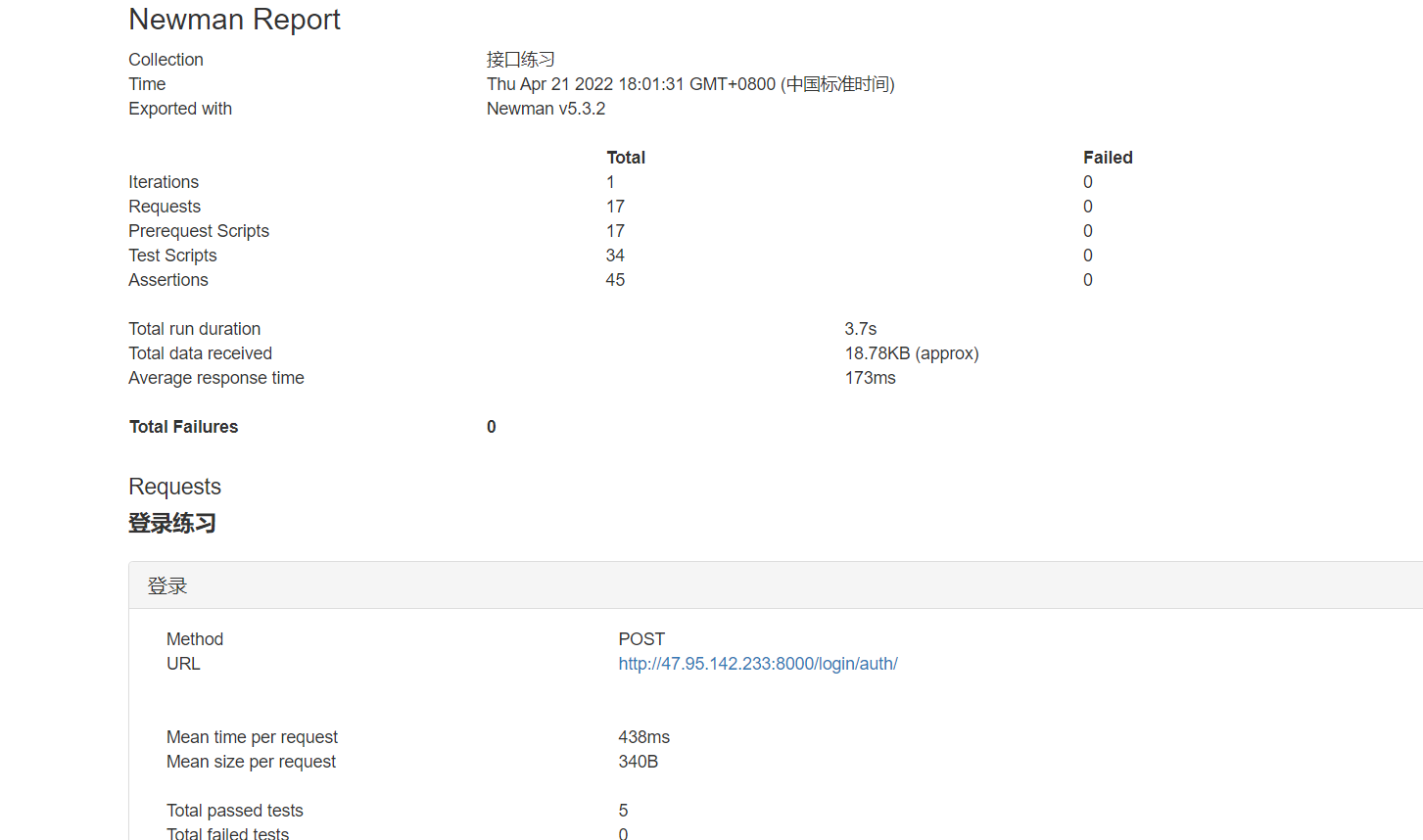
接口测试6
出现问题判断
目前的开发模式基本都是前后端分离的模式:具体总结如下:
后端:Java(SpringBoot)
前后端通过HTTP的协议来进行交互,具体的流程可以总结为:
前端发送Request请求,后端把响应数据Response返回给前端,然后前端通过浏览器渲染技术展示出来,就是用户看到的界面
