[selenium]相对定位器
前言
Relative Locators,相对定位器,是Selenium 4引入的一个新的定位器,相对定位器根据源点元素去定位相对位置的其它元素。
相对定位方法其实是基于JavaScript的 getBoundingClientRect() 而实现,简单的页面还行,复杂页面中可能会定位到需要相同类型的元素。比如要定位按钮A右边的按钮B,但按钮A右边可能会有许多按钮,相对定位就有可能出问题。
基本方法
abovebelowtoLeftOftoRightOfnear
示例

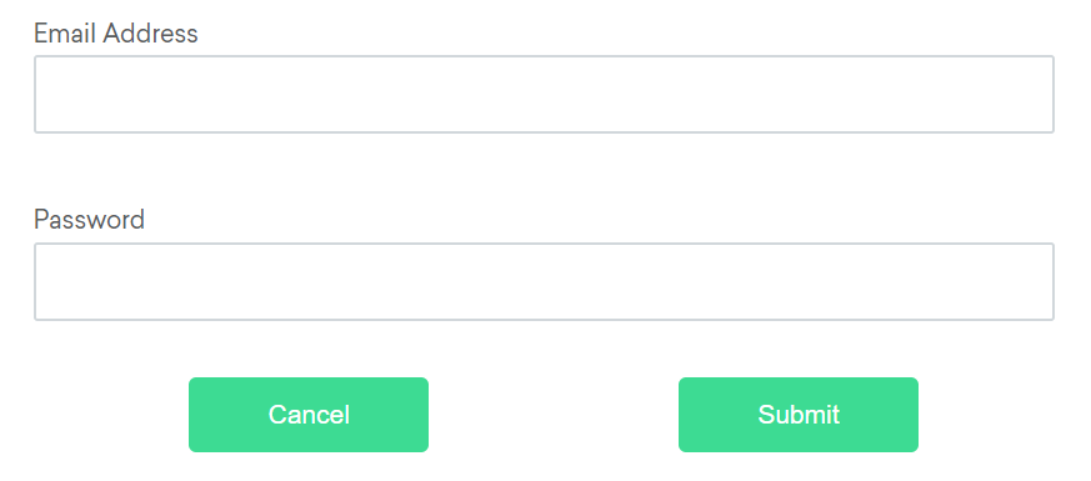
假设emai输入框元素不好定位,但是password输入框元素容易定位。
from selenium.webdriver.support.relative_locator import locate_with
# 定位email元素,然后取下面的password输入框
elem_email = locate_with(By.TAG_NAME, "input").below({By.ID: "email"})
# 定位submit元素,然后取左边的cancel
cancel_locator = locate_with(By.TAG_NAME, "button").to_left_of({By.ID: "submit"})
# 定位Cancel右边的Submit
submit_locator = locate_with(By.TAG_NAME, "button").to_right_of({By.ID: "cancel"})
# 定位email附近的输入框
email_locator = locate_with(By.TAG_NAME, "input").near({By.ID: "lbl-email"})
# 链式
submit_locator = locate_with(By.TAG_NAME, "button").below({By.ID: "email"}).to_right_of({By.ID: "cancel"})
# 使用locate_with之后还要使用find_element
elem = driver.find_element(elem_email)
elem.click()
参考
本文来自博客园,作者:花酒锄作田,转载请注明原文链接:https://www.cnblogs.com/XY-Heruo/p/16513075.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)