【Python全栈-JavaScript】JavaScript函数的详细用法
JavaScript函数的详细用法
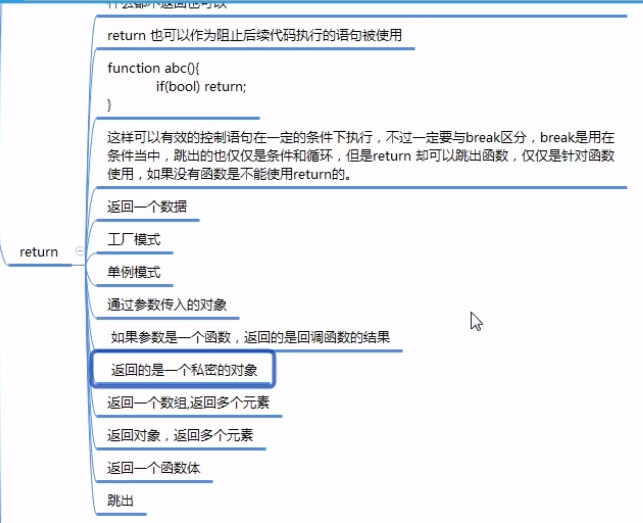
return 返回值

一般是用于跳出函数,还可以携带一个返回值(可以是对象)
function fn1(n) { if (n > 50) { return; //跳出函数 } console.log(n); } fn1(51);
return continue break 比较
return 只能使用在函数中,直接跳出函数,不执行return以后的语句 break; 只能使用在循环或者switch中,跳出当前循环,不执行break以后语句,并且不再进入函数 continue 只能使用在循环中,跳出本次循环,当前不再继续执行continue后面的语句,但是继续下一次循环
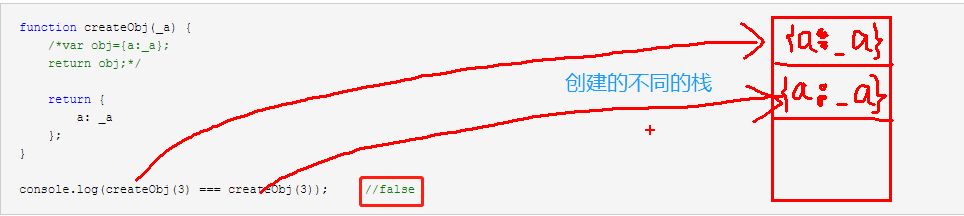
return 只能返回一个值(可以是数据也可以是对象)
//return 可以返回一个数据给函数运行的外面 function sum(a, b) { return a + b; } var s = sum(10, 20); // console.log(s); function fn1(a, b) { var sum = a + b; console.log("sum:" + sum); } // 如果函数没有使用return或者直接使用return 后面没有值,这时候实际是返回一个undefined console.log(fn1(3, 5)); //也可以返回一个对象 function getRect(w, h) { var _perimeter = w * 2 + h * 2; var _area = w * h; return { perimeter: _perimeter, area: _area }; } console.log(getRect(100, 50).area); //执行函数的结果,打印结果的属性area
小案例-生成随机大小颜色的矩形块:

function getRandomColor() { var color = "#"; for (var i = 0; i < 3; i++) { var str = parseInt(Math.random() * 256); if (str < 16) { str = "0" + str.toString(16); } else { str = str.toString(16); } color += str; } return color; } function createDiv(w, h, bg) { var style = "width:" + w + "px;height:" + h + "px;background-color:" + bg; var div = "<div style=" + style + "></div>"; return div; } for (var i = 0; i < 10; i++) { document.write(createDiv(Math.random() * 200, Math.random() * 200, getRandomColor())) }
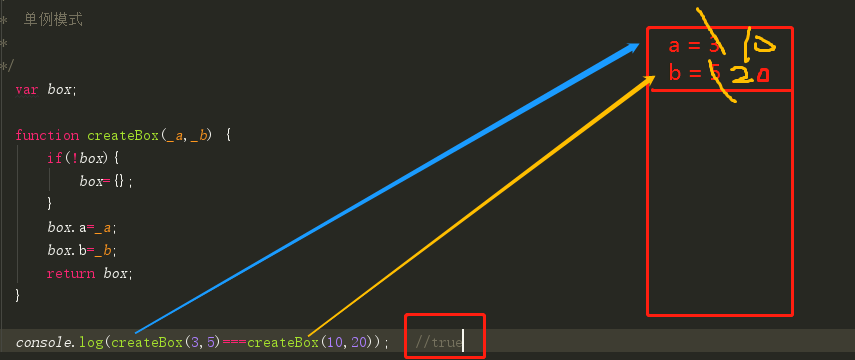
return及单例模式

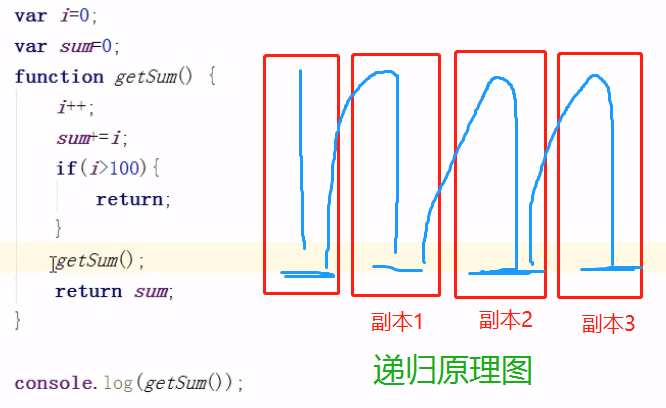
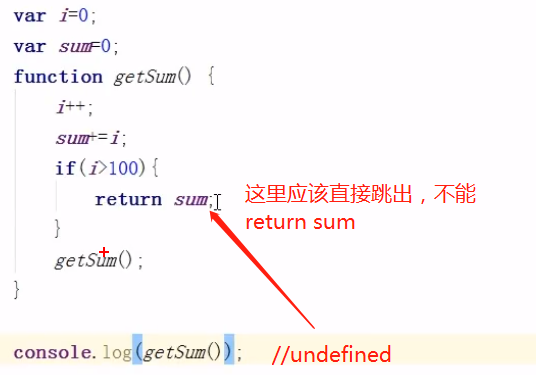
递归