
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>闭包函数</title>
6 </head>
7 <style>
8 .demo{
9 width: 200px;
10 height: 200px;
11 background: green;
12 float: left;
13 margin-left: 5px;
14 font-size: 120px;
15 text-align: center;
16 line-height: 200px;
17 }
18 </style>
19 <body>
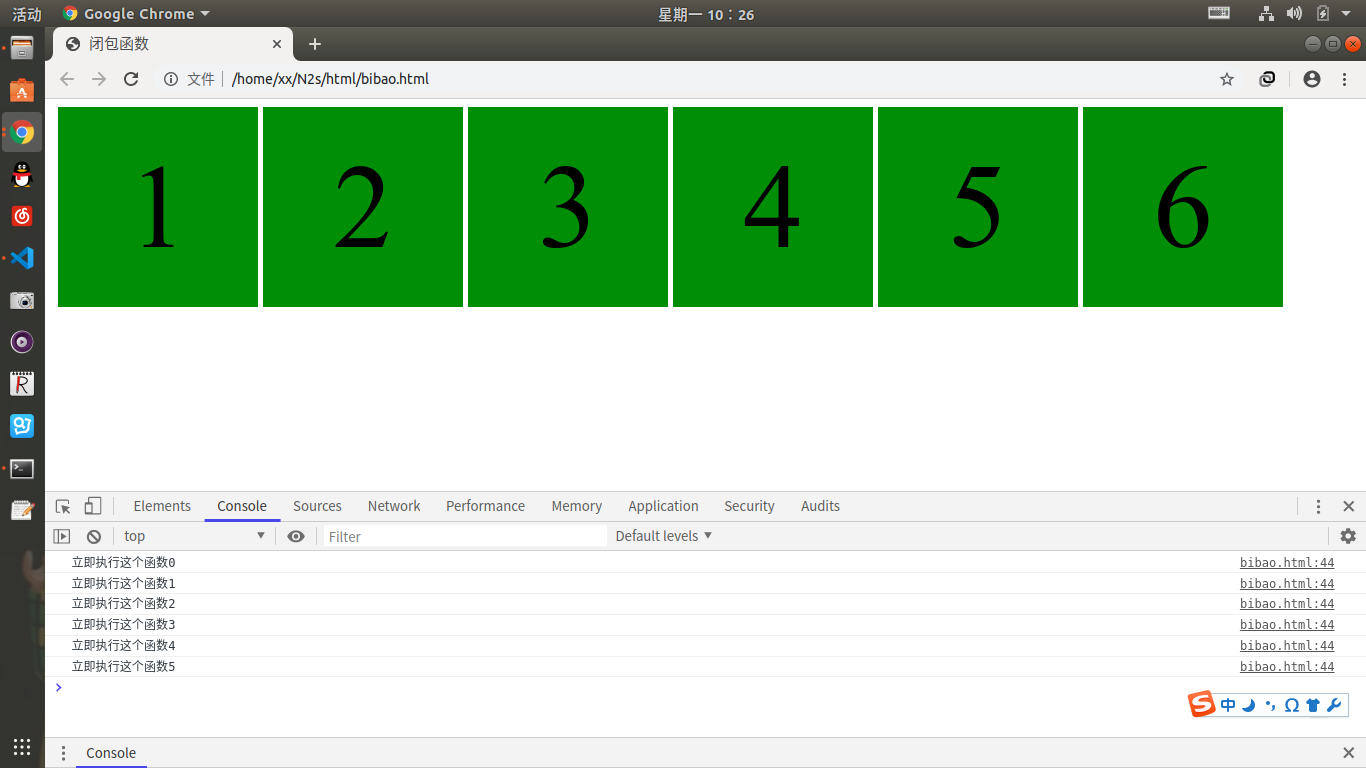
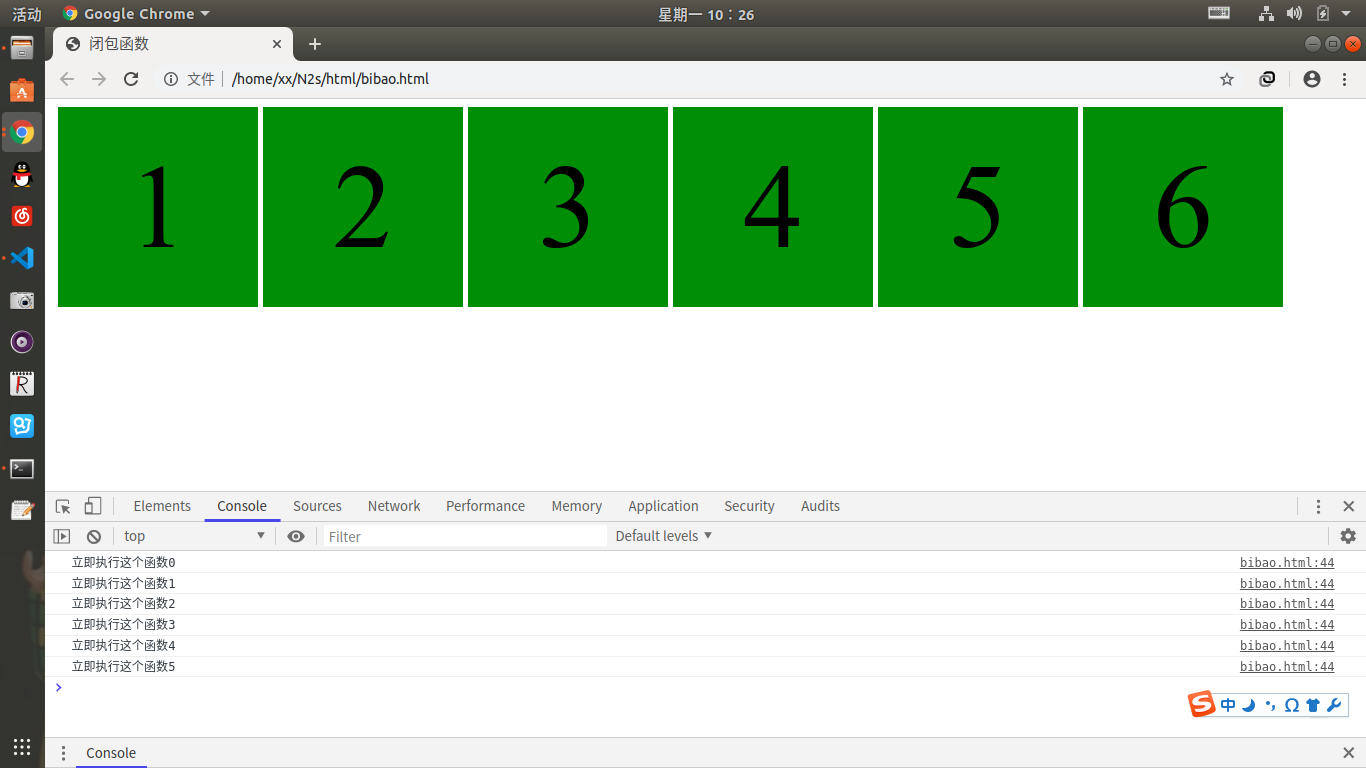
20 <div class="demo">1</div>
21 <div class="demo">2</div>
22 <div class="demo">3</div>
23 <div class="demo">4</div>
24 <div class="demo">5</div>
25 <div class="demo">6</div>
26 <script>
27 var demo = document.getElementsByClassName("demo");
28 // for(var i = 0; i < demo.length; i++){
29 // demo[i].onclick = function() {
30 // //一直是6,因为这个函数是先绑定后触发,当触发的时候,循环已经执行完
31 // console.log(i);
32 // }
33 // }
34 // for(var i = 0; i < demo.length; i++){
35 // demo[i].onclick = (function() {
36 // return function() {
37 // console.log("立即执行这个函数");
38 // }
39 // })();
40 // }
41 for(var i = 0; i < demo.length; i++){
42 demo[i].onclick = (function(i) { // i 作为形参
43 return function() { //
44 console.log("立即执行这个函数" + i); // 输出时当前函数内找不到会去父元素寻找
45 }
46 })(i); // 立即执行函数将i作为实参传入函数
47 }
48 </script>
49 </body>
50 </html>