解决 jQuery UI datepicker z-index默认为1 的问题
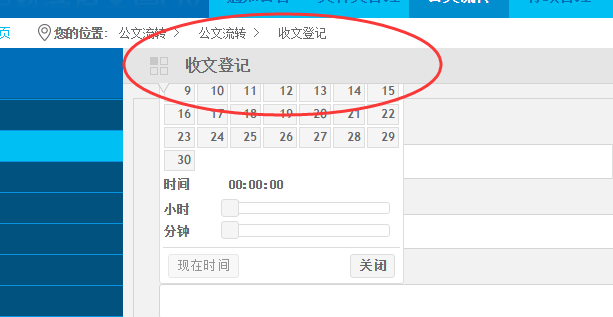
最近碰到页面日期选择控件被页头挡住的问题,我们这个客户的电脑是宽屏的,上下窄,屏幕又小,导致他点击日期选择控件时,无法选择到月份。如图:

分析造成这个问题的原因:
我们页头部分的z-index设置为11,定位部分(公文流转>收文登记)和主标题部分(收文登记)的z-index都是设置为10,内容部分的z-index设置为9;发现JQuery UI 内置弹出的日期选择框的z-index值是:$(input).zIndex() + 1,所以z-index等于10,导致日期选择框被页头挡住。
分析后,整体公司UI框架的z-index体系不适合调整,因为还设计到其他模块,比如右上角我们做了一个弹出菜单框,给用户帮助、修改密码、退出,如果尝试把页头部分的z-index设置为10,但是接着就会发现弹出框被挡住。

所以,我们还是决定修改日期选择框的z-index。
【方法1】:(修改JQuery UI.CSS样式文件)整个系统中所有的时间选择控件都可以统一调整,也是我们最终选取的方法
找到jquery-ui.css文件,找到 ui-datepicker,在其中加入 z-index:21 !important (如果需要数值可以更大,很多人设置为9999,不是太建议,说不定以后还有比日期选择控件层级更高的);别忘了同时修改jquery-ui.min.css文件,最终使用的还是这个min.css文件。
.ui-datepicker { width: 17em; padding: .2em .2em 0; display: none; z-index:21 !important /*解决日期选择控件被挡住的问题*/ }
【方法2】:在使用datepicker控件页面的JS中控制其样式,但这种方法只适合于单一页面,其他页面不受影响,如果页面多的大系统,这么做比较繁琐(方法3也是一样)
<p>日期:<input type="text" id="mydatepicker" style="position: relative;"></p>
$("#mydatepicker").datepicker({
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dateFormat: 'yy-mm-dd',
beforeShow: function () {
setTimeout(
function () {
$('#ui-datepicker-div').css("z-index", 21);
}, 100
);
}
});
【方法3】
$('#mytimepicker').datetimepicker({
beforeShow:function(input) {
$(input).css({
"position": "relative",
"z-index": 999999
});
}
});



