ArcGIS API for JavaScript开发环境搭建与发布以及基本功能实现
1、背景介绍
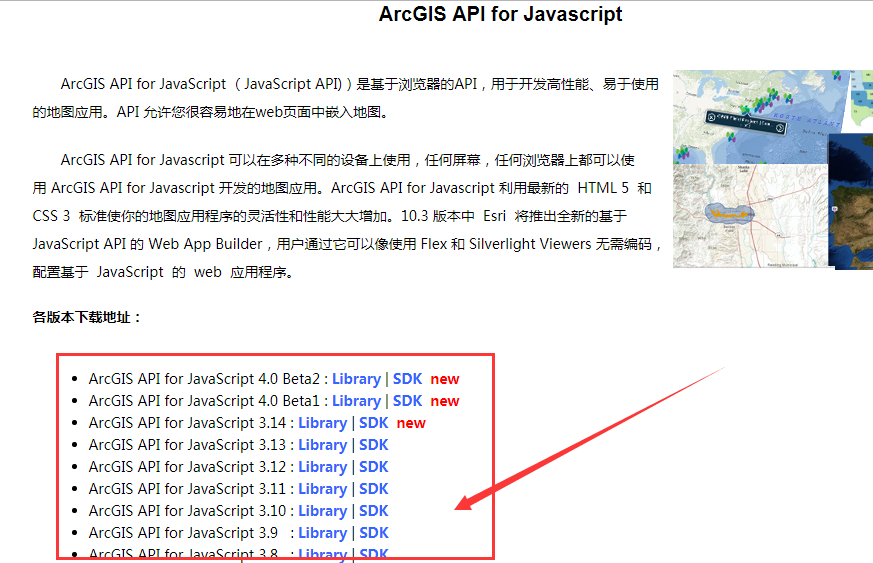
ArcGIS API for JavaScript 咱这就不介绍了,具体可看ESRI中国的介绍:http://support.esrichina.com.cn/2011/0223/960.html

以前在ESRI中国还能下载到 ArcGIS API for JavaScript 各版本的Library和SDK,不过最近是一直下载不了,可能官方更推荐引用在线的样式与脚本库吧;
我比较过在线引用与本地部署两种不同方式,在线引用的话,加载速度毕竟还是没有本地部署快(而且感觉还比较明显),特别是第一次加载的时候,需要完全下载。
所以最后我采用的还是本地部署的方式,我用的是 ArcGIS API for JavaScript 3.9的版本,我们的项目需求都能满足,4.x的版本我没有测试。
ArcGIS API for JavaScript 3.9 Library & SDK 下载地址:http://download.csdn.net/download/xiaosy1021/10215796
2、开发环境搭建
①将 arcgis_js_v39_api 与 arcgis_js_v39_sdk下载下来后,解压


②确保本地已安装了IIS,打开C:\Inetpub\wwwroot文件夹。
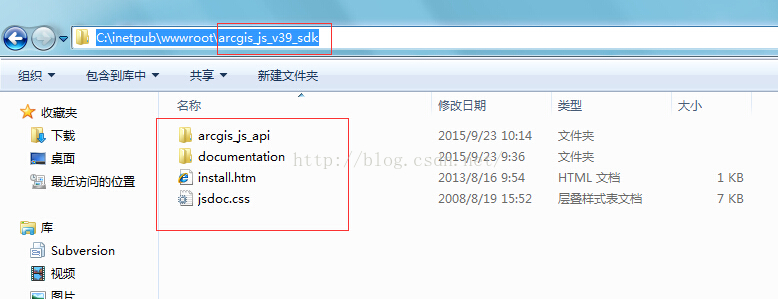
