在vue文件的style标签中写less,使用vue-cli搭建项目时就配置好更方便
在vue的style标签中使用less
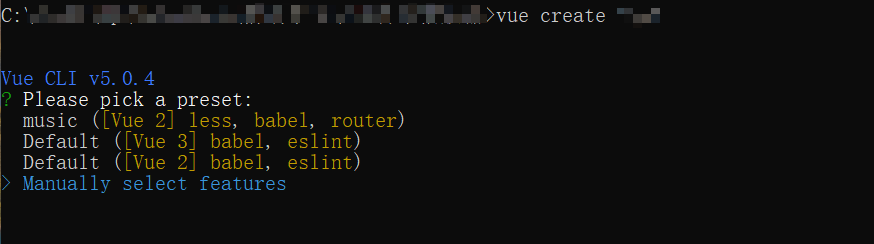
vue create project-one后选择手动配置- 按 ↓ 选择
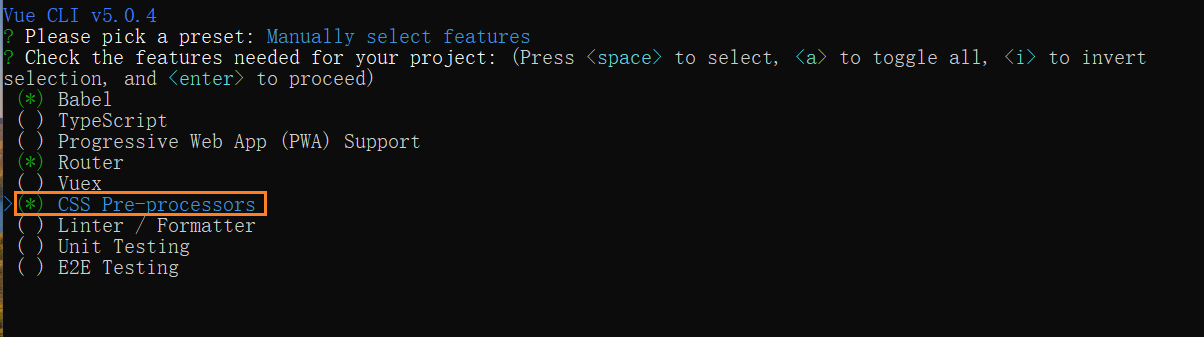
Manually select features,再按 Enter - 会出现几个选择,按↑ ↓ 箭头选择你要配置的项,按
空格是选中,按a是全选,按i是反选。每个配置项的意思在旁边会有说明。

这里选择CSS Pre-processors

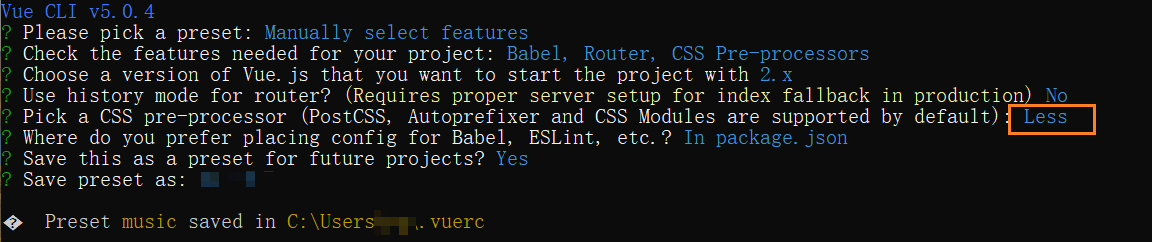
选完之后按 Enter,分别选择每个选中功能的具体包
在后面的选项中选Less



 浙公网安备 33010602011771号
浙公网安备 33010602011771号