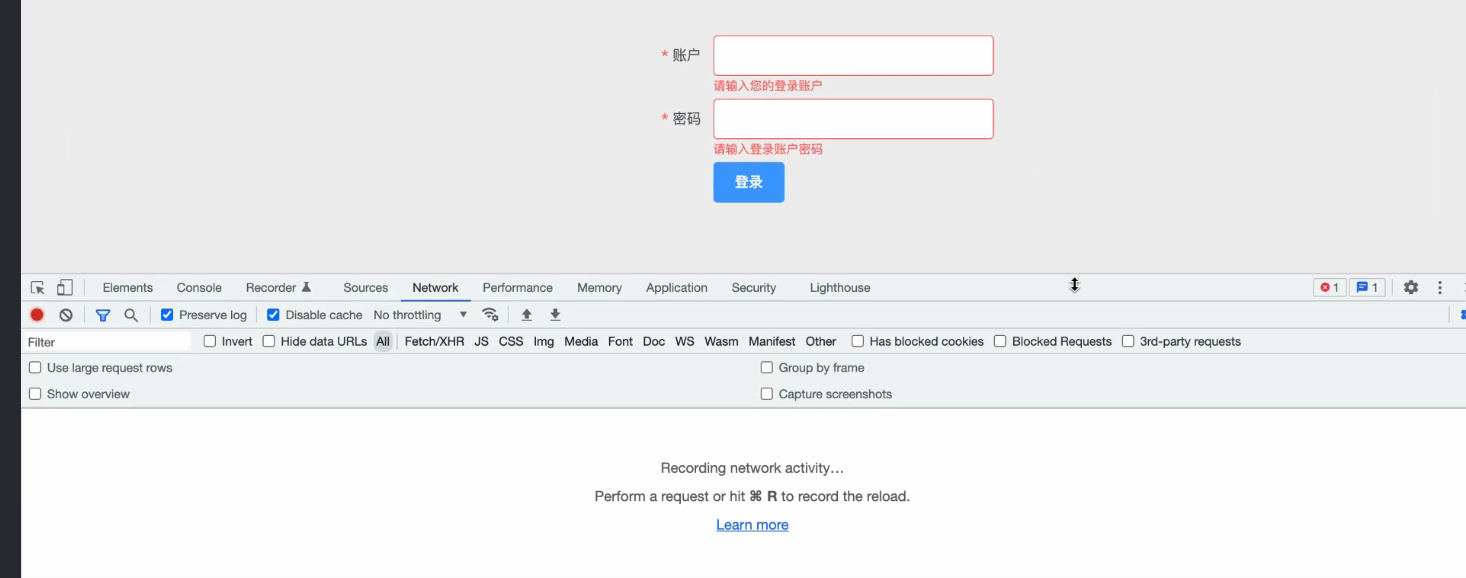
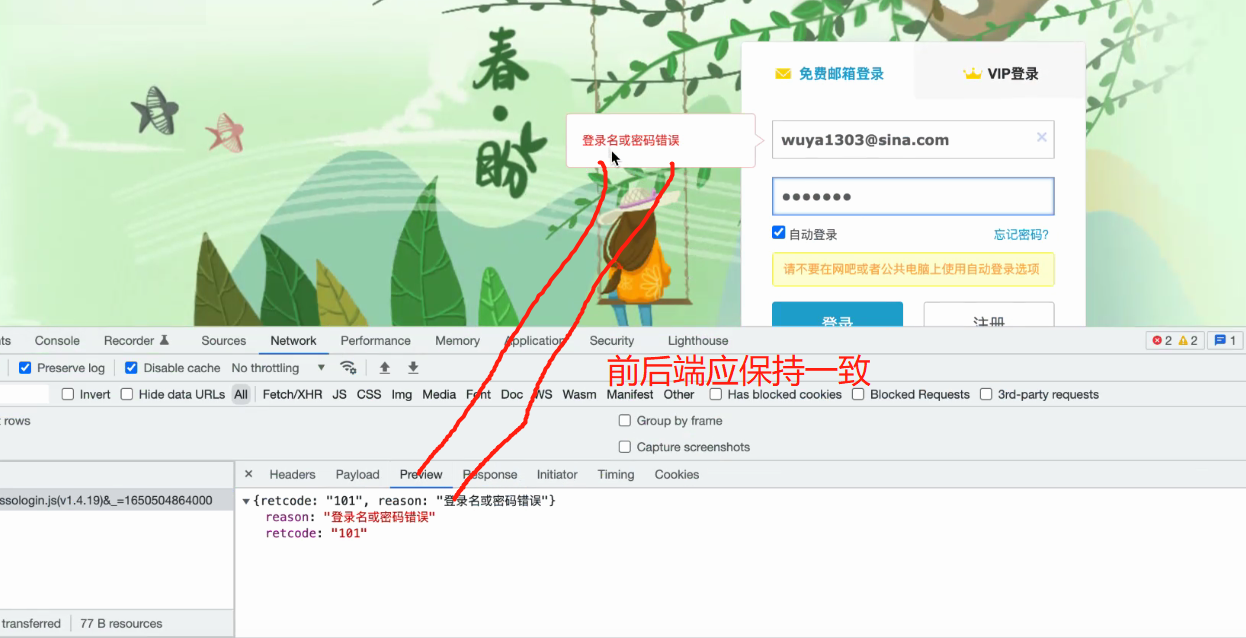
怎么判断是前端还是后端问题:
-
返回的错误提示信息不合理,但是前端与后端没有发生网络请求,那么问题就是前端的

- 假设页面返回的错误提示信息不合理,但是前端与后端发生了网络请求,后端返回来的错误信息是123,前端展示的是456,那么依然是前端问题

3.