③将arcgis_js_v39_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成C:\Inetpub\wwwroot\arcgis_js_v39_sdk,如下图所示(以下部分图片引用自网络):

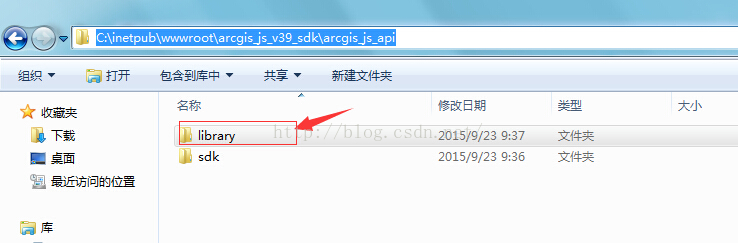
④将arcgis_js_v39_api\arcgis_js_api目录下的library文件夹拷贝到
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api下,变成
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library,如下图所示:

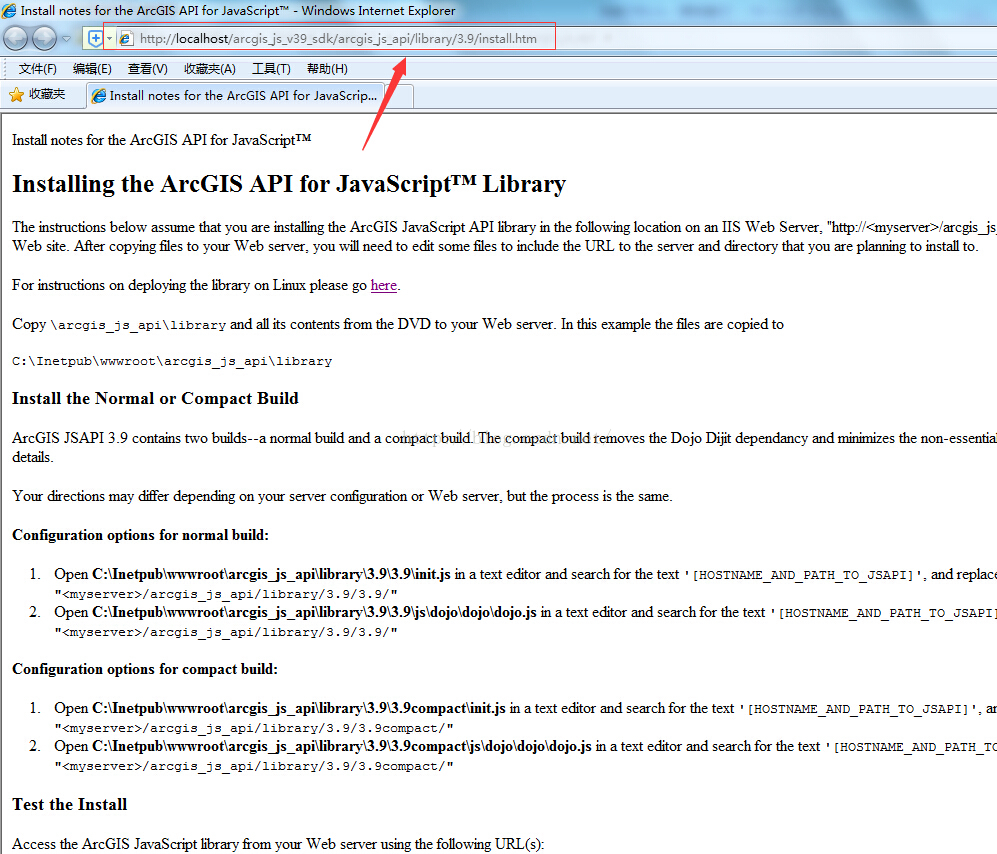
⑤打开IIS,如下图所示,浏览install.htm,如下图所示,说明初步部署成功:


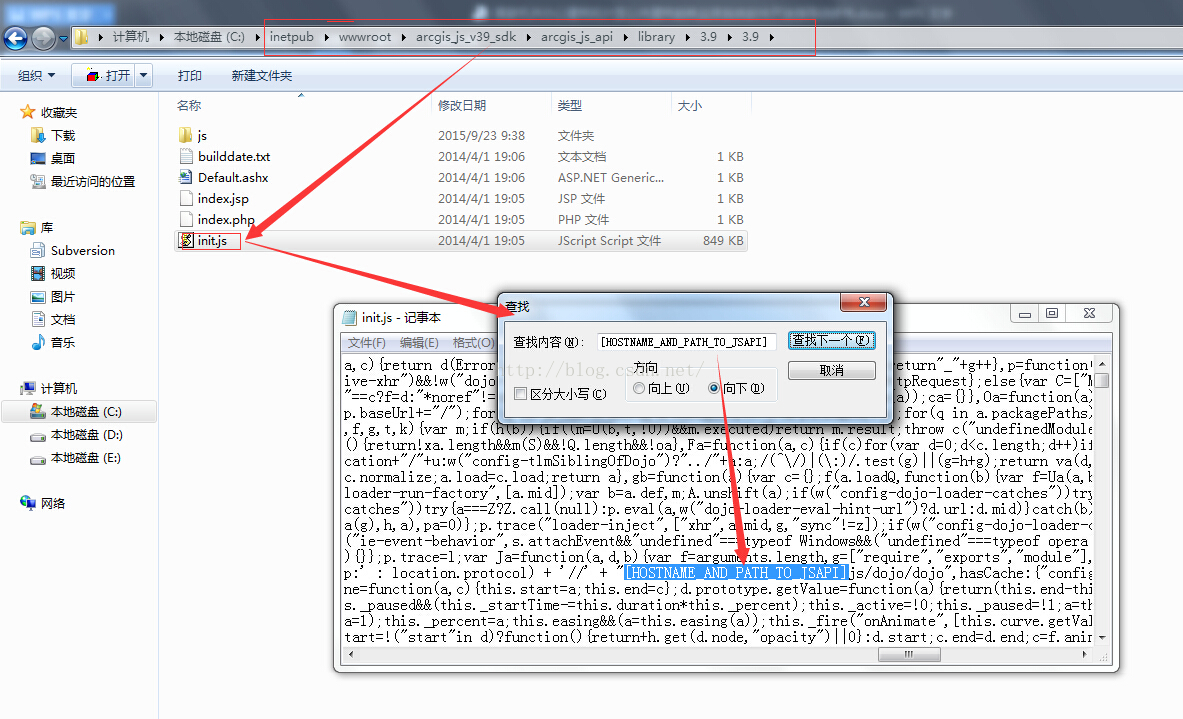
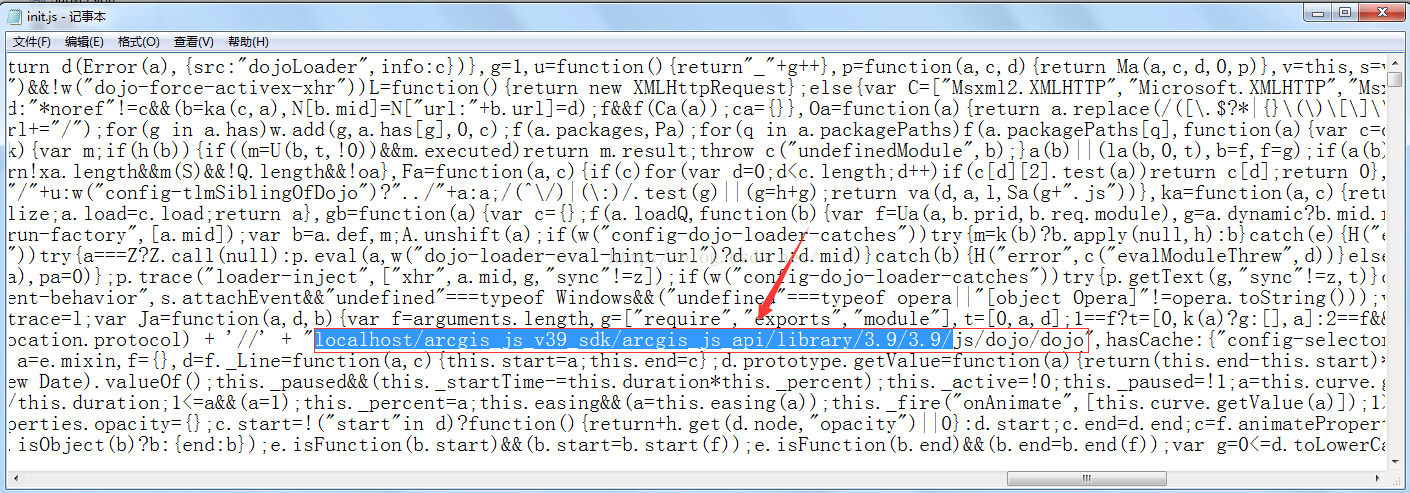
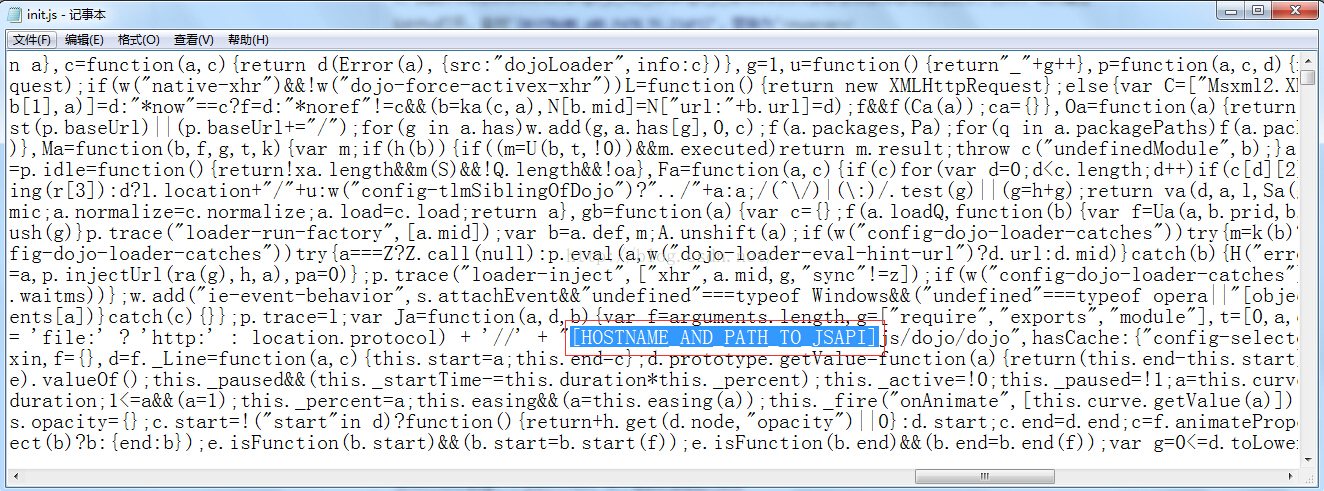
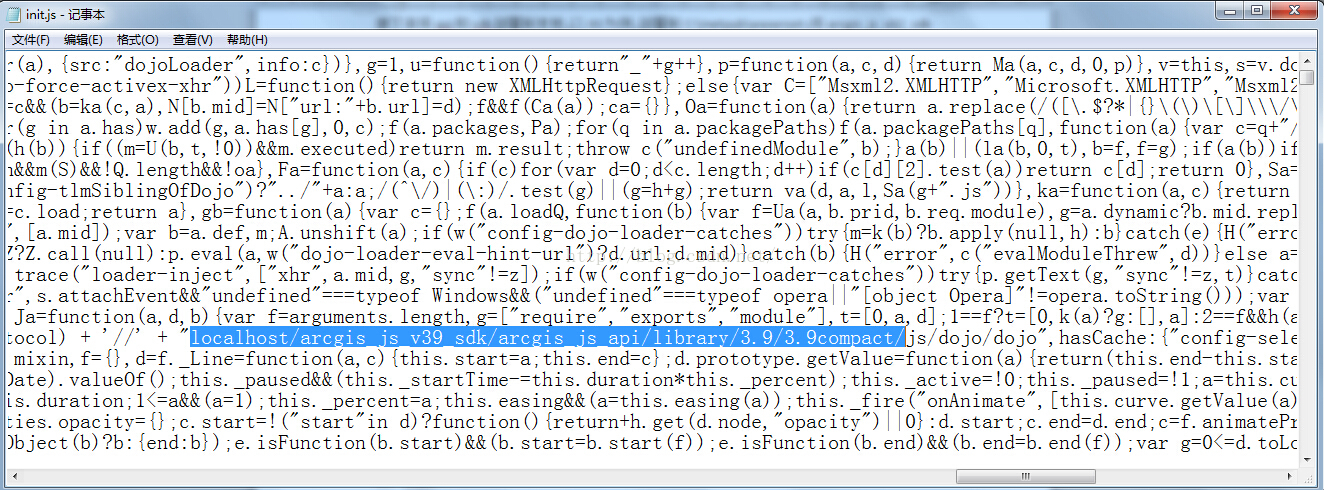
⑥找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\init.js文件,利用记事本或EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:


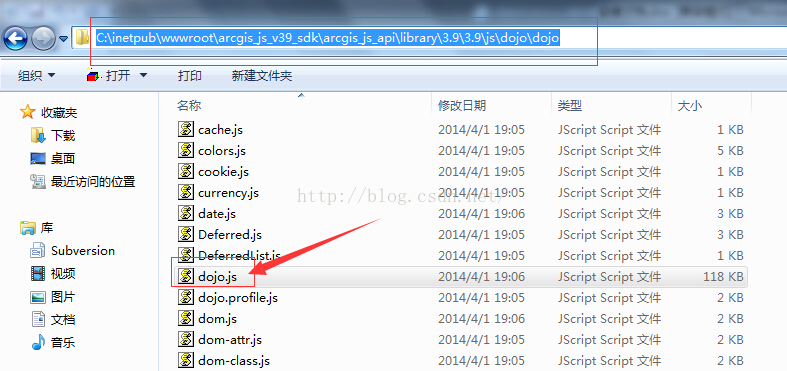
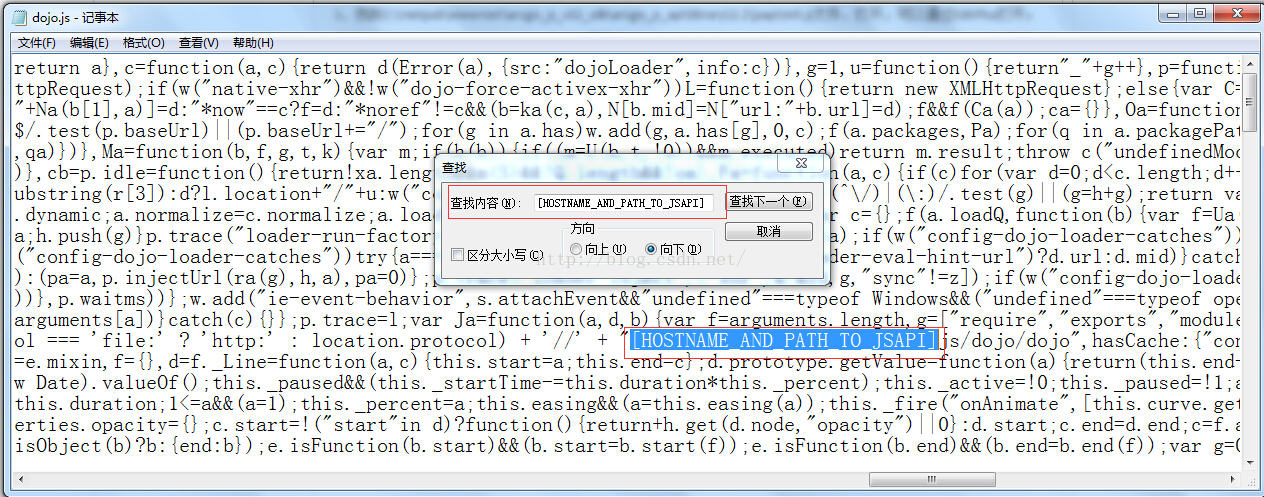
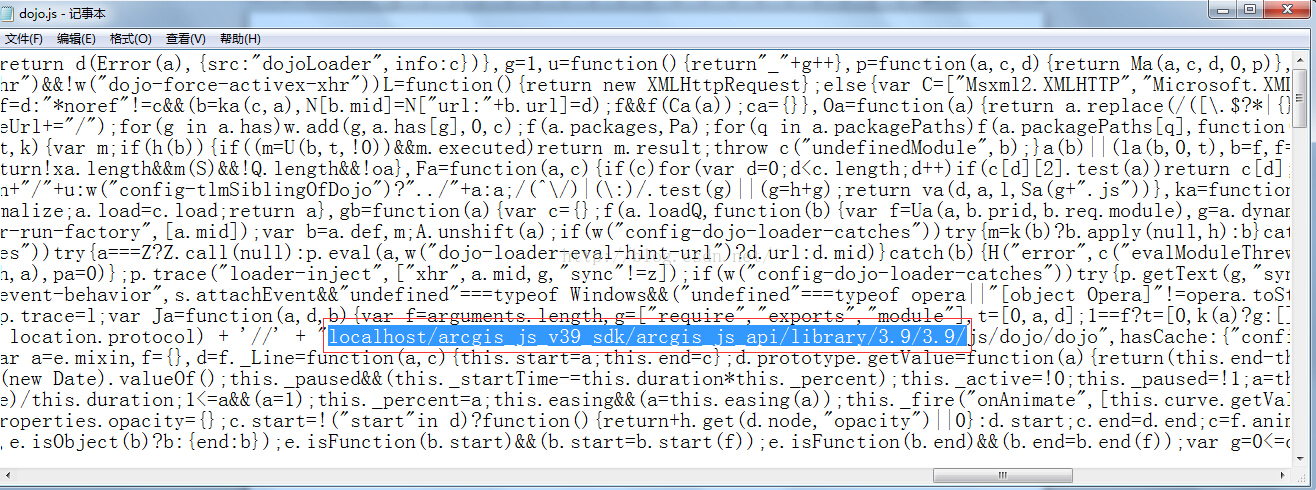
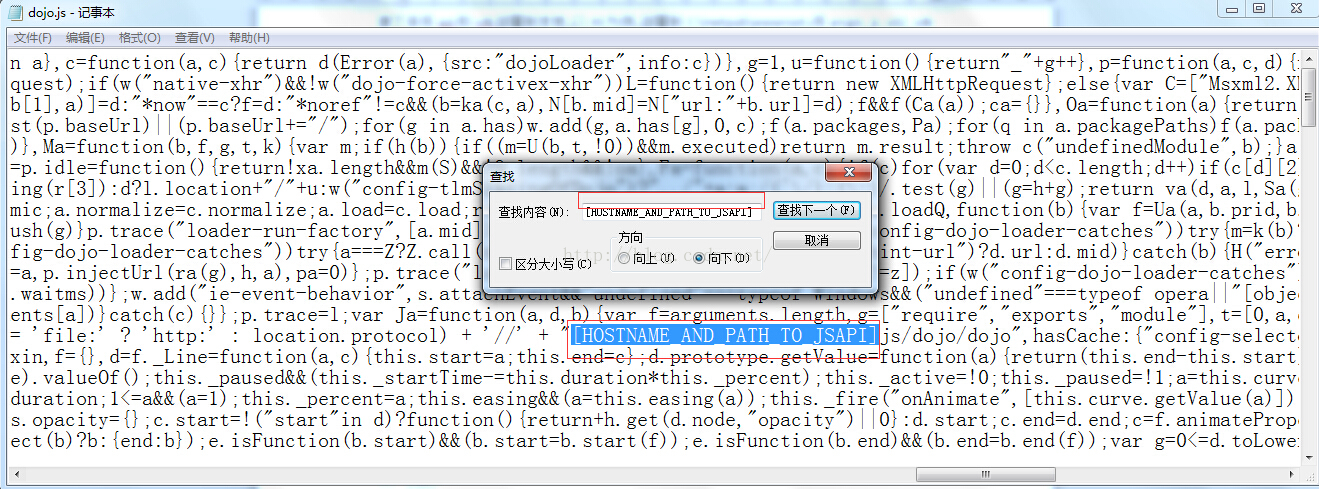
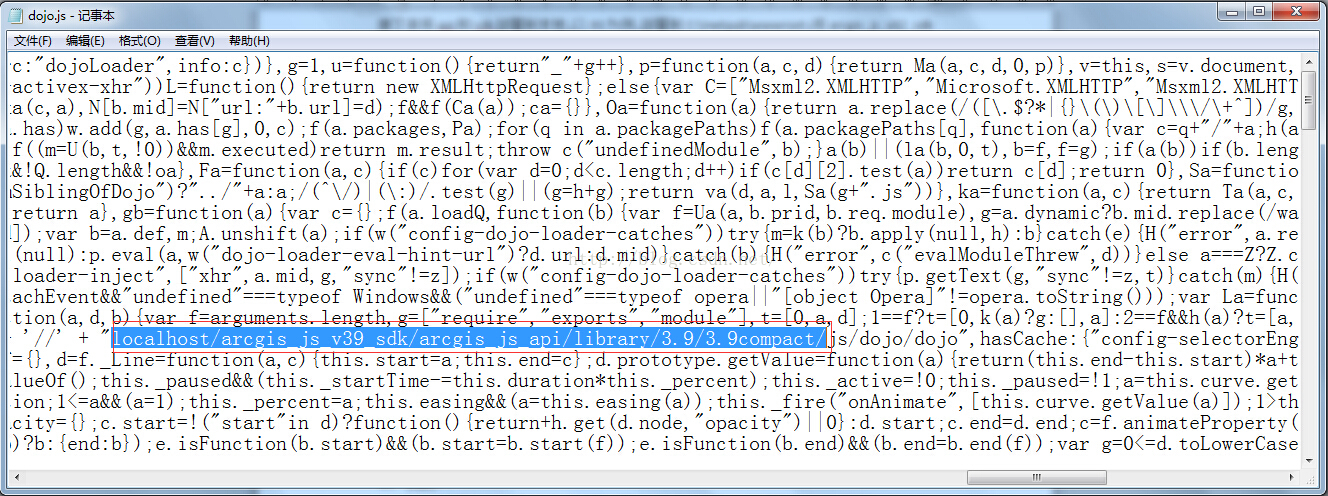
⑦ 找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:



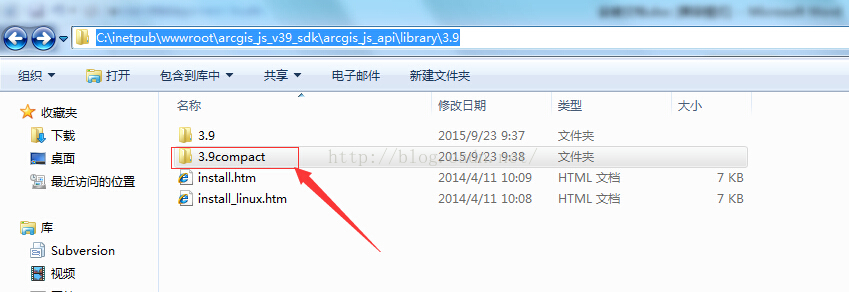
⑧如下图所示,找到3.9compact文件夹,接下来9)、10)步骤的操作和6)、7)完全相同,只是9)、10)操作针对3.9compact文件夹,而6)、7)操作针对3.9文件夹,如下图所示:

⑨ C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\init.js文件,利用记事本或者EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:


⑩ 找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:


经过上面10个步骤,我们就完成了ArcGIS API for JavaScript的本地部署。
