1、useState:让函数式组件拥有状态

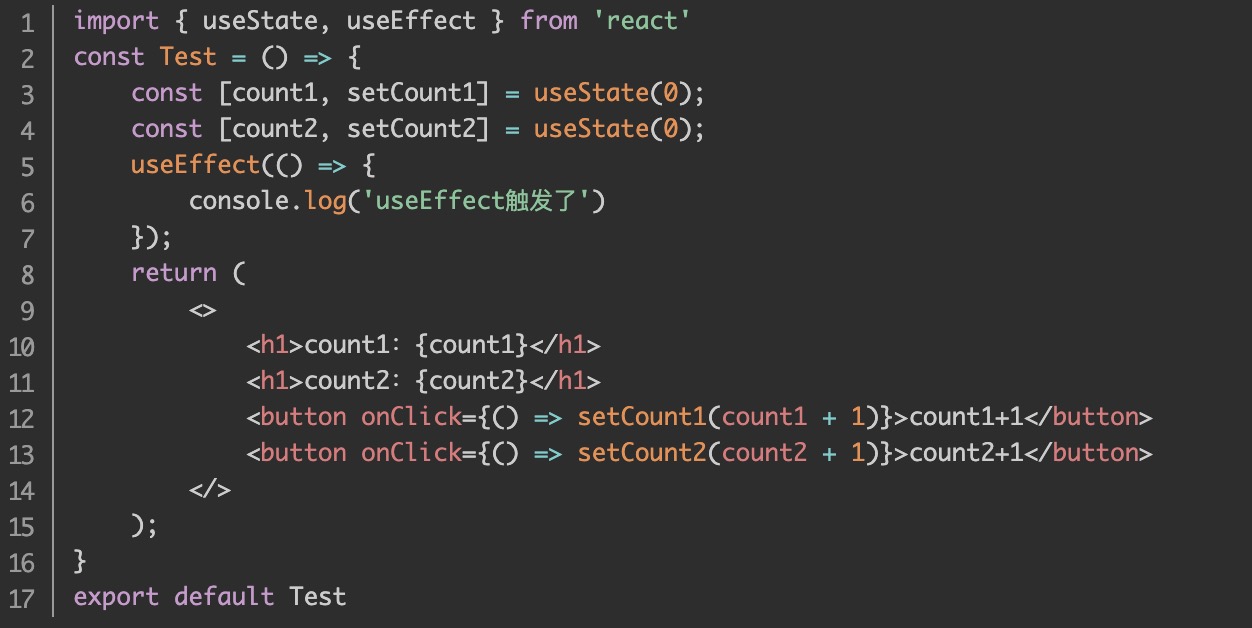
2、useEffect:副作用,取代生命周期


3、useContext:跨组件共享数据

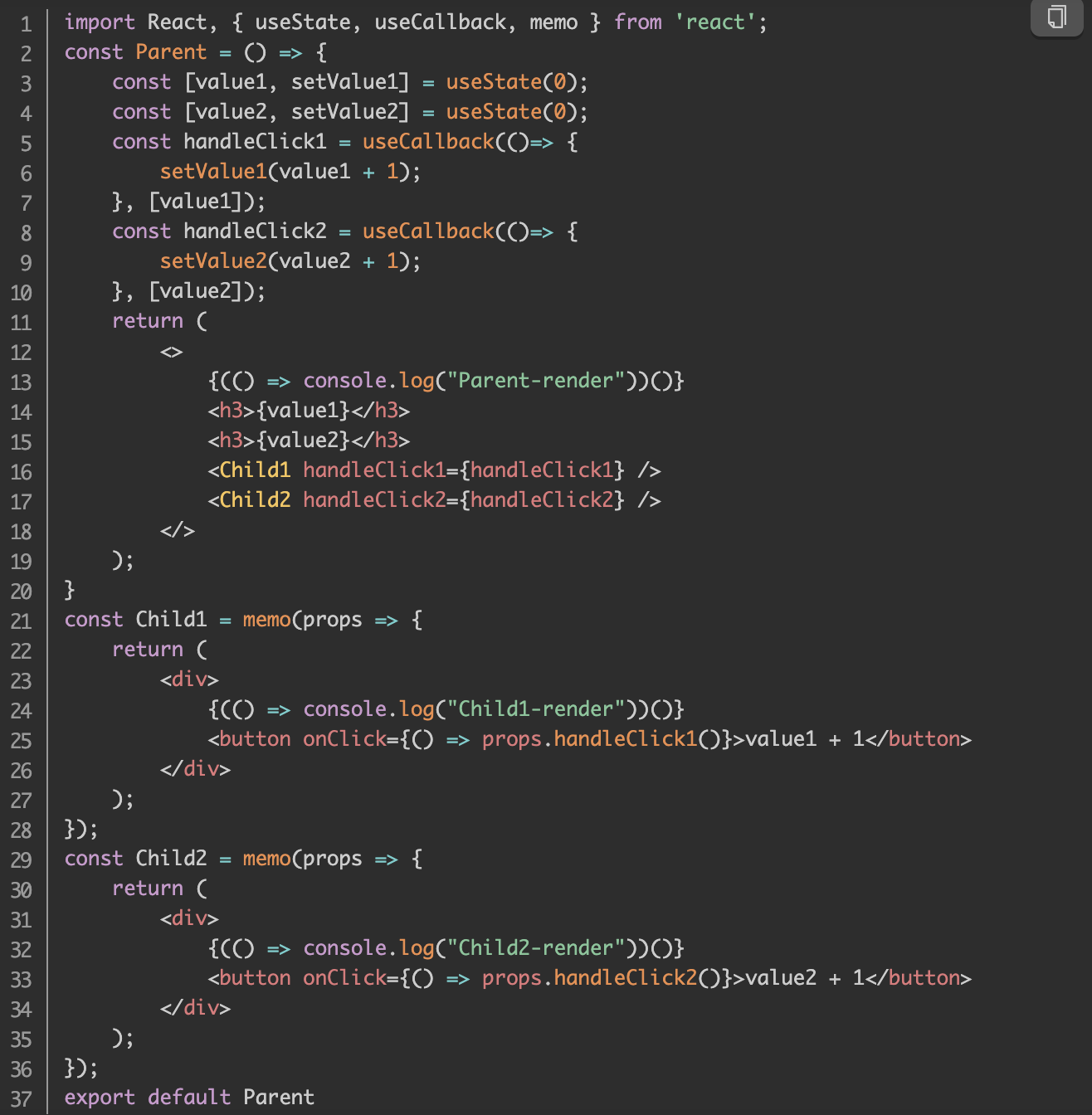
4、useCallback:性能优化

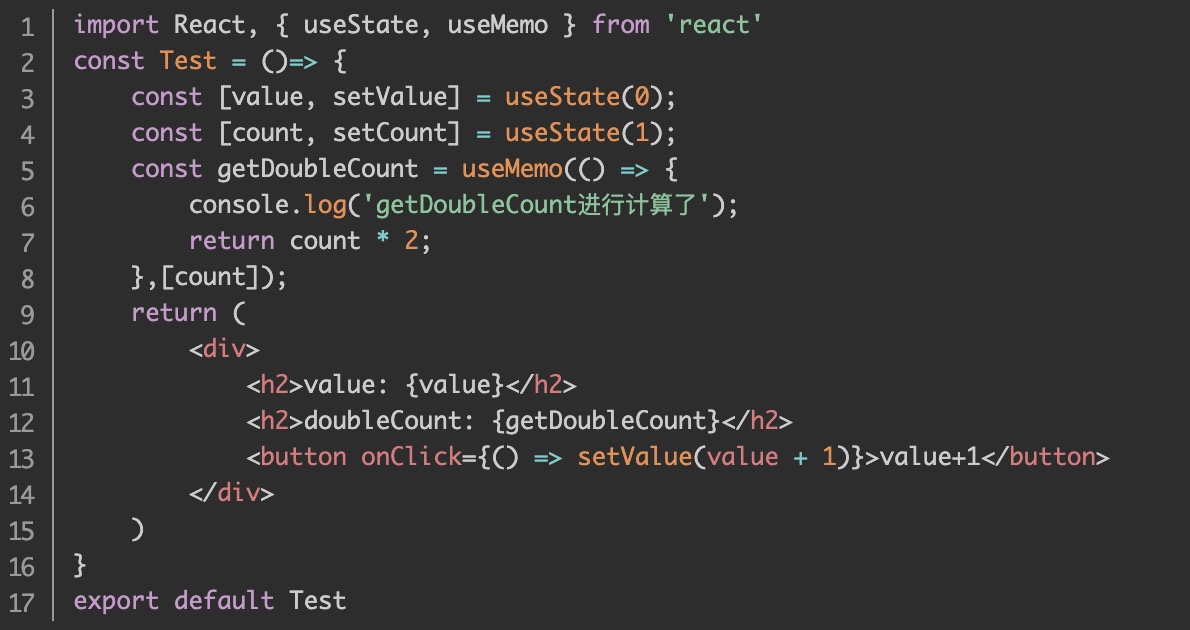
5、useMemo:性能优化

6、useRef

参考文档:https://react.docschina.org/docs/hooks-intro.html
参考文档:https://www.jianshu.com/p/f423b1401020
参考文档:https://www.cnblogs.com/hymenhan/archive/2021/04/28/14711516.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-08-25 进度条动画效果
2019-08-25 苹果手机时间格式转换---微信小程序兼容
2019-08-25 折叠面板
2019-08-25 上拉加载底部转圈圈动画并文字提示