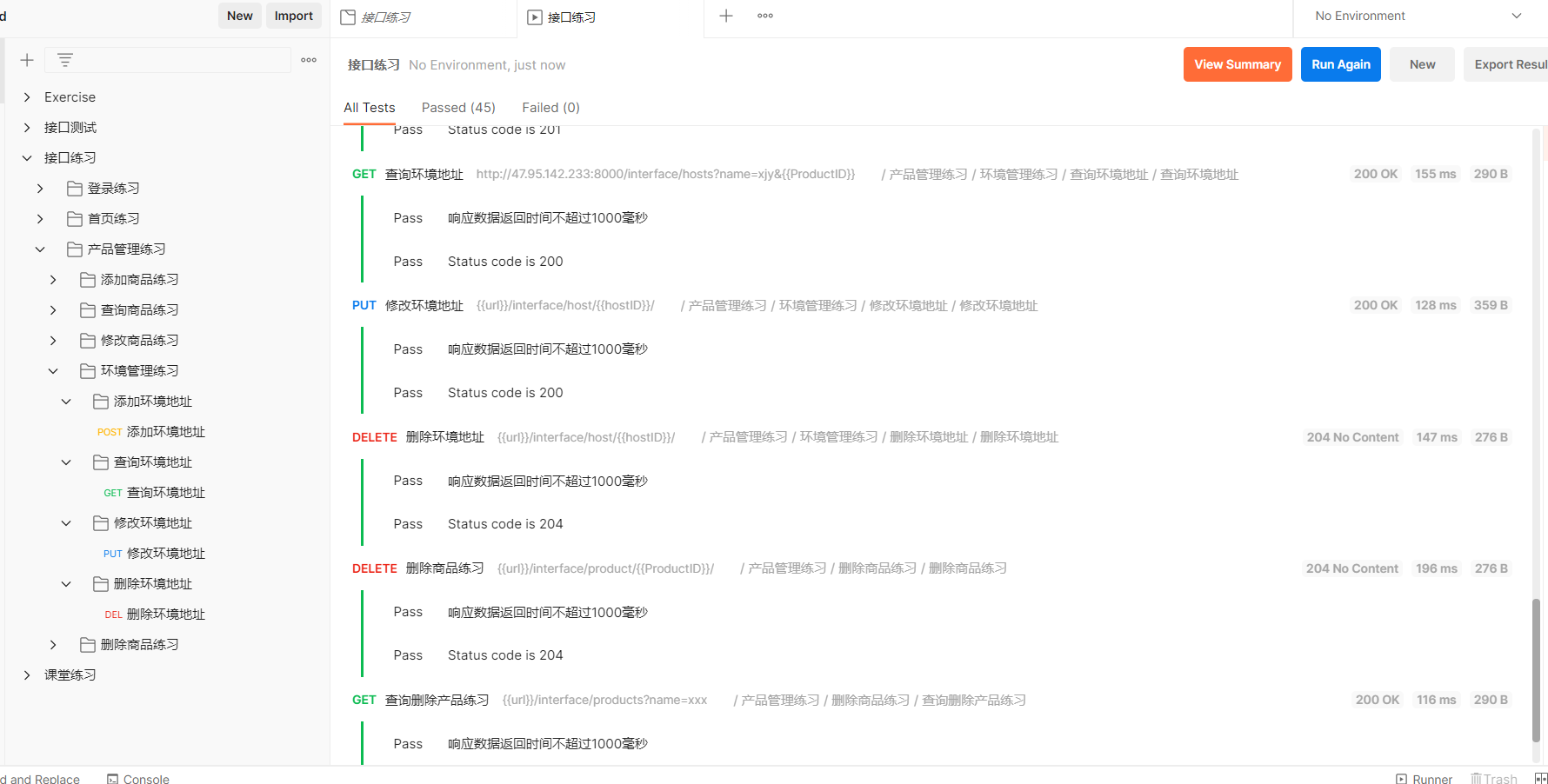
接口文档
在公司里面,公司一般会使用YAPI的平台来管理所有的接口,那么测试以及前端,包含了后端都是以这个平台的接口文档为标准。
接口文件形式:
-
在YAPI的平台上
-
文档的形式
如果开发没有提供接口文档,那么此时需要做接口测试,怎么办?
