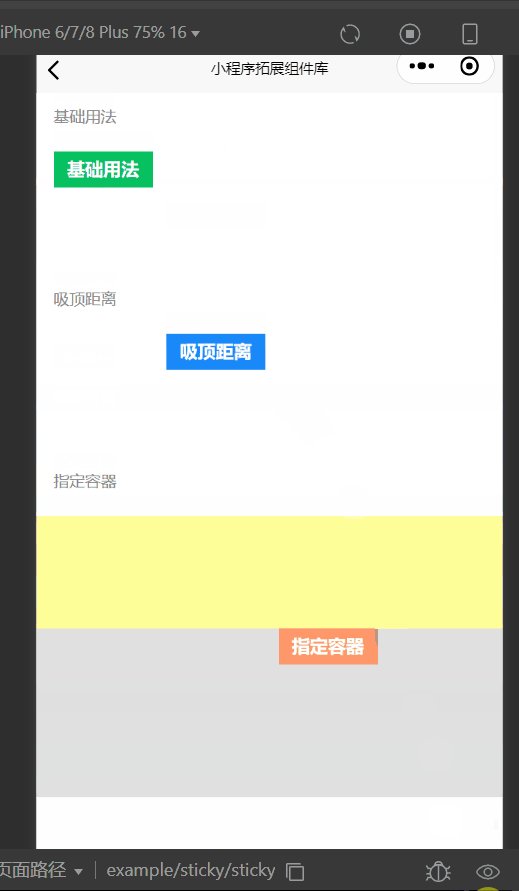
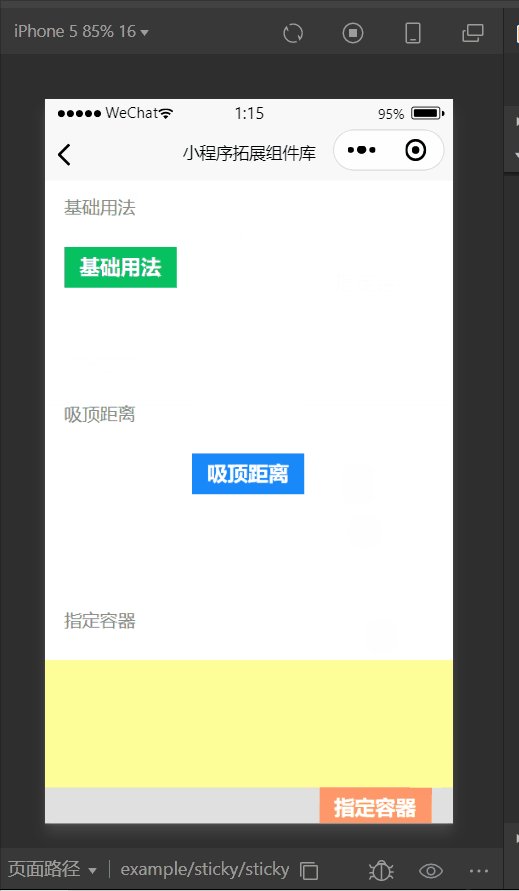
iPhone5

微信社区也有不少人反映这个问题,但是官方还没解决,在开发中也可以不用这个组件使用原生的css解决,就是没这么方便
使用这个组件也有些其他的坑,记录一下
1.先初始化
npm init
2.再下载
npm install @miniprogram-component-plus/sticky
3.在json文件中
{
"usingComponents": {
"mp-sticky": "@miniprogram-component-plus/sticky"
}
}
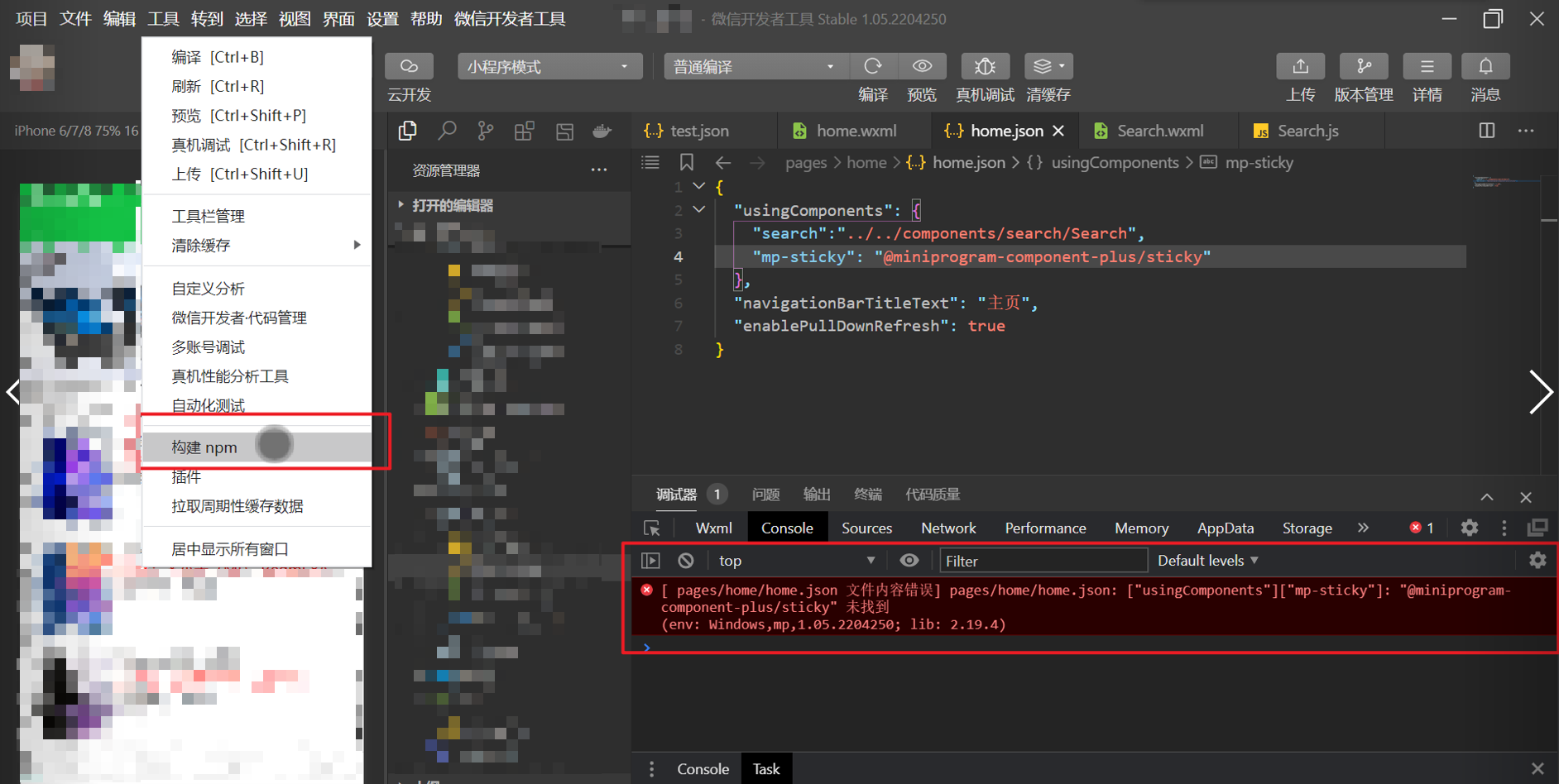
4.然后在微信开发者工具中的菜单中选择工具,再点击构建npm,否则会报这个错误
"@miniprogram-component-plus/sticky" 未找到



 浙公网安备 33010602011771号
浙公网安备 33010602011771号