【Django】Form组件-1
Django-Form组件-1
Form组件的功能:
1、对用户请求的验证
- form表单提交的input数据验证
- Ajax提交的验证
2、生成HTML代码
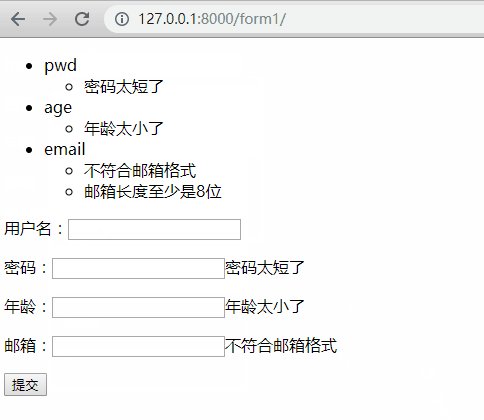
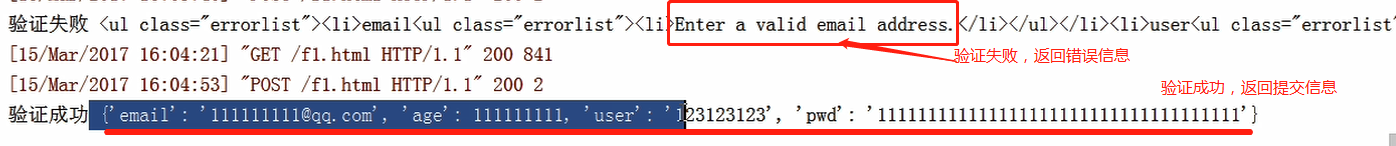
优点:验证失败时输入的信息还保留着
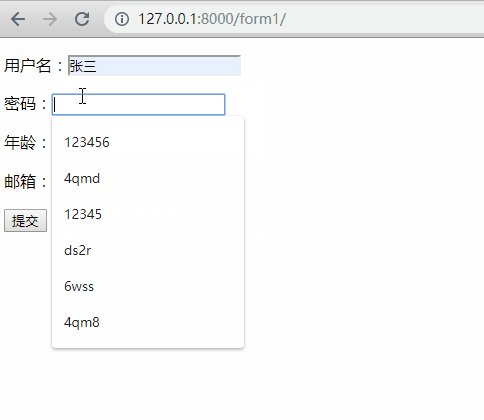
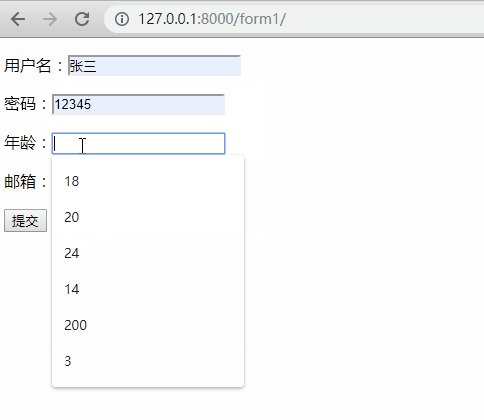
效果:

具体实施步骤:
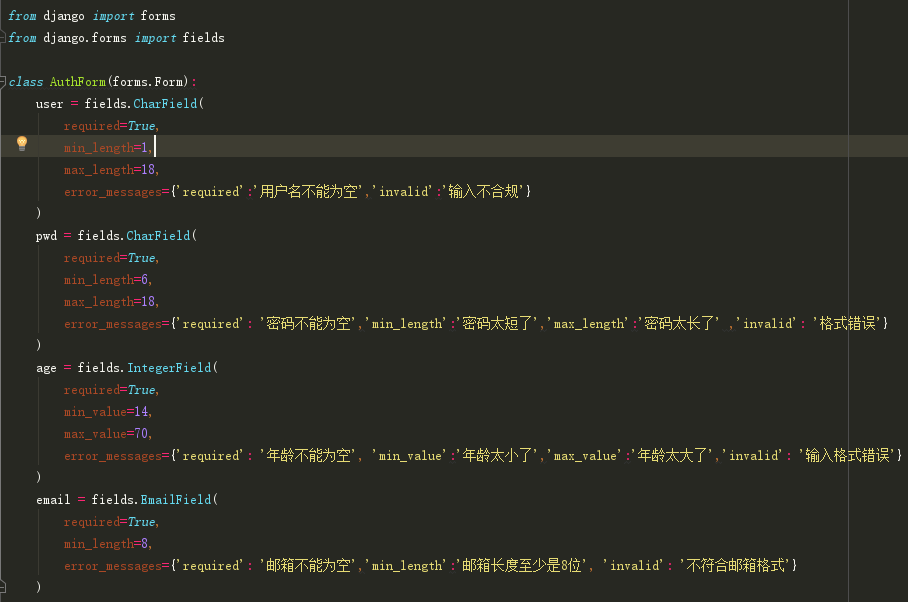
1、创建一个类 AuthForm(),并在类中创建字段(user、pwd、age、email)