-
我们可以使用network获取网络请求
-
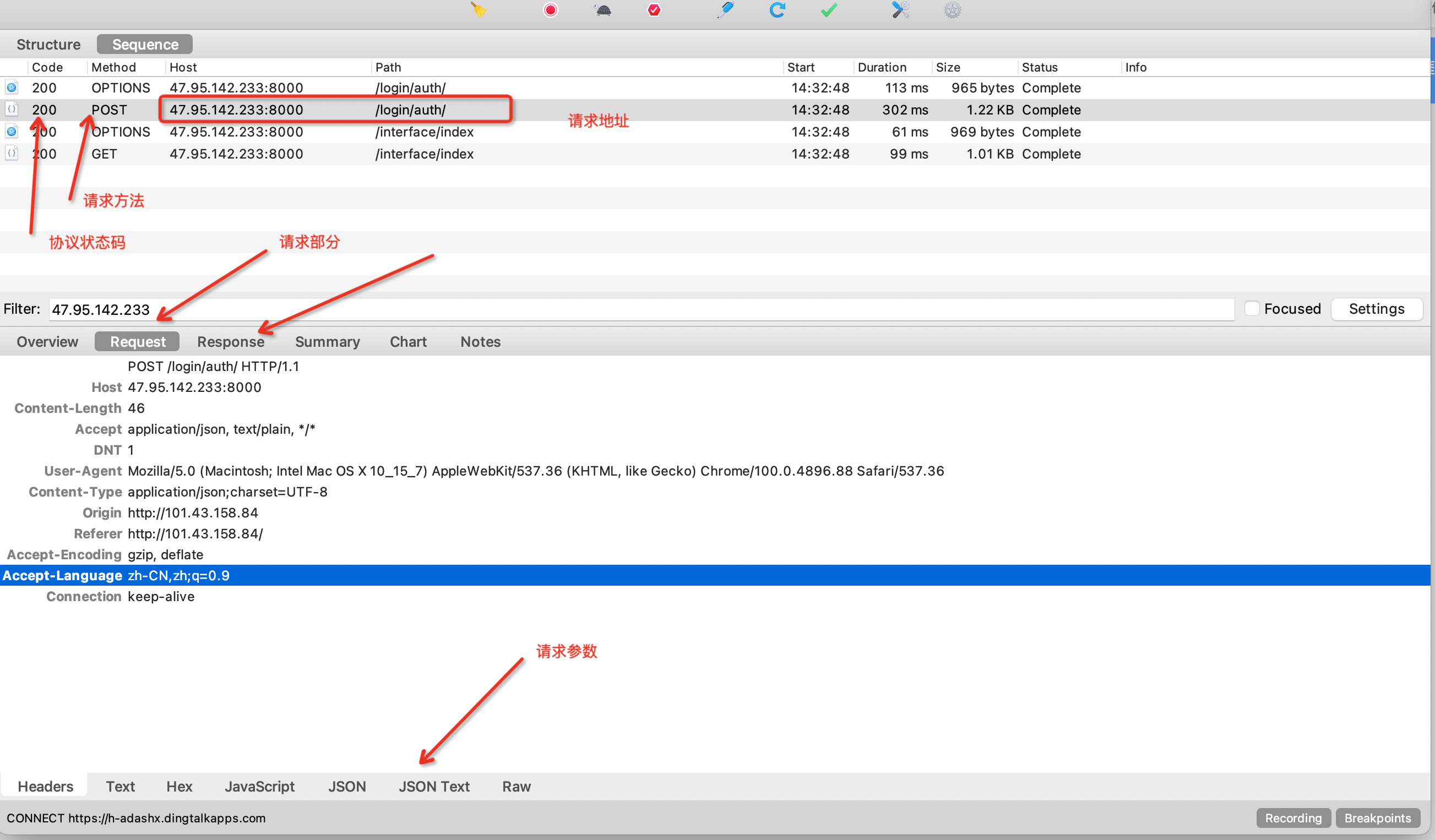
使用charles工具(Fiddler)来获取
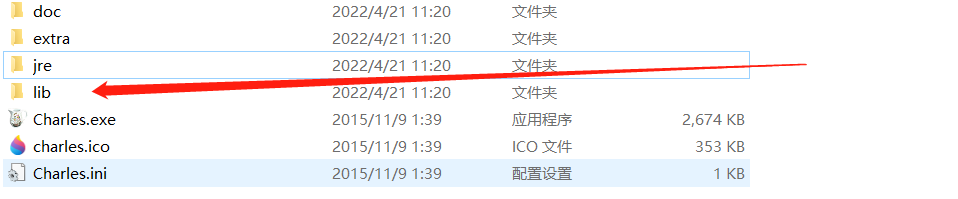
charles抓包工具破解方法
下载安装包,解压
将charles解析工具改名为“charles”
复制粘贴至

替换之前的“charles”
charles使用方法

