【Python全栈-JavaScript】jQuery效果
jQuery效果
jQuery 效果函数:
| 方法 | 描述 |
|---|---|
| animate() | 对被选元素应用“自定义”的动画 |
| clearQueue() | 对被选元素移除所有排队的函数(仍未运行的) |
| delay() | 对被选元素的所有排队函数(仍未运行)设置延迟 |
| dequeue() | 运行被选元素的下一个排队函数 |
| fadeIn() | 逐渐改变被选元素的不透明度,从隐藏到可见 |
| fadeOut() | 逐渐改变被选元素的不透明度,从可见到隐藏 |
| fadeTo() | 把被选元素逐渐改变至给定的不透明度 |
| hide() | 隐藏被选的元素 |
| queue() | 显示被选元素的排队函数 |
| show() | 显示被选的元素 |
| slideDown() | 通过调整高度来滑动显示被选元素 |
| slideToggle() | 对被选元素进行滑动隐藏和滑动显示的切换 |
| slideUp() | 通过调整高度来滑动隐藏被选元素 |
| stop() | 停止在被选元素上运行动画 |
| toggle() | 对被选元素进行隐藏和显示的切换 |
一、基本效果
1-1:show()
以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。
可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅
show(speed, [easing], [callback]) speed: //(可选)String,Number 三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing: //(可选)string (Optional) 用来指定切换效果,默认是"swing",可用参数"linear" callback: // (可选)Function 在动画完成时执行的函数,每个元素执行一次。
1-2:hide()
以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数
可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。
hide(speed, [easing], [callback]) speed: //(可选)String,Number 三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing: //(可选)string (Optional) 用来指定切换效果,默认是"swing",可用参数"linear" callback: // (可选)Function 在动画完成时执行的函数,每个元素执行一次。
示例:
<div class="container">
<img src="../static/my_imgs/01.jpg" class="img-responsive" style="display: block">
<button class="showImg">显示</button>
<button class="hideImg">隐藏</button>
<button class="toggleBtn">切换按钮</button>
</div>
------------------------------------------js
$(function () {
$(".showImg").click(function () {
$("img").show(2000)
})
$(".hideImg").click(function () {
$("img").hide(2000)
})
$('.toggleBtn').click(function (vals) {
if ($('.img-responsive').css('display') == 'block') {
$("img").hide(2000)
$('.img-responsive').css({'display': 'none'})
} else {
$("img").show(2000)
$('.img-responsive').css({'display': 'block'})
}
})
})
二、滑动效果
2-1:slideUp()
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏起来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。
slideUp([speed,[easing],[fn]]) speed:(可选)三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(可选) 用来指定切换效果,默认是"swing",可用参数"linear" fn:(可选)在动画完成时执行的函数,每个元素执行一次。
2-2:slideDown()
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。
slideDown([speed],[easing],[fn]) speed:(可选) 三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(可选) 用来指定切换效果,默认是"swing",可用参数"linear" fn:(可选) 在动画完成时执行的函数,每个元素执行一次。
2-3:slideToggle()
通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏或显示。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。
slideToggle([speed],[easing],[fn]) speed:(可选) 三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(可选) 用来指定切换效果,默认是"swing",可用参数"linear" fn:(可选) 在动画完成时执行的函数,每个元素执行一次。
示例:

<body>
<div class="container">
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
<button class="btn3">Toggle</button>
</div>
<script>
$(document).ready(function () {
$(".btn1").click(function () {
$("p").slideUp("slow", function () {
alert("Animation Done.");
});
});
$(".btn2").click(function () {
$("p").slideDown();
});
$(".btn3").click(function () {
$("p").slideToggle('slow',function () {
alert('滑动切换完成!')
});
});
})
</script>
</body>
三、淡入淡出效果
3-1:fadeIn()
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeIn([speed],[easing],[fn]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear" fn:在动画完成时执行的函数,每个元素执行一次。
3-2:fadeOut()
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeOut([speed],[easing],[fn]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear" fn:在动画完成时执行的函数,每个元素执行一次。
3-3:fadeTo()
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeTo([[speed],opacity,[easing],[fn]]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) opacity:一个0至1之间表示透明度的数字。 easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear" fn:在动画完成时执行的函数,每个元素执行一次。
3-4:fadeToggle()
fadeToggle([speed,[easing],[fn]]) speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000) easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear" fn:在动画完成时执行的函数,每个元素执行一次。
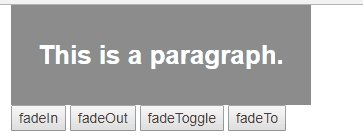
示例:

<body>
<div class="container">
<div class="item" style="background-color: #8c8c8c;width: 300px;height: 100px;color: white;font-size: 26px;font-weight: 700;text-align: center;line-height: 100px">This is a paragraph.</div>
<button class="btn1">fadeIn</button>
<button class="btn2">fadeOut</button>
<button class="btn3">fadeToggle</button>
<button class="btn4">fadeTo</button>
</div>
<script>
$(document).ready(function () {
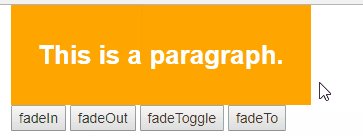
$(".btn1").click(function () {
$(".item").fadeIn("slow",easing='linear',function () {
$(".item").css({'background-color':'orange'})
});
});
$(".btn2").click(function () {
$(".item").fadeOut();
});
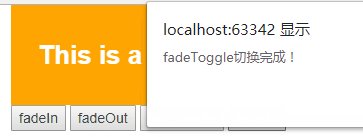
$(".btn3").click(function () {
$(".item").fadeToggle('slow',function () {
alert('fadeToggle切换完成!')
});
});
$(".btn4").click(function () {
$(".item").fadeTo('slow',0.4,function () {
$(".item").css({'color':'black'})
});
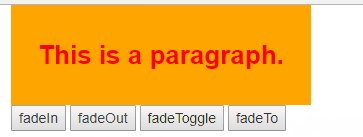
}).dblclick(function () {
$(".item").fadeTo(200,1,function () {
$(".item").css({'color':'red'})
});
});
})
</script>
</body>
四、自定义效果
4-1:animate()
参考:http://www.w3school.com.cn/jquery/effect_animate.asp
http://api.jquery.com/animate/
定义和用法:
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
注释:使用 "+=" 或 "-=" 来创建相对动画(relative animations)。
注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left.
注意:默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。
语法 1:
$(selector).animate(styles,speed,easing,callback)
| 参数 | 描述 |
|---|---|
| styles |
必需。规定产生动画效果的 CSS 样式和值。 可能的 CSS 样式值(提供实例):
注释:CSS 样式使用 DOM 名称(比如 "fontSize")来设置,而非 CSS 名称(比如 "font-size")。 |
| speed |
可选。规定动画的速度。默认是 "normal"。 可能的值:
|
| easing |
可选。规定在不同的动画点中设置动画速度的 easing 函数。 内置的 easing 函数:
扩展插件中提供更多 easing 函数。 |
| callback |
可选。animate 函数执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 |
语法 2:
$(selector).animate(styles,options)
| 参数 | 描述 |
|---|---|
| styles | 必需。规定产生动画效果的 CSS 样式和值(同上)。 |
| options |
可选。规定动画的额外选项。 可能的值:
|
4-2:stop()
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
下面的例子演示 stop() 方法,不带参数:
$("#stop").click(function(){
$("#panel").stop();
});
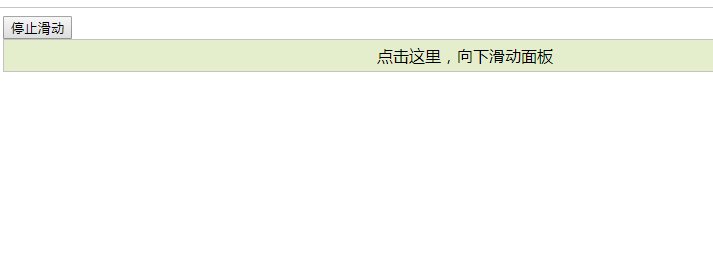
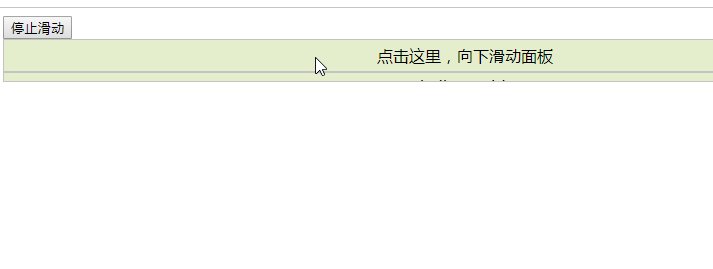
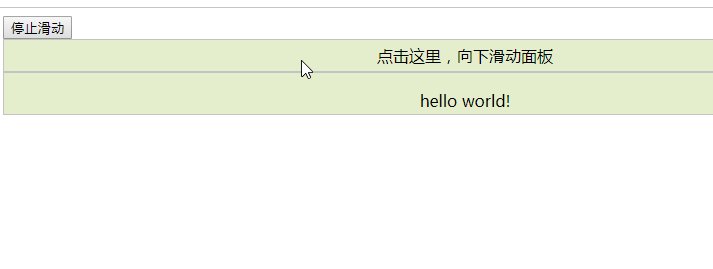
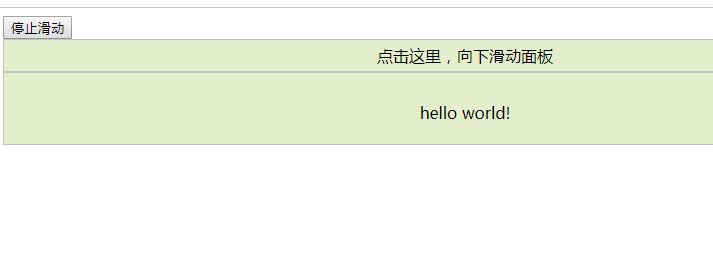
效果:


<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("#flip").click(function(){ $("#panel").slideDown(5000); }); $("#stop").click(function(){ $("#panel").stop(); }); }); </script> <style type="text/css"> #panel,#flip { padding:5px; text-align:center; background-color:#e5eecc; border:solid 1px #c3c3c3; } #panel { padding:50px; display:none; } </style> </head> <body> <button id="stop">停止滑动</button> <div id="flip">点击这里,向下滑动面板</div> <div id="panel">hello world! </div> </body> </html>
4-3:jQuery Callback
Callback 函数在当前动画 100% 完成之后执行。
典型的语法:
$(selector).hide(speed,callback)
示例:
$("p").hide(1000,function(){
alert("The paragraph is now hidden");
});
4-4:finish()
示例:
效果1:


<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var div=$("div"); div.animate({height:'300px',opacity:'0.4'},"slow"); div.animate({width:'300px',opacity:'0.8'},"slow"); div.animate({height:'100px',opacity:'0.4'},"slow"); div.animate({width:'100px',opacity:'0.8'},"slow"); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p> <div style="background:#98bf21;height:100px;width:100px;position:absolute;"> </div> </body> </html>


<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var div=$("div"); div.animate({left:'100px'},"slow"); div.animate({fontSize:'3em'},"slow"); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p> <div style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div> </body> </html>
"+=","-="相对动画


<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").animate({ left:'250px', height:'+=150px', width:'+=150px' }); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p> <div style="background:#98bf21;height:100px;width:100px;position:absolute;"> </div> </body> </html>
jQuery animate() - 操作多个属性
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
五、设置
5-1:jQuery.fx.off
关闭页面上所有的动画。
把这个属性设置为true可以立即关闭所有动画(所有效果会立即执行完毕)。有些情况下可能需要这样,比如:
* 你在配置比较低的电脑上使用jQuery。
* 你的一些用户由于动画效果而遇到了 可访问性问题
当把这个属性设成false之后,可以重新开启所有动画。
示例:
执行一个禁用的动画
jQuery.fx.off = true; $("input").click(function(){ $("div").toggle("slow"); });