3、示例demo
我是在ASP.Net MVC环境下搭建的,也可以直接写纯html页面。部分CSS样式,还有一些悬浮div等我去掉了,重要的代码都放上来了,咱主要关注功能实现。
@{ ViewBag.Title = "GIS地图"; <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" /> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" /> <script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script> } <div style="padding-left: 1px; padding-top: 1px;"> <div id="mapDiv" style="width: 1180px; min-height: 800px; "></div> <div id="controls"> <a id="ctrl-waring-info">预警信息</a> </div> </div> <script type="text/javascript"> require(["esri/map", "dojo/dom", "dojo/on", "dojo/colors", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/GraphicsLayer", "esri/geometry/Point", "esri/SpatialReference", "esri/symbols/SimpleMarkerSymbol", "dojo/domReady!"], function (Map, dom, on, Color, ArcGISTiledMapServiceLayer, GraphicsLayer, Point, SpatialReference, SimpleMarkerSymbol ) { var map = new Map("mapDiv", { logo: false, //basemap: "streets", center: [120.6168, 31.42], slider: false, zoom: 9, showLabels: true, }); //定位中心点 var centerPnt = new Point(120.6168, 31.42, new SpatialReference({ wkid: 4490 })); map.centerAndZoom(centerPnt, 9); //==========以下为加载江苏水利地图与相城区边界============ var bgLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://218.94.6.92:6080/arcgis/rest/services/jssl_vector_L3_L17/MapServer"); map.addLayer(bgLayer); //======== 