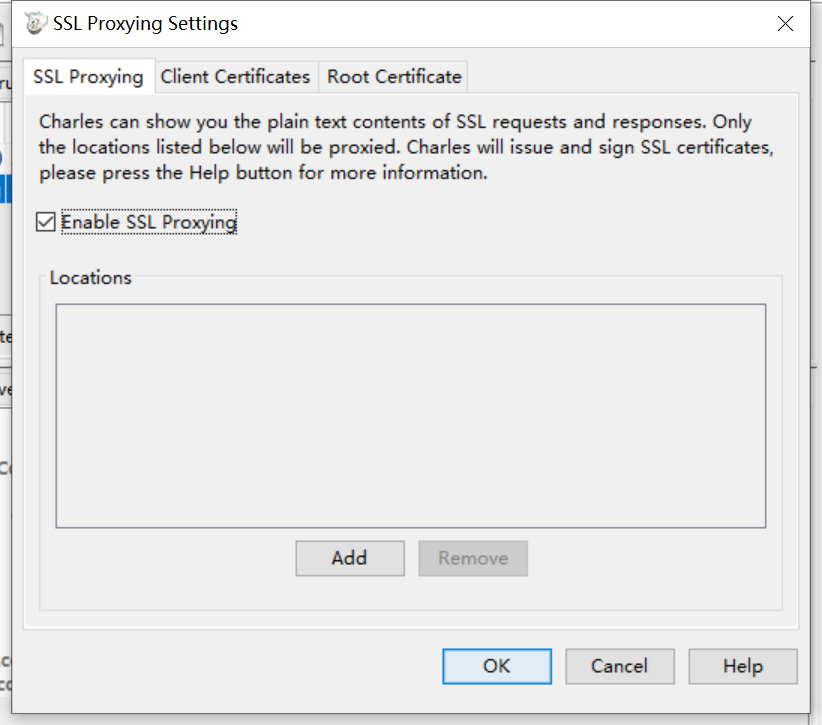
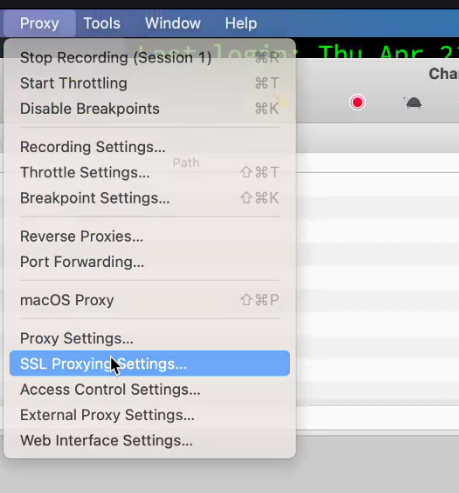
charles抓包HTTPS
需要操作:
-
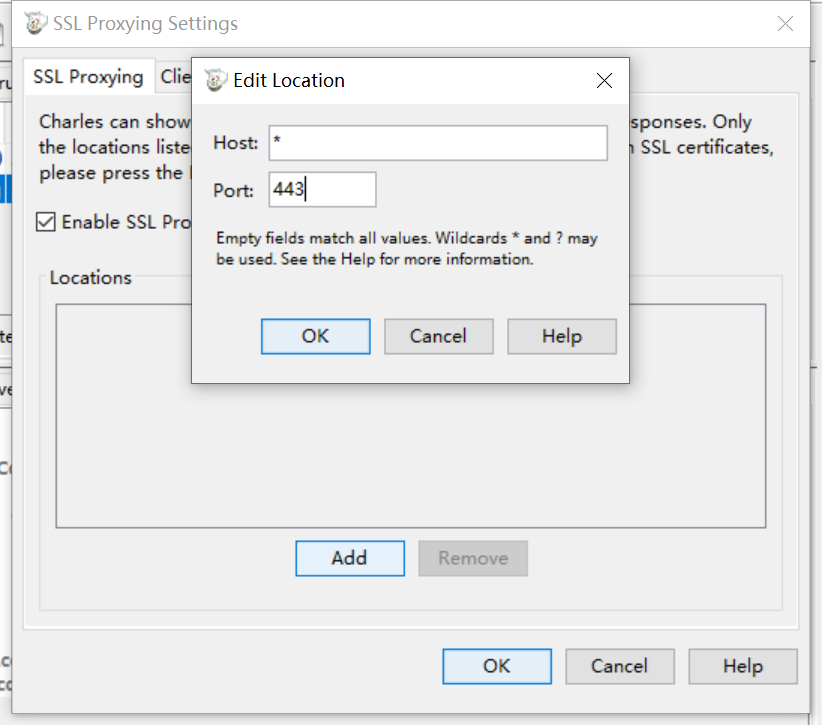
配置https的端口以及域名信息


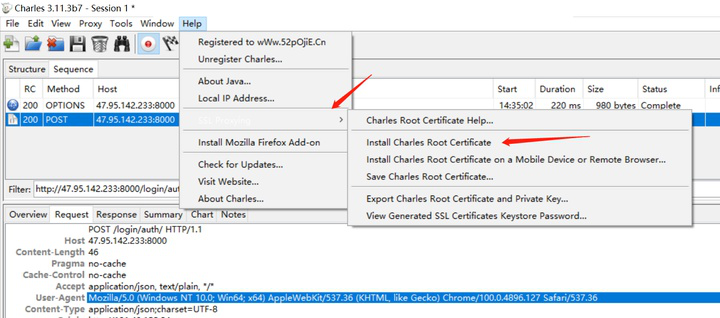
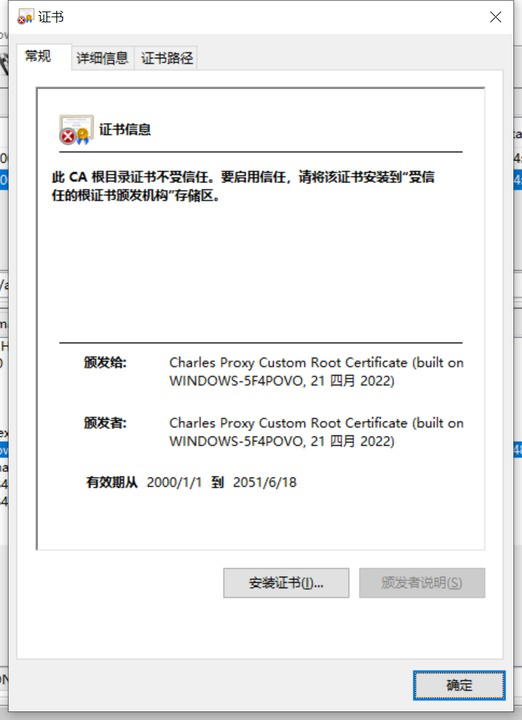