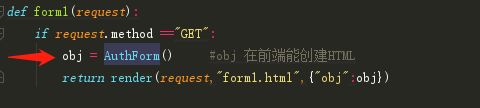
2、GET请求方式时,实例化类(不传值) AuthForm()

注意:obj = AuthForm() 实例化对象名要和 POST请求中实例化对象名相同,这样submit以POST方式提交数据后 obj = AuthForm(request.POST) 能保留错误的数据
3、POST请求方式

obj.errors 包含着错误的信息,
obj.cleaned_data 成功的信息,提交的数据以字典形式返回

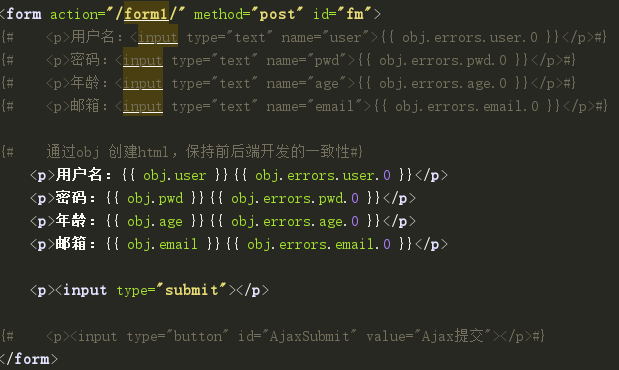
前端HTML代码:

完整代码:
视图函数 views.py

from django.shortcuts import render,HttpResponse,redirect import json from django import forms from django.forms import fields class AuthForm(forms.Form): user = fields.CharField( required=True, min_length=1, max_length=18, error_messages={'required':'用户名不能为空','invalid':'输入不合规'} ) pwd = fields.CharField( required=True, min_length=6, max_length=18, error_messages={'required': '密码不能为空','min_length':'密码太短了','max_length':'密码太长了' ,'invalid': '格式错误'} ) age = fields.IntegerField( required=True, min_value=14, max_value=70, error_messages={'required': '年龄不能为空', 'min_value':'年龄太小了','max_value':'年龄太大了','invalid': '输入格式错误'} ) email = fields.EmailField( required=True, min_length=8, error_messages={'required': '邮箱不能为空','min_length':'邮箱长度至少是8位', 'invalid': '不符合邮箱格式'} ) def form1(request): if request.method =="GET": obj = AuthForm() #obj 在前端能创建HTML return render(request,"form1.html",{"obj":obj}) elif request.method =="POST": # u = request.POST.get("user") #不能为空,长度为1-18位字符 # p = request.POST.get("pwd") #不能为空,长度为6-18位数字 字母 下划线 # a = request.POST.get("age") #不能为空,长度为1-3位数字 # e = request.POST.get("email") ##不能为空,邮箱格式,长度不少于8位 # 需求:1、检查是否为空 # 2、检查格式是否正确 # models.TB.objects.create(**{"user":u,"pwd":p,"age":a,"email":a}) #可以直接传入一个字典,不用一个一个传值创建 # Ajax 提交数据 # ret = {"user":u,"pwd":p,"age":a,"email":e} # return HttpResponse(json.dumps(ret,ensure_ascii=False)) obj = AuthForm(request.POST) #将request.POST 取到的数据一个个遍历给AuthForm() 去验证 if obj.is_valid(): #用户提交的数据验证通过 print("验证通过--->",obj.cleaned_data) return redirect("https://www.baidu.com") else: print("验证失败--->", obj.errors) #<ul class="errorlist"><li>email<ul class="errorlist"><li>邮箱格式,长度不少于8位</li><li>Ensure this value has at least 8 characters (it has 2).</li></ul></li></ul> return render(request,"form1.html",{"obj":obj})
模板 form1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form组件</title> <script src="/static/js/jquery-3.3.1.js"></script> </head> <body> {{ obj.errors }} <form action="/form1/" method="post" id="fm"> {# <p>用户名:<input type="text" name="user">{{ obj.errors.user.0 }}</p>#} {# <p>密码:<input type="text" name="pwd">{{ obj.errors.pwd.0 }}</p>#} {# <p>年龄:<input type="text" name="age">{{ obj.errors.age.0 }}</p>#} {# <p>邮箱:<input type="text" name="email">{{ obj.errors.email.0 }}</p>#} {# 通过obj 创建html,保持前后端开发的一致性#} <p>用户名:{{ obj.user }}{{ obj.errors.user.0 }}</p> <p>密码:{{ obj.pwd }}{{ obj.errors.pwd.0 }}</p> <p>年龄:{{ obj.age }}{{ obj.errors.age.0 }}</p> <p>邮箱:{{ obj.email }}{{ obj.errors.email.0 }}</p> <p><input type="submit"></p> {# <p><input type="button" id="AjaxSubmit" value="Ajax提交"></p>#} </form> <script> $(function () { AjaxSubmit(); }) function AjaxSubmit() { $("#AjaxSubmit").click(function () { var formData = $("#fm").serialize() $.ajax({ url:"/form1/", type:"POST", data:formData, success:function (arg) { console.log(arg); } }) }) } </script> </body> </html>





