vue-router刷新页面后路由中的参数从数字变成字符串
在通过ID唯一标识数据,避免重复添加的时候,发现刷新时还是会重复添加,但是只会添加一次,第二次刷新就不会再添加了。删删改改半天,才发现,第一次通过this.$route.query.id获得的ID是数字型,第二次就是字符串型。

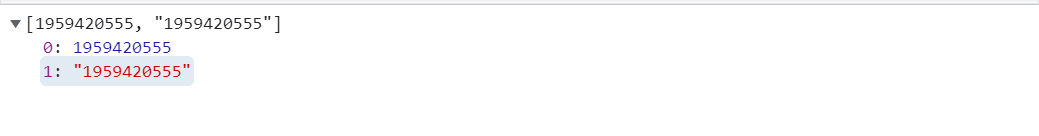
原因:
数字:切换路由时传过去的 ID 是Number 类型的,所以就会获取到数字类型的值
字符串:处于该ID的路由页面时,再次刷新时获得的ID是从URL字符串中获取的参数,也就是字符串型
解决方法
强制类型转换,需要什么类型就转换成什么类型
转换为字符串型
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num=1; num.toString(); |
| String()强制转换 | 转成字符串 | var num=1; String(num); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1; num+'字符串'; |
转换为数字型
| 方式 | 说明 | 案例 |
|---|---|---|
parseInt(string) |
将string类型转换成整数数值型(若有小数会取整) | parseInt('78') |
parseFloat(string) |
将string类型转换成浮点数数值型 | parseFloat('12.34') |
| Number() | 将string类型转换成数值型 | Number('12') |
| js隐式转换(- * /) | 利用算术运算隐式转换为数值型 | '12'-0 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!