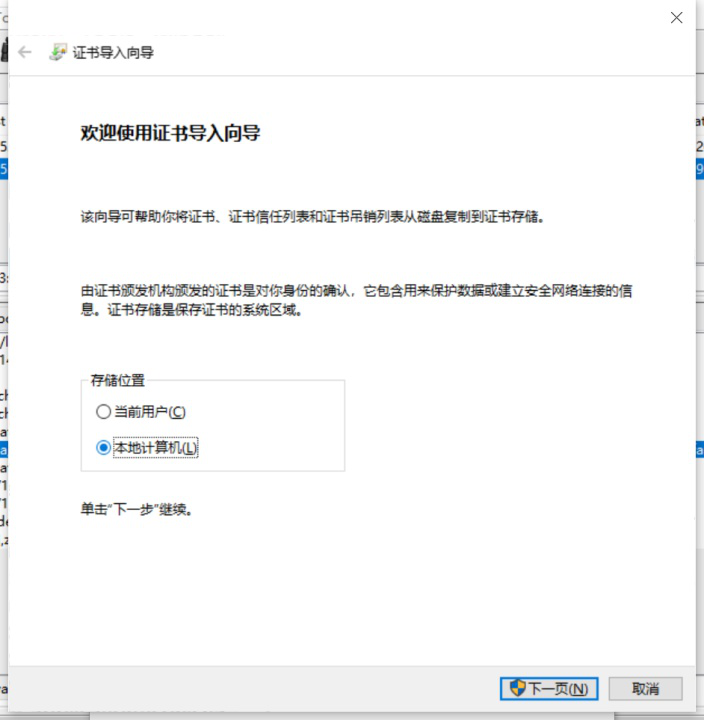
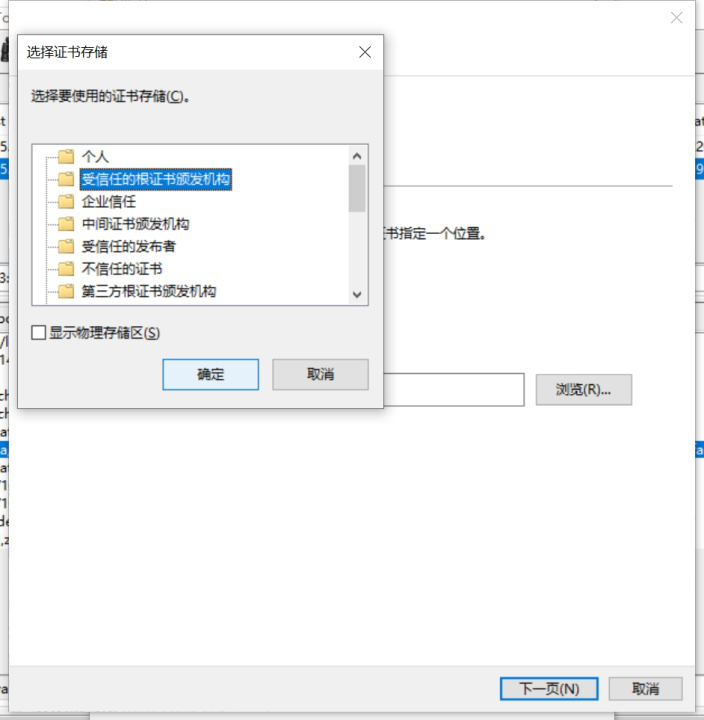
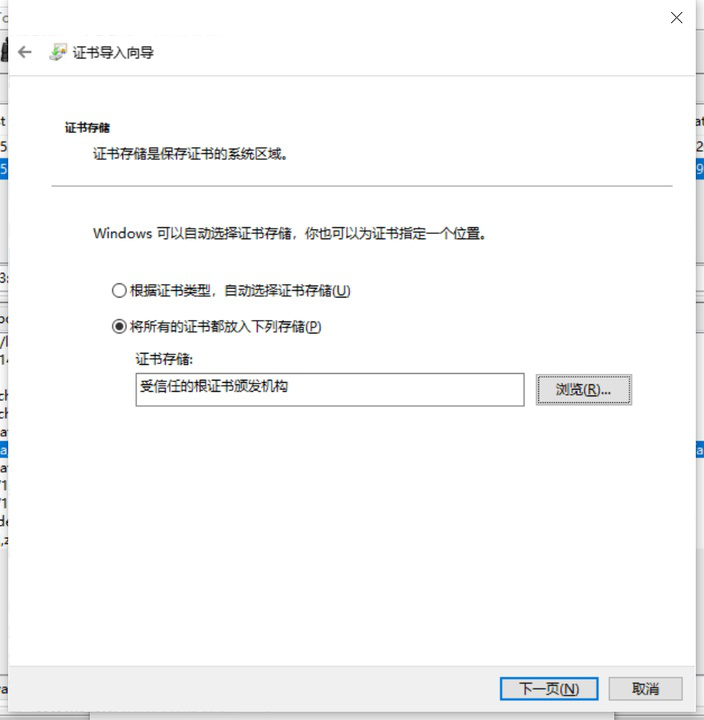
2.在本地安全charles的证书,让系统授权为可信任的证书





HTTPS
HTTP的协议它是存在缺陷的,这些缺陷主要为:
-
通信内容是明⽂,内容很可能被第三⽅获取到
-
不验证通信⽅的身份信息,容易被伪装
