在性能方面,对比Vue2.x,性能提升了1.3~2倍左右;打包后的体积也更小了。
非兼容的功能
一些和Vue2.x版本改动较大的语法,在Vue3存在兼容问题
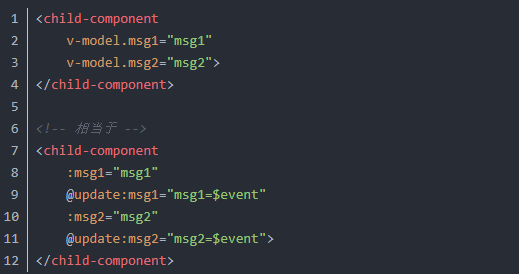
v-modal 组件通信

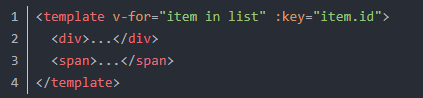
v-for和key vue3.0,key可以绑定在template标签上

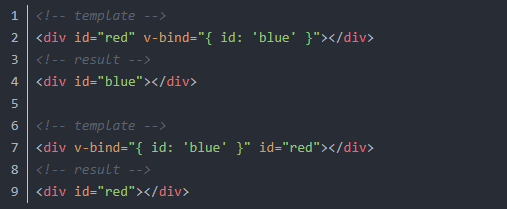
v-bind合并 vue3.0,声明相同的属性,后者覆盖前者

生命周期函数
beforeCreate(建议使用setup代替)
created(建议使用setup代替)
setup
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
Tree-shaking
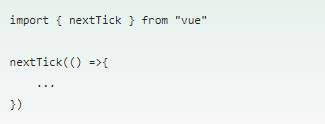
在Vue3中,所有的API都通过ES6模块化的方式引入,如:

这一更改会对以下 API 有影响:
Vue.nextTick
Vue.observable(用 Vue.reactive 替换)
Vue.version
Vue.compile(仅限完整版本时可用)
Vue.set(仅在 2.x 兼容版本中可用)
Vue.delete(与上同)
新增的功能
响应式API
reactive、ref 与 toRefs
响应式侦听
watch和watchEffect
composition API(组合API)
setup
Fragment
template中可以写多个根节点

Teleport
to属性
Suspense
Suspense 是一个带插槽的组件,它提供了两个slot插槽,一个default默认,一个fallback加载中的状态
参考文档:https://blog.csdn.net/qq_27318177/article/details/119170748