地图中添加绘制层 ======= var gl = new GraphicsLayer({ id: "bound" }); map.addLayer(gl); var gl_pnt = new GraphicsLayer({ id: "gl_point" }); map.addLayer(gl_pnt); //======== 添加边界线 ======= var line = new esri.geometry.Polyline({ "paths": [[ [120.614, 31.553], [120.623, 31.5407], [120.7507, 31.531], [120.8113, 31.436] ]], "spatialReference": { "wkid": 4490 } }); var lineSymbol = new esri.symbol.CartographicLineSymbol( esri.symbol.CartographicLineSymbol.STYLE_SOLID, new dojo.Color("#0000FF"), 2, esri.symbol.CartographicLineSymbol.CAP_ROUND, esri.symbol.CartographicLineSymbol.JOIN_MITER, 5 ); var polyline = new esri.Graphic(line, lineSymbol); gl.add(polyline); //给按钮绑定click事件 on(dom.byId("ctrl-waring-info"), "click", function () { console.log("点击了预警按钮了!"); //========= 添加 点 ======== //定义点符号l var pSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 20, lineSymbol, new Color([255, 0, 0])); var pnt1 = new Point(120.6168, 31.42, new SpatialReference({ wkid: 4490 })); var polypoint = new esri.Graphic(pnt1, pSymbol); gl_pnt.add(polypoint); }) //给按钮绑定click事件 on(dom.byId("ctrl-rain-info"), "click", function () { console.log("点击了雨情按钮!"); //========= 清除 点 ======== gl_pnt.clear(); }) }) </script>
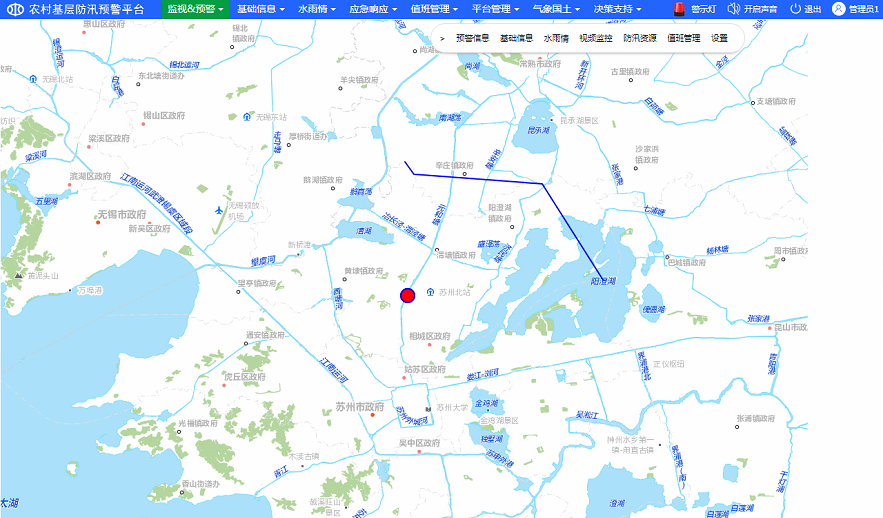
运行效果:

4、最后是外网的部署
比如我们要部署在外网地址为222.95.237.125的服务器上的1001端口号上,服务器对应的内网地址为192.168.26.21,
那我们应该如何去部署ArcGIS API for JavaScript 的API与SDK包呢?
①首先应该把ArcGIS API for JS 的包放到222.95.237.125:1001(也就是192.168.26.21这太服务器的IIS 1001端口号)对应的基础文件路径下;
②和之前的本地部署类似,但需要将 localhost 改为 222.95.237.125:1001
③当然地图页面引用也需要相应的修改:
@using Drision.Framework.Mvc; @{ ViewBag.Title = "GIS地图"; <link rel="stylesheet" type="text/css" href="http://222.95.237.125:10001/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" /> <link rel="stylesheet" type="text/css" href="http://222.95.237.125:10001/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" /> <script type="text/javascript" src="http://222.95.237.125:10001/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script> }
基本的部署就OK了!
之后我会将涉及到的ArcGIS API for JS相关的功能实现代码整理贴出来,等待下一篇文章吧~