-
⽆法证明请求头的完整性
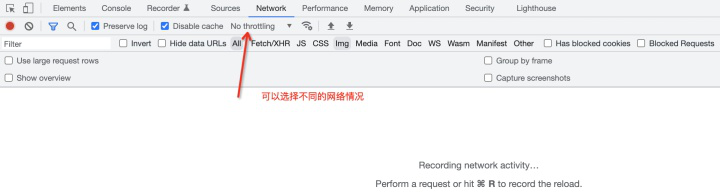
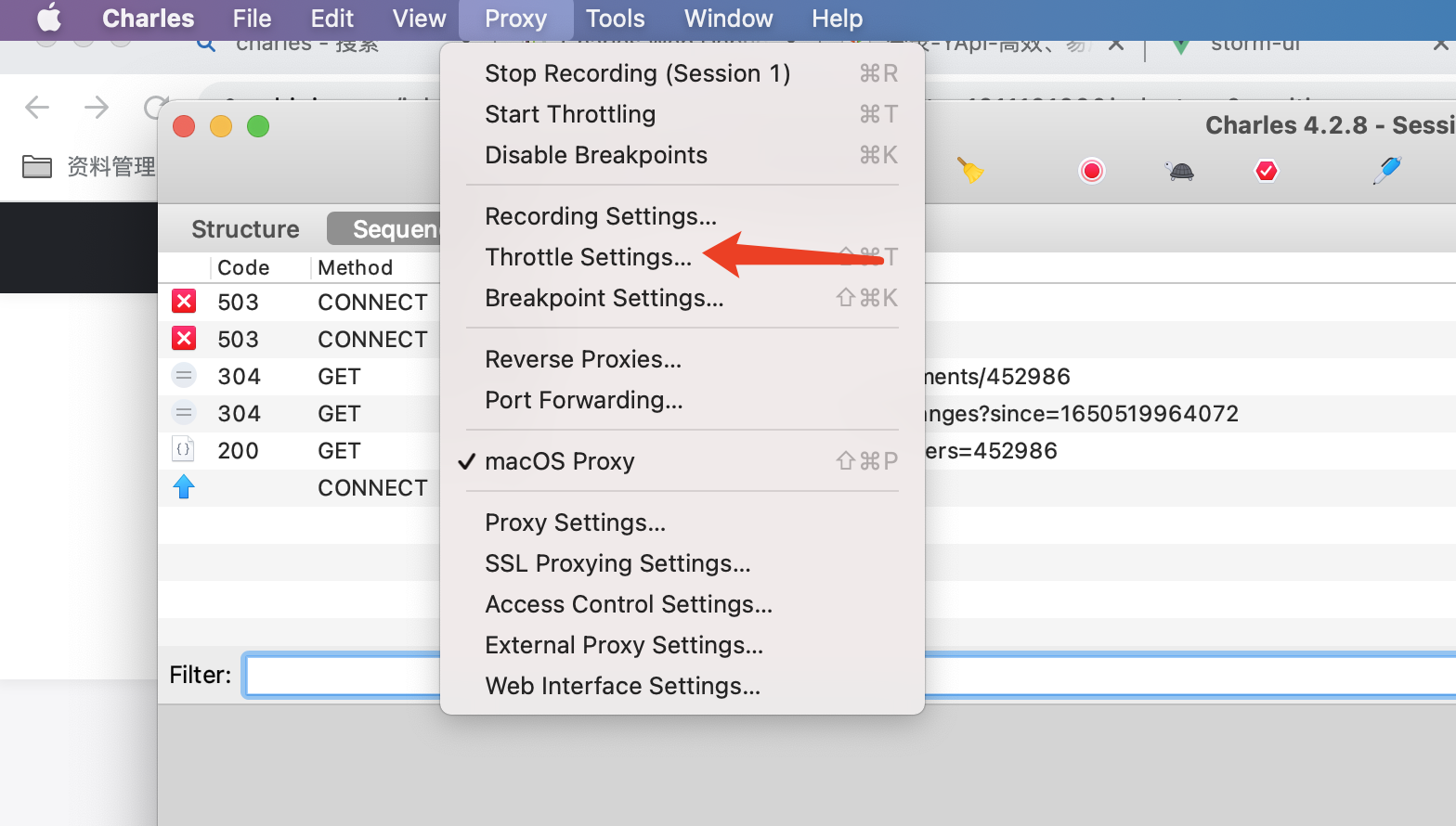
弱网络的测试:
我们在平常的工作里面,使用的都是5G的网络,但是使用产品的客户是多种不同类型的网络情况,所以就需要测试下在多种不同类型网络下资源的加载耗时情况(客户端请求后服务端响应回复的响应时间)
network修改网络方法

charles修改网络方法

网络响应时间1-3秒认为是好的表现 3-5秒认为是可以接受 5秒以上认为是不好
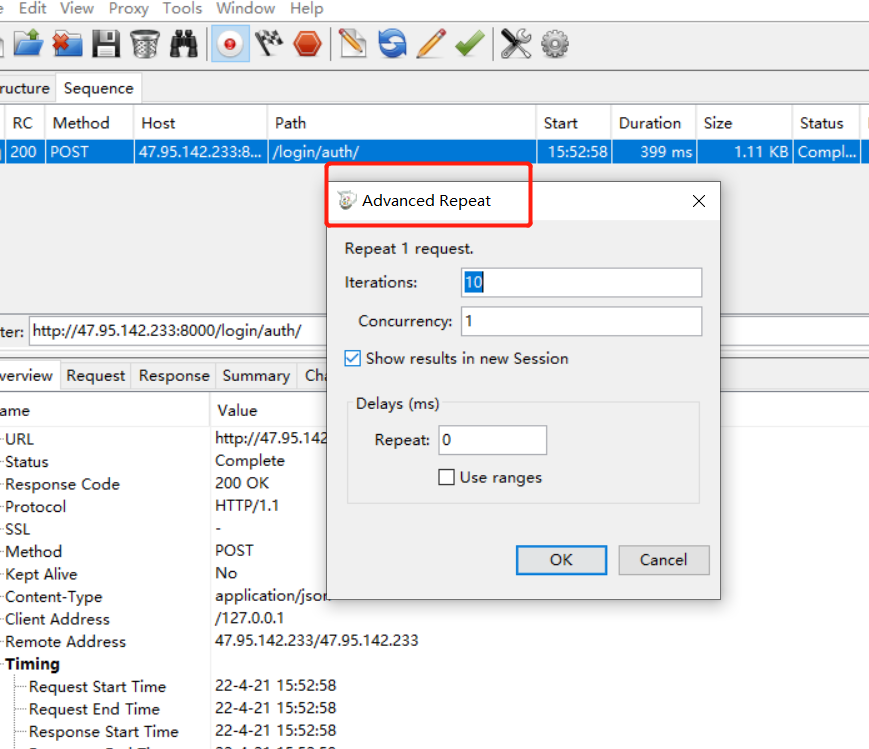
并发测试
右击数据选择Repeat Advanced

注意
端口:
http :80 https :443
如果出现SSL 443 一定是本地开启了代理 设置--网络--代理
作业







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~